本文主要是介绍封装console,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目的
1. 封装console.log , 使得打印更美观方便
2. 同时希望上线后不在打印消耗资源
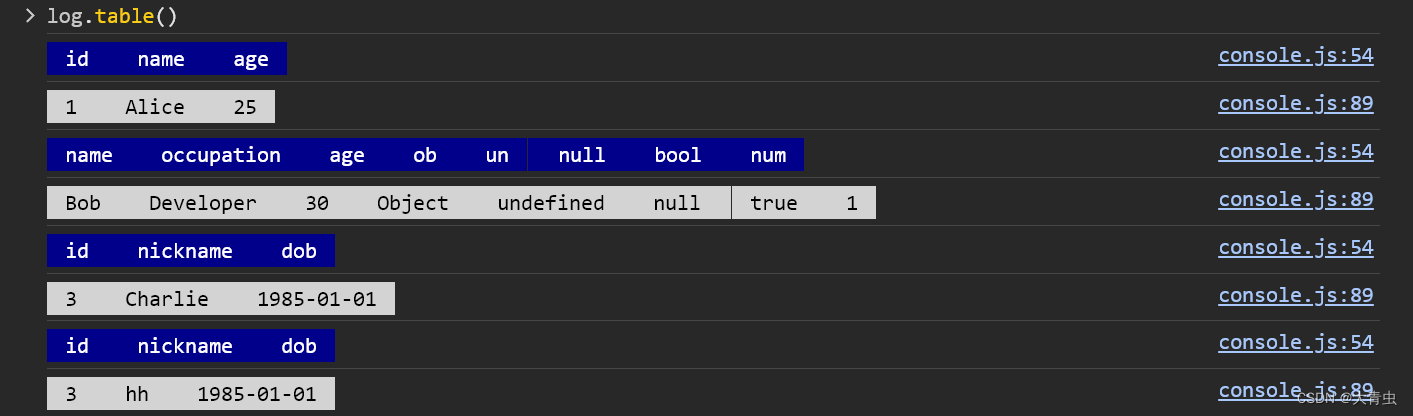
例图:


export const prettyLog = () => {const isProduction = import.meta.REACT_APP_ENV === "prod";const isEmpty = (value) => {return value == null || value === undefined || value === "";};const prettyPrint = (title, text, color) => {if (isProduction) return;console.log(`%c ${title} %c ${text} %c`,`background:${color};border:1px solid ${color}; padding: 1px; border-radius: 2px 0 0 2px; color: #fff;`,`border:1px solid ${color}; padding: 1px; border-radius: 0 2px 2px 0; color: ${color};`,"background:transparent");};const info = (textOrTitle, content = "") => {const title = isEmpty(content) ? "Info" : textOrTitle;const text = isEmpty(content) ? textOrTitle : content;prettyPrint(title, text, "#909399");};const error = (textOrTitle, content = "") => {const title = isEmpty(content) ? "Error" : textOrTitle;const text = isEmpty(content) ? textOrTitle : content;prettyPrint(title, text, "#F56C6C");};const warning = (textOrTitle, content = "") => {const title = isEmpty(content) ? "Warning" : textOrTitle;const text = isEmpty(content) ? textOrTitle : content;prettyPrint(title, text, "#E6A23C");};const success = (textOrTitle, content = "") => {const title = isEmpty(content) ? "Success " : textOrTitle;const text = isEmpty(content) ? textOrTitle : content;prettyPrint(title, text, "#67C23A");};const table = ({ data, allHeader = true }) => {!data &&(data = [{ id: 1, name: "Alice", age: 25 },{ name: "Bob", occupation: "Developer", age: "30",ob:{},un:undefined,null:null,bool:true,num:1 },{ id: 3, nickname: "Charlie", dob: "1985-01-01" },{ id: 3, nickname: "hh", dob: "1985-01-01" },]);/*** 打印表头* @param {Object} row - 当前行数据对象,用于提取表头信息*/const printHeader = (row) => {const headers = Object.keys(row).join("%c ").trim();const headerStyles = new Array(Object.keys(row).length).fill("color: white; background-color: darkblue; padding: 2px 10px;");console.log(`%c${headers}`, ...headerStyles);};/*** 打印数据行* @param {Object} row - 数据行对象*/const printRow = (row) => {allHeader && printHeader(row)const keys = Object.keys(row);const styles = keys.map(() => "color: black; background-color: lightgray; padding: 2px 10px;");const valuesWithStyles = keys.map((key, index) => {const value = row[key];let displayValue;if (value === null) {displayValue = "null";} else if (value === undefined) {displayValue = "undefined";} else if (typeof value === 'object') {displayValue = "Object";} else if (typeof value === 'function') {displayValue = "Function";} else if (typeof value === 'number' && isNaN(value)) {displayValue = "NaN";} else {displayValue = value;}return `%c${displayValue}`;}).join(" ");console.log(valuesWithStyles, ...styles);};// 首先打印表头if (data.length > 0 && !allHeader) {printHeader(data[0]);}data.forEach(printRow);};const picture = (url, scale = 1) => {if (isProduction) return;const img = new Image();img.crossOrigin = "anonymous";img.onload = () => {const c = document.createElement("canvas");const ctx = c.getContext("2d");if (ctx) {c.width = img.width;c.height = img.height;ctx.fillStyle = "red";ctx.fillRect(0, 0, c.width, c.height);ctx.drawImage(img, 0, 0);const dataUri = c.toDataURL("image/png");console.log(`%c sup?`,`font-size: 1px;padding: ${Math.floor((img.height * scale) / 2)}px ${Math.floor((img.width * scale) / 2)}px;background-image: url(${dataUri});background-repeat: no-repeat;background-size: ${img.width * scale}px ${img.height * scale}px;color: transparent;`);}};img.src = url;};// retu;return {info,error,warning,success,picture,table,};
};
这篇关于封装console的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





