本文主要是介绍人脸考勤项目实训,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
第一章 Python-----Anaconda安装
文章目录
- 第一章 Python-----Anaconda安装
- 前言
- 一、Anaconda是什么?
- 二、Anaconda的前世今生
- 二、Windows安装步骤
- 1.官网下载
- 2.安装步骤
- 安装虚拟环境
- 总结
前言
工欲善其事必先利其器,项目第一步,安装我们的环境。
一、Anaconda是什么?
Anaconda,中文大蟒蛇,是一个开源的Python发行版本,其包含了conda、Python等180多个科学包及其依赖项。
Anaconda包括Conda、Python以及一大堆安装好的工具包,比如:numpy、pandas等
Miniconda包括Conda、Python
conda是一个开源的包、环境管理器,可以用于在同一个机器上安装不同版本的软件包及其依赖,并能够在不同的环境之间切换
二、Anaconda的前世今生
OpenCV 诞生于 Intel。Intel 最初希望提供一个计算机视觉库,使之能充分发掘 CPU 的计算能力,当然更希望以此促进 Intel 的产品的销售。OpenCV 最初的开发工作是由 Intel 在俄罗斯的团队实现。这里面有两个关键人物,一个是 Intel 性能团队(Intel’s Performance Library Team)的李信弘(Shinn Lee)先生,他是团队的经理,负责 IPP 等库,给予 OpenCV 很大的支持。另一个关键人物是 Vadim Pisarevsky,Vadim 在 Intel 负责 OpenCV 的项目管理、代码集成、代码优化等工作。在后期 Intel 支持渐少的时候,是 Vadim Pisarevsky 一直在维护着 OpenCV。
2007 年 6 月,受本书作者之邀,李信弘和 Vadim Pisarevsky 作为嘉宾参加了在北京举行的“开放源代码计算机视觉库(OpenCV)研讨会”1,并做了非常有价值的报告。
在 2008 年,一家美国公司,Willow Garage2,开始大力支持 OpenCV,Vadim Pisarevsky 和 Gary Bradski 都加入了 Willow Garage。Gary Bradski 也是 OpenCV 开发者中的元老级人物,他曾出版《Leaning OpenCV》一书,广受欢迎。
Willow Garage 是一家机器人公司,致力于为个人机器人开发开放的硬件平台和软件。现在已经开发了 PR2 机器人,并支持 ROS、OpenCV、PCL 等软件。ROS (Robot Operating System)是用于机器人的操作系统,是一个开放源代码的软件,OpenCV 作为 ROS 的视觉模块嵌入。
自从获得 Willow Garage 支持后,OpenCV 的更新速度明显加快。大量的新特性被被加入 OpenCV 中,很多算法都是最近一两年的新的科研成果。OpenCV 正日益成为算法研究和产品开发不可缺少的工具。
二、Windows安装步骤
1.官网下载
下载地址https://www.anaconda.com/download/success。

2.安装步骤
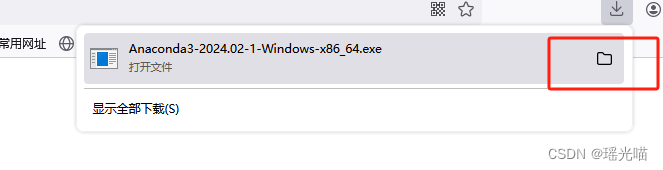
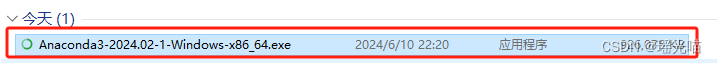
下载完成后打开下载文件夹,如图所示:

双击下载完成的文件进行安装。

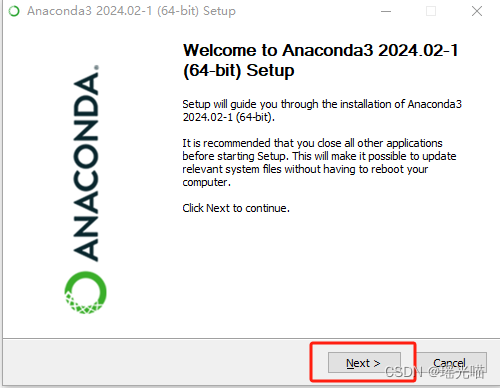
点击next;

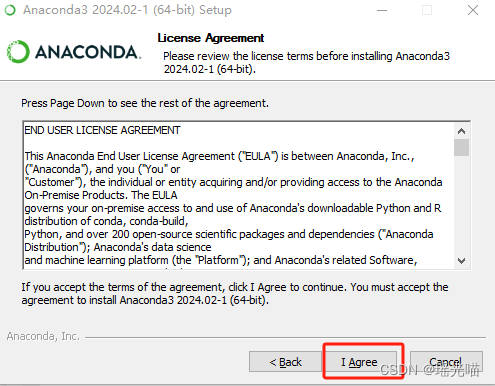
点击 I Agree;
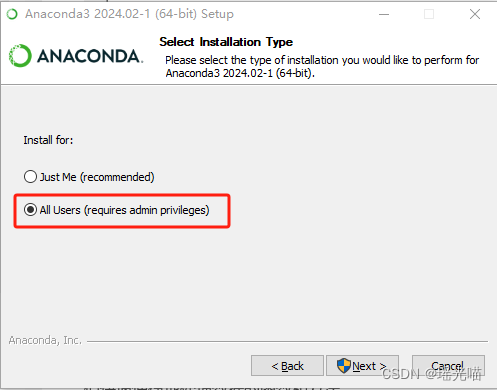
 选择 All User;点击next
选择 All User;点击next
 安装地址想换就换,不想换就默认;
安装地址想换就换,不想换就默认;
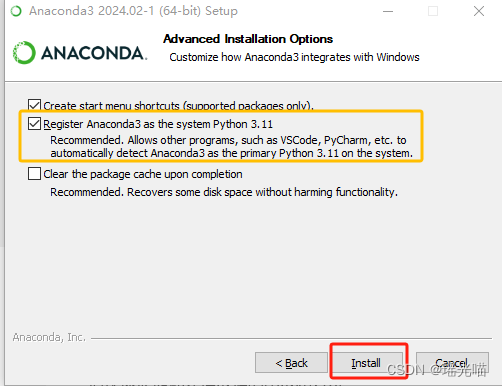
 点击Install完成安装;
点击Install完成安装;

特殊说明: anaconda是自带Python环境的,但是一般我们都是先接触Python再使用anaconda,但是不影响,cmd查找Python版本是按照你的环境变量里面的顺序扫描的,可以自行调整顺序。
安装虚拟环境
找到 anaconda prompt(点击win图标),依次点击Anaconda—> anaconda prompt(文件夹下第三个),依次输入以下代码:

conda env list
conda create -n py36 python=3.6
conda activate py36
总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了anaconda 的安装以及虚拟环境的创建,其他的下期见哦。
这篇关于人脸考勤项目实训的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






