本文主要是介绍记一次个人网站logo设计,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在2019年搭建个人静态博客的时候就想要自己设计一个图标, 但当时由于各种原因没能设计.
这次重新整理笔记, 博客, 代码, 还是本着尝试的态度设计一个吧!
本人小白, 对logo设计只是初次尝试, 且不会用图标设计工具, 也就能捣鼓捣鼓window10自带的
画图3D工具而已.
笔记图标
2019年设计的图标, 实际上就是我看书的时候一般使用🖊来书面笔记的的一个符号而已.
使用window10自带的
画图3D工具画出来的, 就这个寒酸的图标当时也是搞了一个下午的😒, 主要是这个弧度有点难画.

看着看着, 感觉感觉越来越寒酸了😂
氢氧HO图标
想做一个碳氢氧的logo, 后来使用画图3D, 那个 C 比较难画, 就剩下了一个 HO 了😂.

还是使用window10自带的
画图3D工具画出来的, 这个工具就不适合画曲线.之后也想着把
C做上去, 但是又感觉不太好看.这个logo 也算是用了两个月.
图标设计YY记录
-
后来逐渐感觉自己的logo实在是有点拿不出手, 于是觉的还是尝试简单做一个至少不烂的logo出来.
实际上, 我就一个blog, 也不知道该做什么, 不知道该偏向什么方向, 但就是想做一个不太丑的.
我没有使用其它的画图工具, 也就是window10自带的
画图3D, 但是这个软件画不出来什么好的logo, 于是我开始尝试其它的画图软件, 各种乱七八糟软件大致看了一遍, 也用了几个, 但是画的都不太好, 反而浪费了一些时间.然后我就觉得, 还是别在logo上面浪费太多时间, 还是继续使用
画图3D吧. -
准备重新设计一个logo, 还是以元素为主
HO正着看是氢氧, 反着看是oh.老实说我实际上是有想过, 把
HO反过来的, 但是我网上一搜, 发现有很多oh的logo.既然自己尝试着做了, 就不要和网上的重复.
既然
C加上去比较难看, 那么再加个H呢, 做成HOH, 也不错嘛!然后做出来之后还是觉得没有意义,
HOH意味着水, 而且为了简单, 我只想用这几个字母做标记, 三个字母连起来, 宽度明显比高度大. 于是就放弃了这个HOH之后我灵光一闪,
HO, 不也是化学的羟基吗? 羟基不是完整的分子, 但是却是组成分子的重要基团.那加上两个共价键怎么样呢?
O上面加两个共价键, 一个和H连接在一起, 另一个悬空.之后就觉得这个主意不错.
-
后来又衍生出几个想法
-
把
O做成🎈的样子,H做成人型, 如下面的图片, 类似于人手里拽着一个气球.
但是这样的话, 一来很难画, 另外不够简单, 左右不对称.
-
H横着放成一个工字, 然后O作为一个气球, 拴在H上, 这样的话就可以很简单, 并且很对称.但是真正上手的时候, 还是发现 window10自带的
画图3D实在是太拉跨了.
-
羟基-OH人型图标
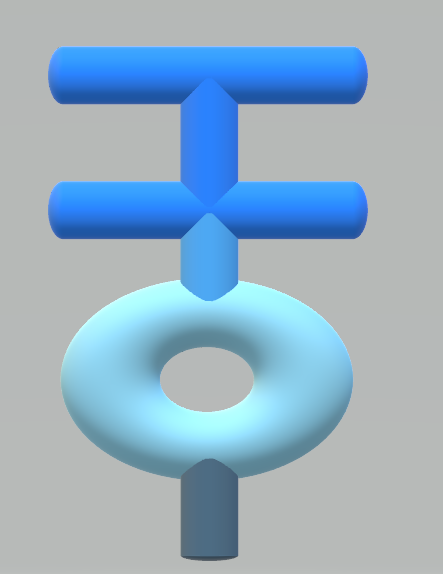
最终, 还是觉得用简单的几何, 做出来一个简单的logo比较好, 最终做出来下面的这个.

颜色配比
O使用的是天蓝色: 0, 127, 255, (英文:Azure, 类似天空晴天的颜色, 波长在485-470nm), 象征天空大气.
H使用的是深蓝色: 135,206,235 : 象征深蓝的海洋.
O和H的共价键选的是 天蓝色和深蓝色中间的颜色68,167,245, 本来想做成渐变的, 但是无奈画图3D不给力.
O气上面一点是和白色中间的颜色 185,231,245
羟基-OH柱子图标

其实一开始觉得这样挺不错的, 但是渐渐的脑海中浮现出日本神社的柱子一样的感觉, 还是上面的图标有意义.
设计图标的时候参照的网上的一些指点技巧
参考自: https://www.logonews.cn/2014080709055782.html
内容如下:
简单
一个复杂的logo不仅难以辨认,而且永远无法吸引受众。logo是一个标记,而不是一个宣言。因此,它需要保持简单。动态
设计是动态的,不是静态的。死板的logo设计,意味着没有改进或创新的余地。当创新死去,设计亦死灵活
灵活性能很好地让logo设计流行起来。如果你的logo在海报上看起来很赞,但是印在马克杯上却惨不忍睹,它就永远不会流行。更进一步,如果你的logo太依赖配色方案,它也不是一个好logo。这意味着,一个logo应该即使显示> 成黑白的都是好看的,即使换一组其他配色也是好看的。独特
有意义
不要小看了颜色
不要标新立异
不要低估定制字体
不要可预测的
不要落入俗套
这篇关于记一次个人网站logo设计的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!