本文主要是介绍【Vue】actions,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
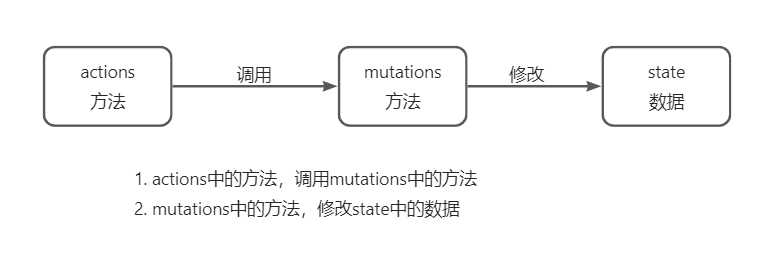
state是存放数据的,mutations是同步更新数据 (便于监测数据的变化, 更新视图等, 方便于调试工具查看变化),
actions则负责进行异步操作
说明:mutations必须是同步的(便于监测数据变化,记录调试)
PS:actions不能直接操作state,还是需要 commit mutations
需求: 一秒钟之后, 要给一个数 去修改state

一、定义actions
mutations: {changeCount (state, newCount) {state.count = newCount}
}actions: {// 形参:// context 上下文 (此处未分模块,可以当成store仓库)// context.commit('mutation名字', 额外参数)// 并且有且只能传递一个参数setAsyncCount (context, num) {// 一秒后, 给一个数, 去修改 numsetTimeout(() => {context.commit('changeCount', num)}, 1000)}
},
二、组件中通过dispatch调用
setAsyncCount () {this.$store.dispatch('setAsyncCount', 666)
}

三、辅助函数 -mapActions
1.目标:掌握辅助函数 mapActions,映射方法
mapActions 是把位于 actions中的方法提取了出来,映射到组件methods中
Son2.vue
import { mapActions } from 'vuex'
methods: {...mapActions(['changeCountAction'])
}//mapActions映射的代码 本质上是以下代码的写法
//methods: {
// changeCountAction (n) {
// this.$store.dispatch('changeCountAction', n)
// },
//}
直接通过 this.方法 就可以调用
<button @click="changeCountAction(200)">+异步</button>
这篇关于【Vue】actions的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








