本文主要是介绍【Vue】购物车案例-构建项目,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
-
脚手架新建项目 (注意:勾选vuex)
版本说明:
vue2 vue-router3 vuex3
vue3 vue-router4 vuex4/pinia
vue create vue-cart-demo
需要勾选上vuex,由于这个项目只有一个页面,vuex可勾可不勾
- 将原本src内容清空,替换成教学资料的《vuex-cart-准备代码》

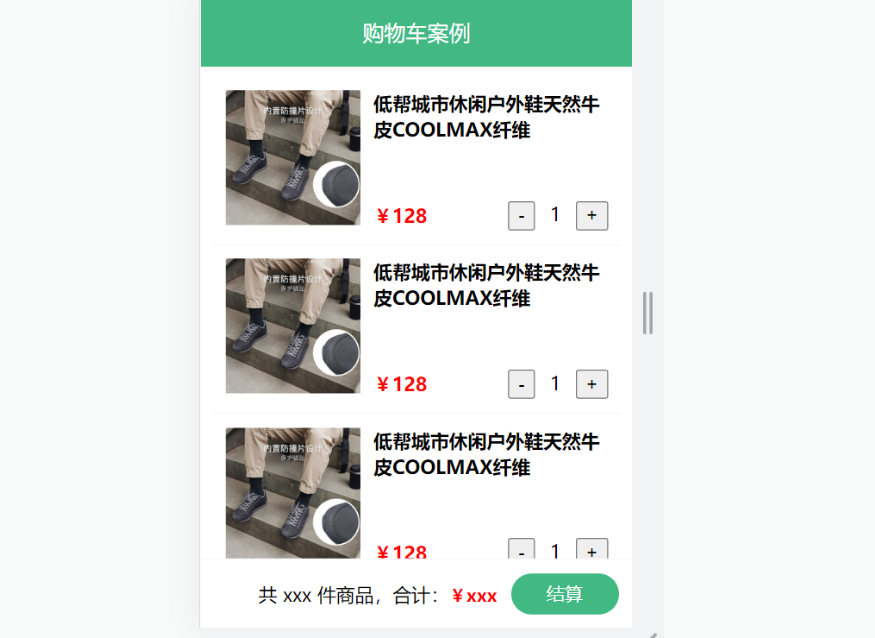
需求:
- 发请求动态渲染购物车,数据存vuex (存cart模块, 将来还会有user模块,article模块…)
- 数字框可以修改数据
- 动态计算总价和总数量
这篇关于【Vue】购物车案例-构建项目的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!