本文主要是介绍ssm615基于ssm的房源管理系统+vue【已测试】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言:👩💻 计算机行业的同仁们,大家好!作为专注于Java领域多年的开发者,我非常理解实践案例的重要性。以下是一些我认为有助于提升你们技能的资源:
👩💻 SpringBoot的精选案例推介!🔥
👩💻 想要把握小程序开发的精髓?这里有你需要的优选案例!🚀
点开文末链接,即可获取这些精品案例的源码。分享知识,共同进步!👇👇
📚 掌握这些案例,让你的编程之路更加顺畅。立即查看详情和获取源码!
希望这些资料能帮助你们在技术旅程中更进一步!🌟
项目名
ssm615基于ssm的房源管理系统+vue【已测试】
技术栈
SSM+Vue+MySQL+Maven
一、-环境介绍
1.1 运行环境
开发语言:Java
数据库:MySQL
系统架构:B/S
后端:SSM(MyBatis)
前端:Vue
工具:IDEA,JDK1.8,Maven
二、-系统介绍
2.1 项目介绍
身处网络时代,随着网络系统体系发展的不断成熟和完善,人们的生活也随之发生了很大的变化,人们在追求较高物质生活的同时,也在想着如何使自身的精神内涵得到提升,而读书就是人们获得精神享受非常重要的途径。为了满足人们随时随地只要有网络就可以看书的要求,房源管理系统被开发研究了出来。
本文主要描述了该房源管理系统的具体开发过程,在SSM框架的基础上,采用vue技术和MYSQL数据库,使该房源管理系统具有很好的稳定性和安全性。本设计重点从系统概述、系统分析、系统设计、数据库设计、系统测试和总结这几个方面对该房源管理系统进行阐述,用户通过该房源管理系统可以查询自己喜欢的信息。
该房源管理系统不仅能够稳定的运行,快捷方便的操作,界面简洁清晰,而且功能齐全,实用性强。关键词:房源管理系统,SSM框架,系统分析,数据库设计
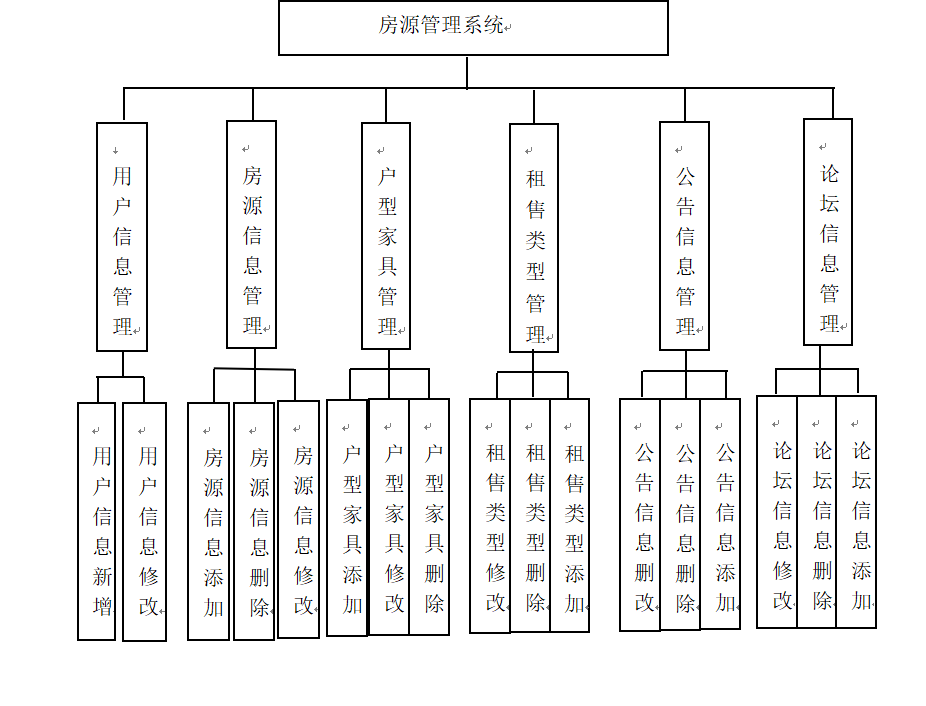
2.2 功能模块

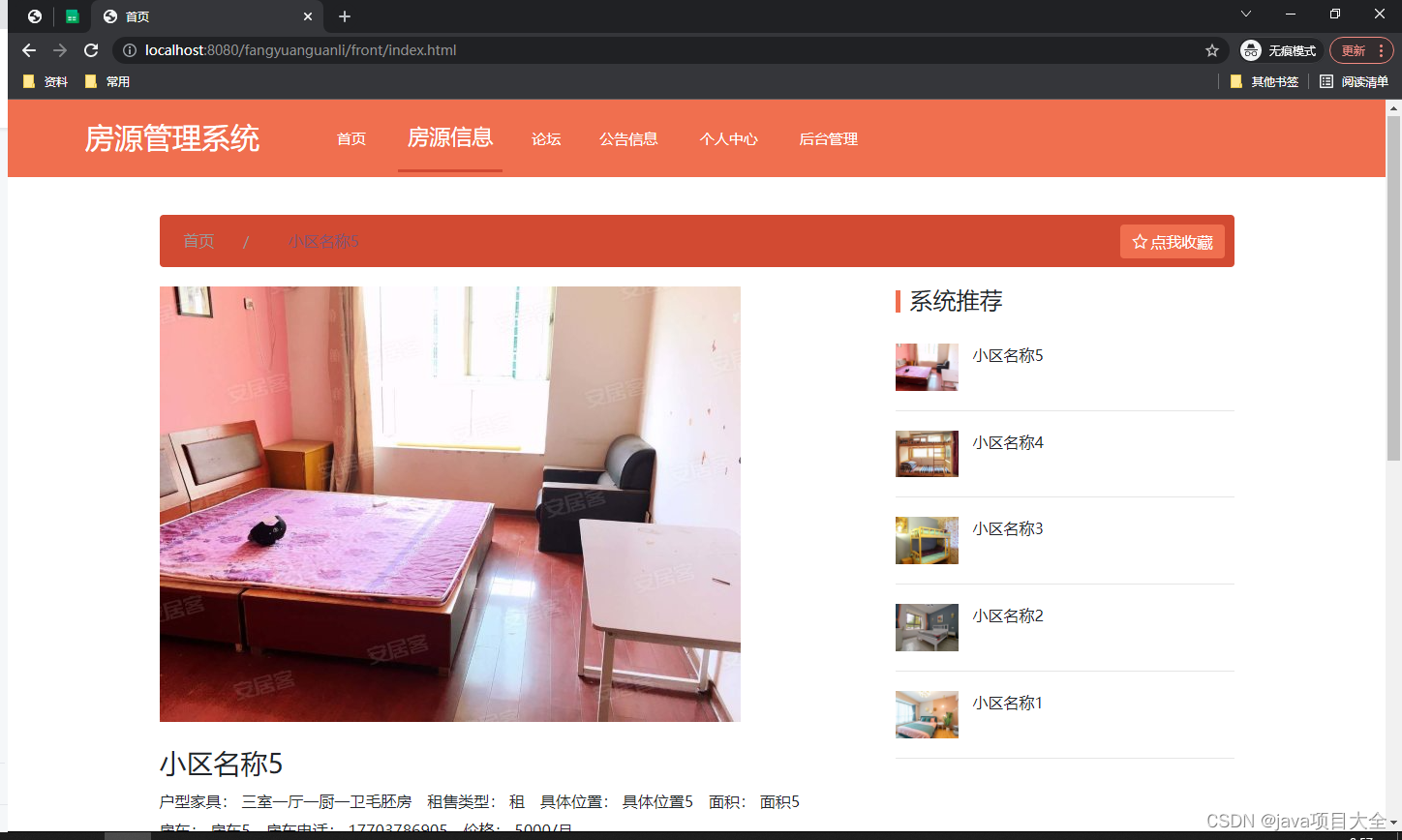
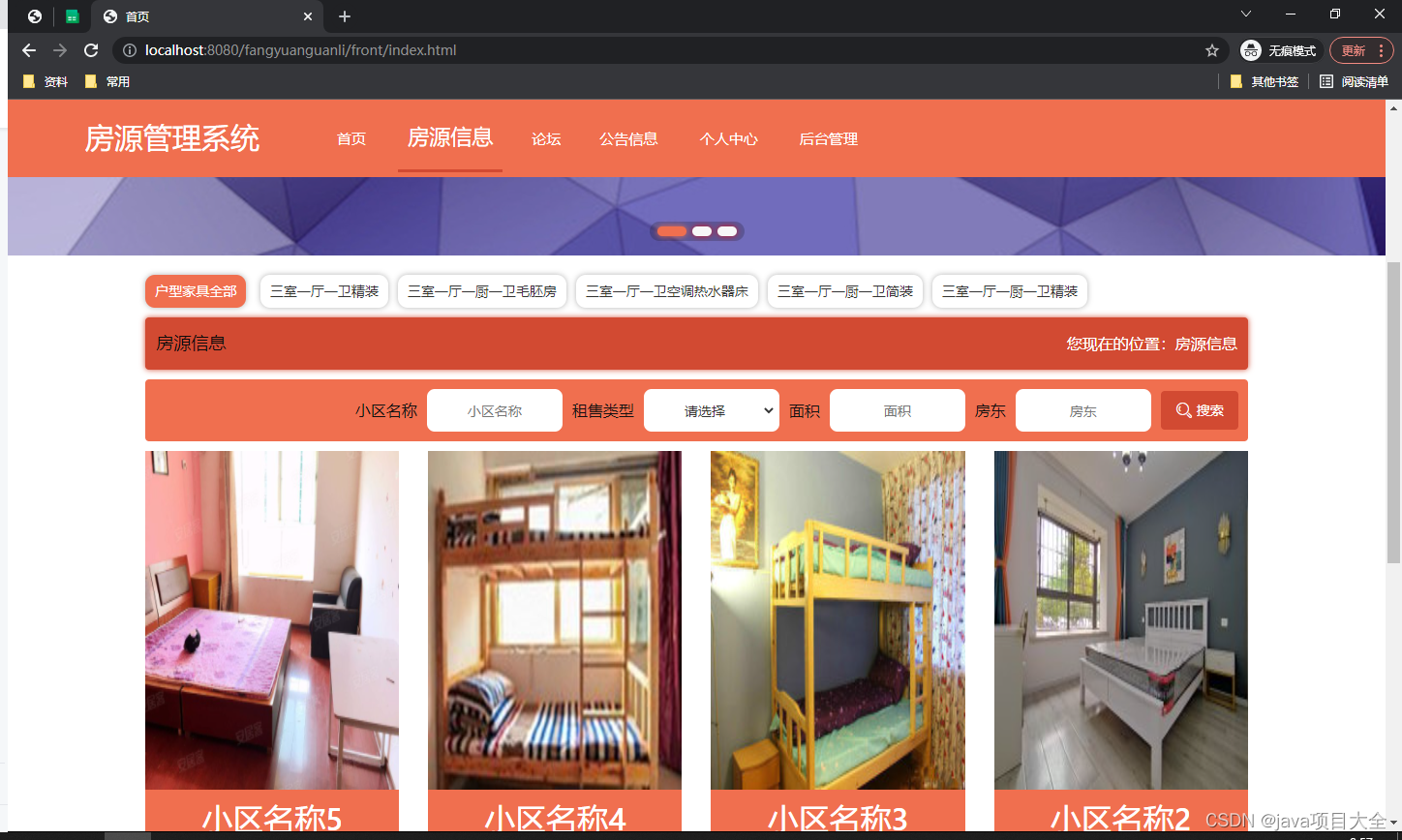
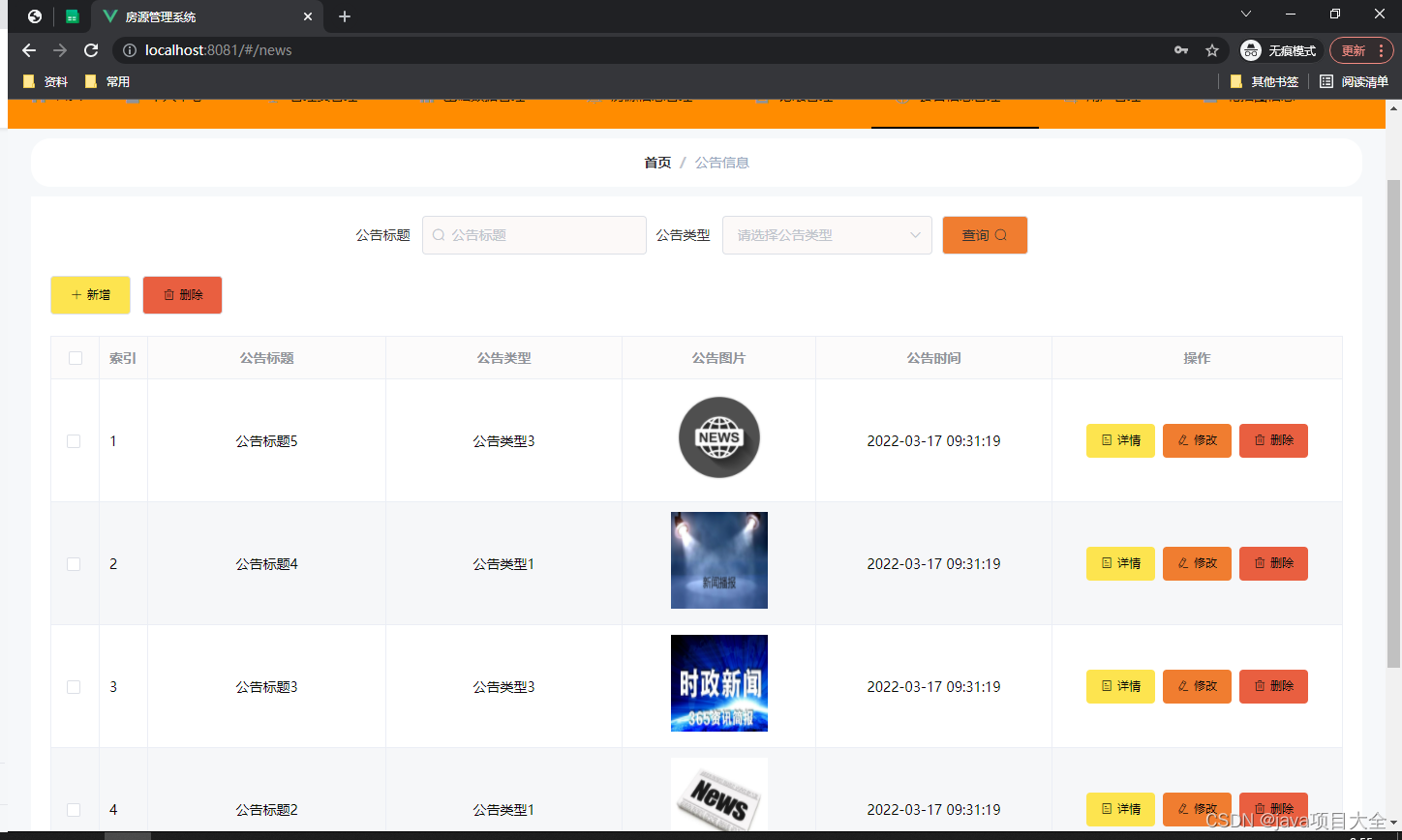
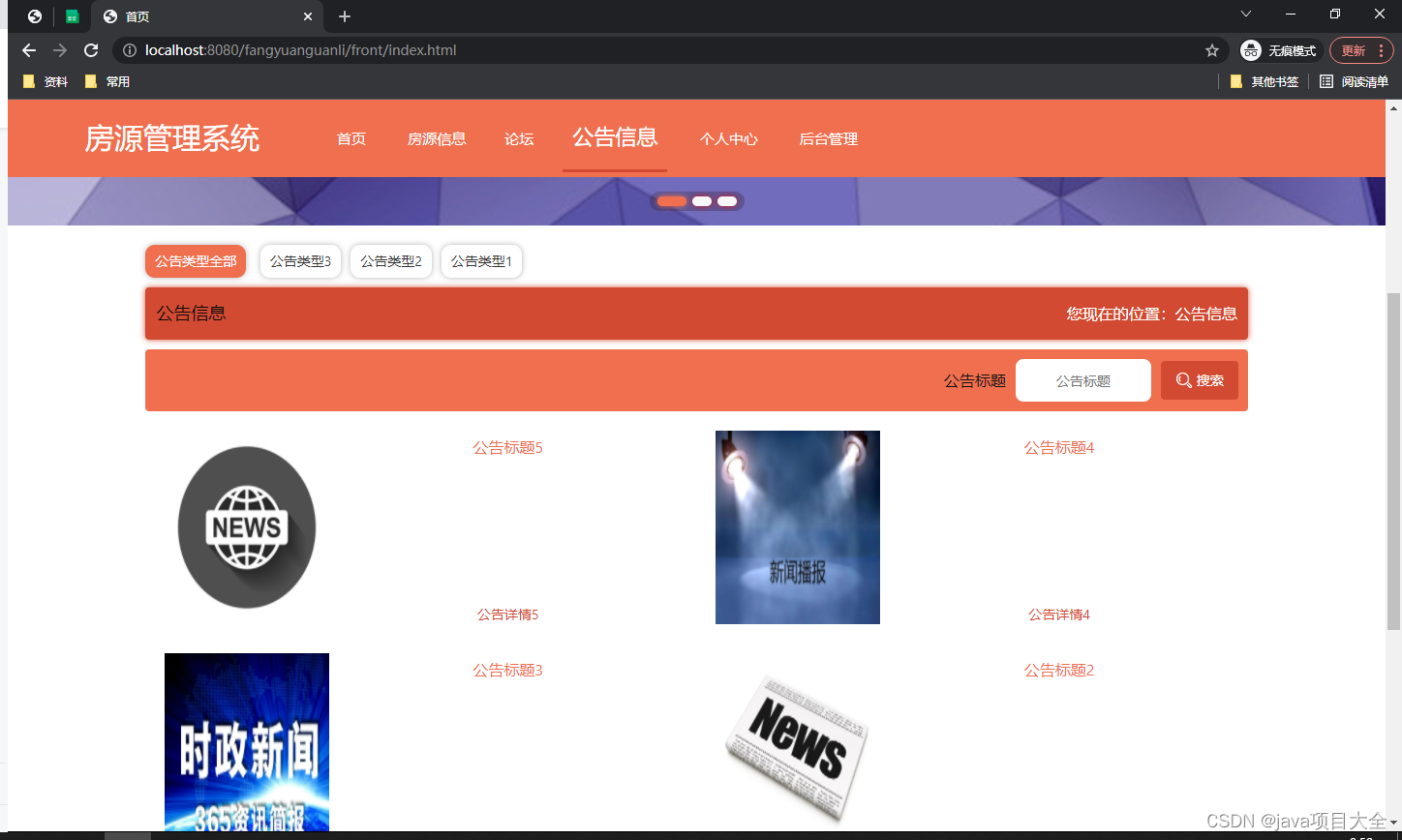
三、-系统展示
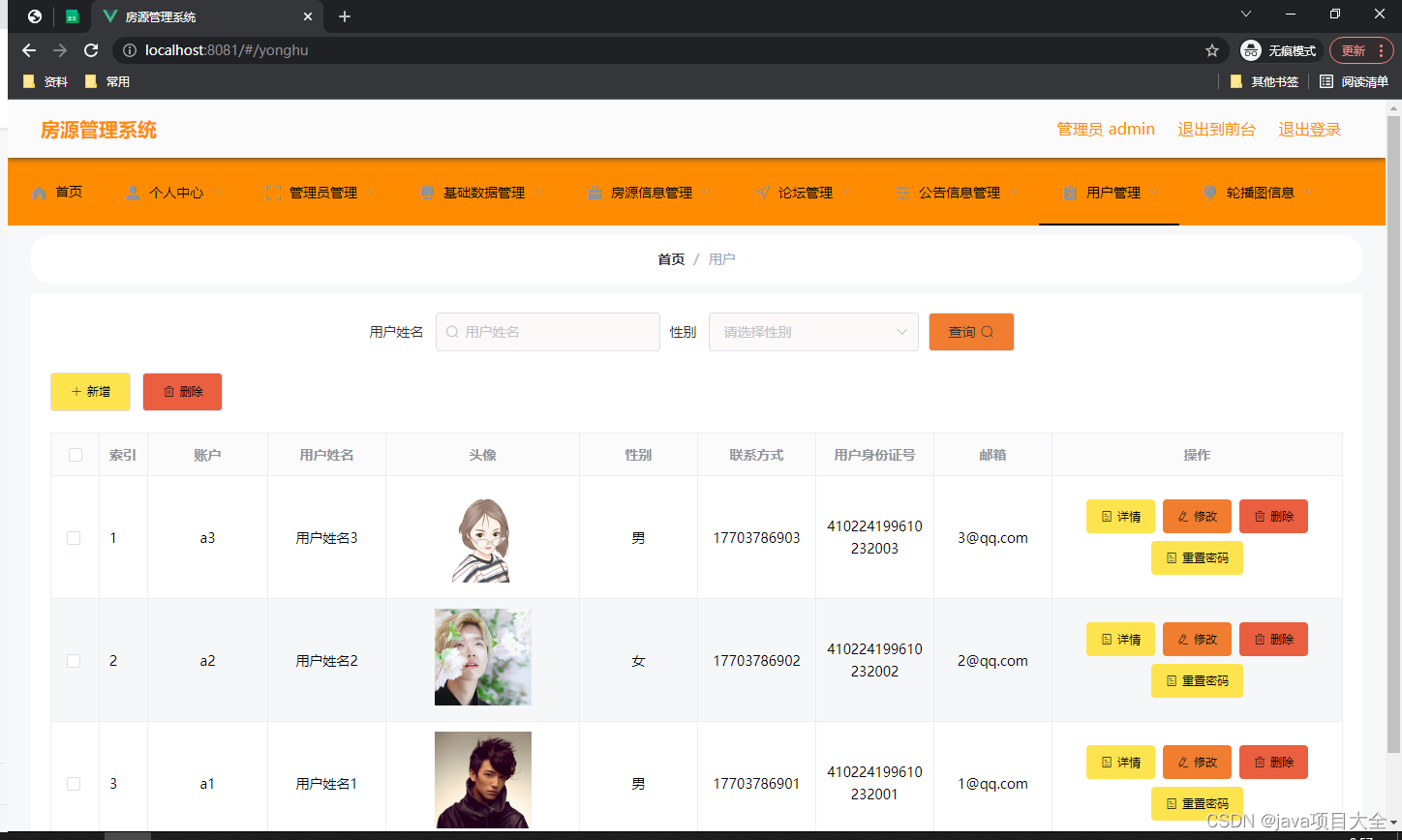
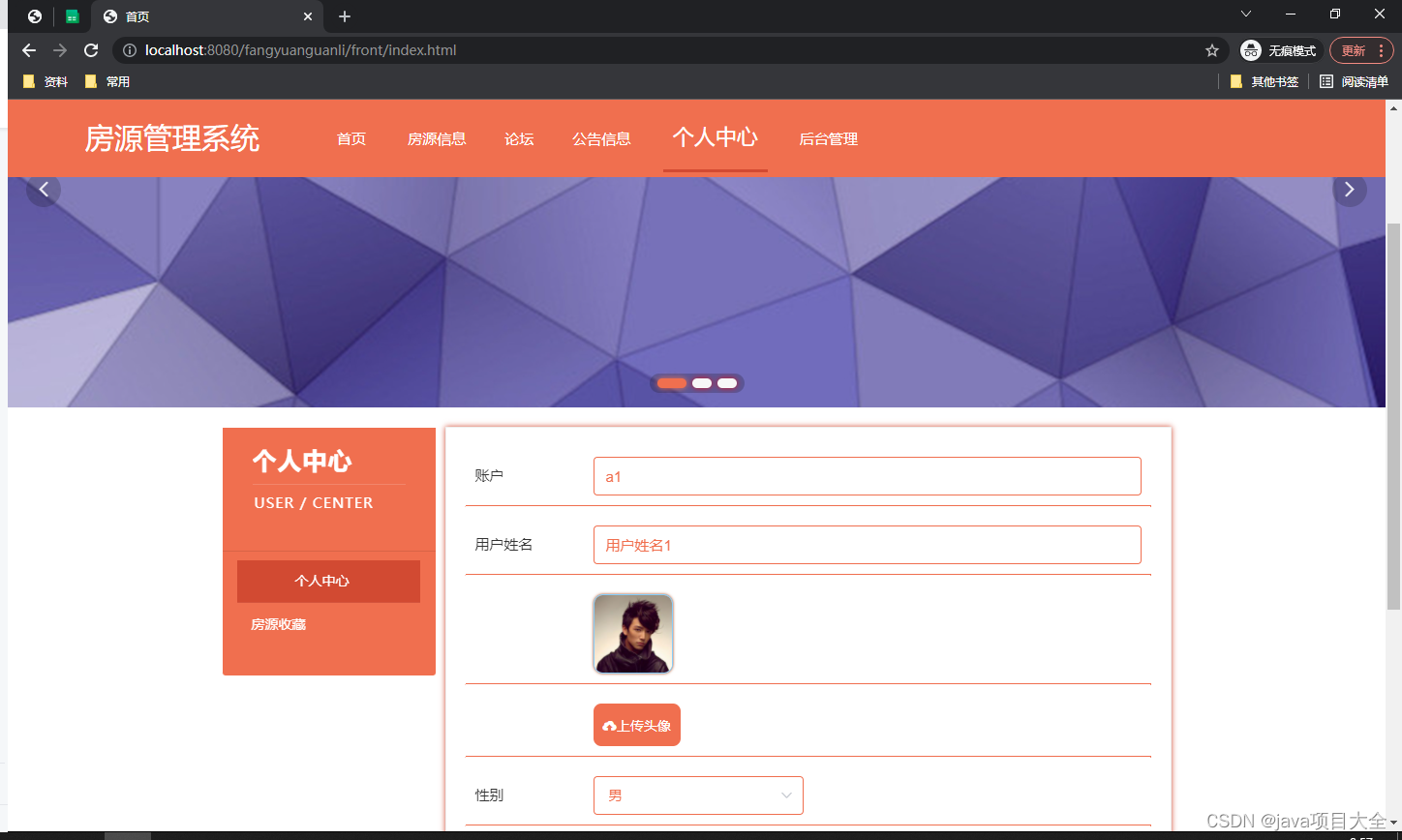
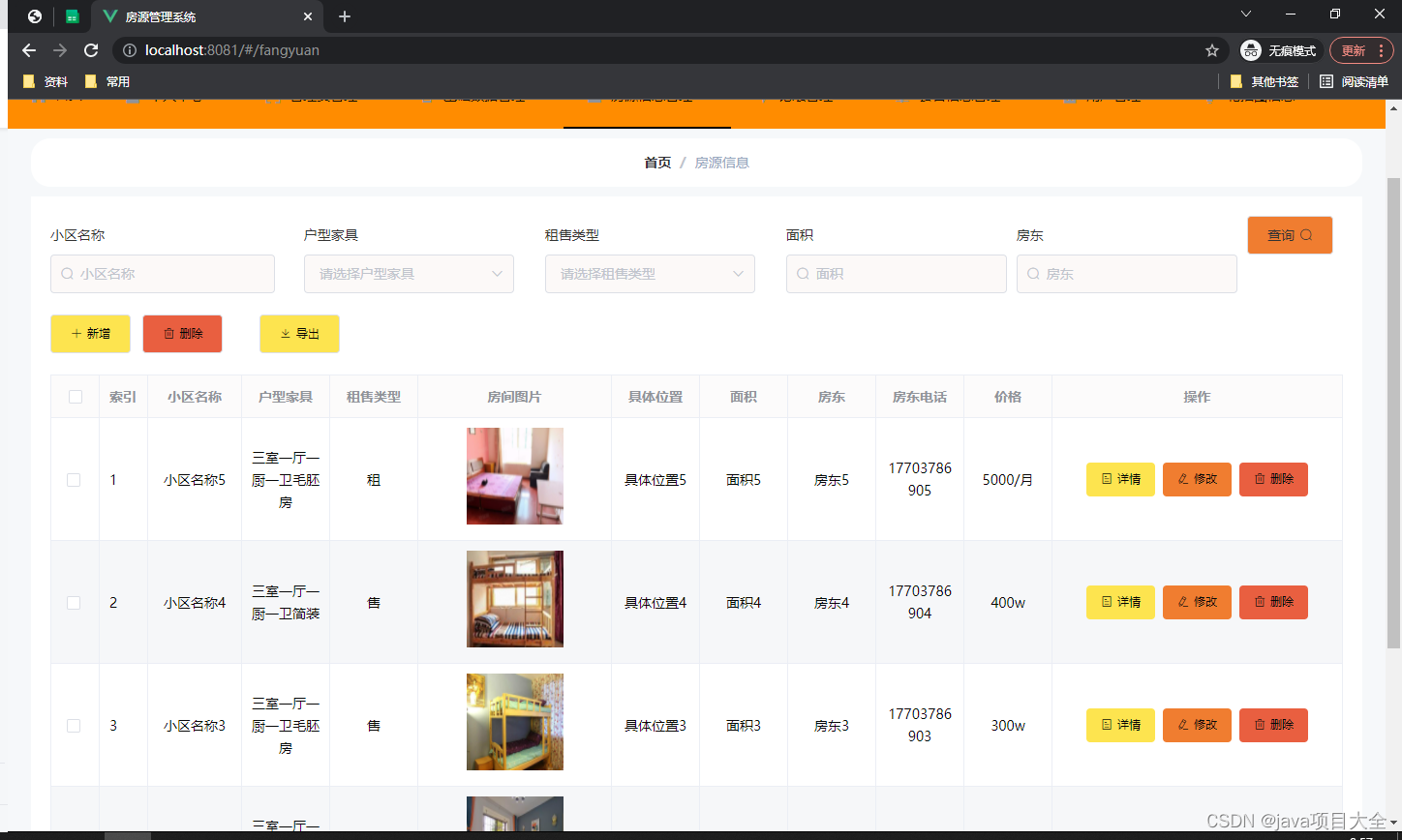
3.1部分功能图文展示








四、-部分代码设计
4.1.部分数据库如下:
表4.1字典表表
序号
列名
数据类型
说明
允许空
1
Id
Int
id
否
2
dic_code
String
字段
是
3
dic_name
String
字段名
是
4
code_index
Integer
编码
是
5
index_name
String
编码名字
是
6
super_id
Integer
父字段id
是
7
beizhu
String
备注
是
8
create_time
Date
创建时间
是
表4.2房源信息表
序号
列名
数据类型
说明
允许空
1
Id
Int
id
否
2
fangyuan_name
String
小区名称
是
3
fangyuan_types
Integer
户型家具
是
4
zushou_types
Integer
租售类型
是
5
fangyuan_photo
String
房间图片
是
6
fangyuan_chufadi
String
具体位置
是
7
fangyuan_mianji
String
面积
是
8
fangdong_name
String
房东
是
9
fangdong_phone
String
房东电话
是
10
fangyuan_jiage
String
价格
是
11
fangyuan_content
String
详情
是
12
create_time
Date
创建时间
是
表4.3房源收藏表
序号
列名
数据类型
说明
允许空
1
Id
Int
id
否
2
fangyuan_id
Integer
房源
是
3
yonghu_id
Integer
用户
是
4
fangyuan_collection_types
Integer
类型
是
5
insert_time
Date
收藏时间
是
6
create_time
Date
创建时间
是
表4.4房源留言表
序号
列名
数据类型
说明
允许空
1
Id
Int
id
否
2
fangyuan_id
Integer
房源
是
3
yonghu_id
Integer
用户
是
4
fangyuan_liuyan_text
String
留言内容
是
5
reply_text
String
回复内容
是
6
insert_time
Date
留言时间
是
7
update_time
Date
回复时间
是
8
create_time
Date
创建时间
是
表4.5论坛表
序号
列名
数据类型
说明
允许空
1
Id
Int
id
否
2
forum_name
String
帖子标题
是
3
yonghu_id
Integer
用户
是
4
zuozhe_id
Integer
作者
是
5
users_id
Integer
管理员
是
6
forum_content
String
发布内容
是
7
super_ids
Integer
父id
是
8
forum_state_types
Integer
帖子状态
是
9
insert_time
Date
发帖时间
是
10
update_time
Date
修改时间
是
11
create_time
Date
创建时间
是
五、-结束语
该房源管理系统的开发已经到了最后阶段,在开发该房源管理系统的整个过程中,我学习到了很多东西,论文中的每一部分,我都花费了很多的心血去完成,期间遇到了很多的困难,我是先通过自己的努力去解决,自己实在解决不了的问题,再去请教同学和老师,问题很快得到了解决,问题解决的那一刻还是非常开心的,在开发的过程中,有的时候是由于自己的大意造成的问题,这样也会督促自己做事情要细心一点,在系统开发的整个过程中,最难的部分就是系统编码,经常会出很多错误,弄得自己的心情很差,最后在同学和老师的帮助下,还是顺利的完成了系统的开发,并且该系统所需要的功能也都具备了。
自己在开发该房源管理系统的整个过程中,也有很多考虑不周全的地方,但整体还是过关的,通过毕设的整个制作过程,自己不仅学到了很多知识,提供了独立学习能力,而且也交到了很多好朋友,这次的毕设完成的还算比较圆满,觉得很骄傲。
这篇关于ssm615基于ssm的房源管理系统+vue【已测试】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





