本文主要是介绍iOS开发自定义UIPickView,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
苹果一直推崇使用原生的组件,自带的UIPickView其实也很漂亮了,看起来也很美观。但是有时候,产品会有一些特殊的设计和需求。本文将会讲解如何修改苹果原生的组件的属性,达到自定义UIPickView的效果。
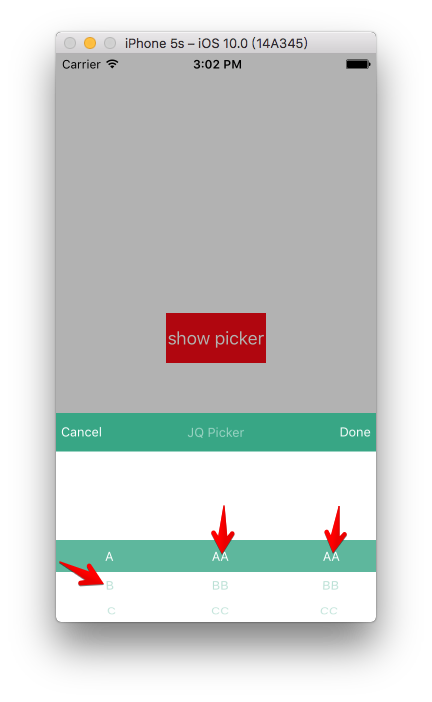
需求如下。需要自定义一个Tab。自定义选中文字的颜色。自定义选中颜色背景,自定义未选中文字颜色。
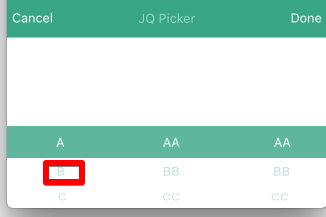
修改未选中的文字的字体和颜色
经过分析,上面的取消和确定按钮实现起来还是很简单的。加一个条就好了,我就不介绍具体步骤,下面的没有选中时候文字的样色,已经字体大小,我们都可以在下面的代理方法里面修改。
//Change style
- (UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view{CGFloat width = [self pickerView:self.pickerView widthForComponent:component];CGFloat rowheight =[self pickerView:self.pickerView rowHeightForComponent:(component)];UIView *myView = [[UIView alloc]init];myView.frame =CGRectMake(0.0f, 0.0f, width, rowheight);UILabel *txtlabel = [[UILabel alloc] init];txtlabel.textColor = self.plainColor;txtlabel这篇关于iOS开发自定义UIPickView的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!