本文主要是介绍Qt-QPalette类的用法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Qt-QPalette类的用法
QPalette是Qt中的一个调色板类,用于美化界面。
1.构造函数
- QPalette(const QColor & button)
- QPalette(Qt::GlobalColor button)
- QPalette(const QColor & button, const QColor & window)
- QPalette(const QPalette & p)
常用的构造函数如上,一般用QColor进行初始化,button表示窗口控件颜色,window表示窗口颜色。
QColor的初始化:
- QColor(int r, int g, int b, int a = 255)
- QColor(Qt::GlobalColor color)
其中Qt::GLobalColor包括:

如Qt::green。
2.成员函数
(用于设置颜色)
- void setColor(ColorGroup group, ColorRole role, const QColor & color)
- void setColor(ColorRole role, const QColor & color)
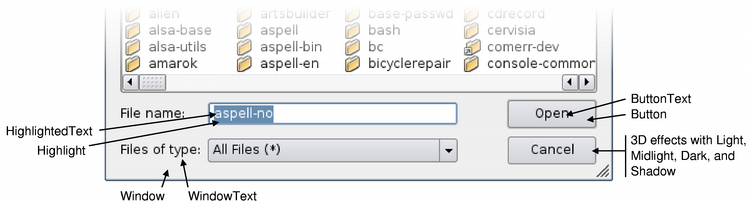
3.ColorRole枚举项
| ColorRole | 作用域 |
|---|---|
| QPalette::Window | 窗口颜色 |
| QPalette::WindowText | 窗口文字颜色 |
| QPalette::Base | 例如TextEdit的背景色 |
| QPalette::Text | 例如TextEdit的文字色 |
| QPalette::Button | 按钮背景色 |
| QPalette::ButtonText | 按钮颜色 |
| QPalette::Hightlight | 高亮背景色 |
| QPalette::HightlightText | 高亮字体色 |
| QPalette::Link | 链接颜色 |
| QPalette::LinkVisited | 访问过的链接色 |

4.使用示范
(实现了一个编辑器颜色主题的变换)
//Qt 5.2.1 编译通过
//CopyRight by ChestnutHeng,2015
void MainWindow::on_actionBlack_triggered()
{ui->actionBlack->setChecked(true);ui->actionWhite->setChecked(false);QPalette p = palette(); //声明p.setColor(QPalette::Base,QColor(0,0,0));p.setColor(QPalette::Text,QColor(180,180,180));p.setColor(QPalette::HighlightedText,QColor(70,70,70));p.setColor(QPalette::Highlight,QColor(200,200,200));ui -> plainTextEdit -> setPalette(p); //使用p.setColor(QPalette::Background,QColor(100,100,100));this-> setPalette(p);ui -> statusBar-> setPalette(p);
}这篇关于Qt-QPalette类的用法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





