本文主要是介绍项目验收总体计划书(实际项目验收原件参考Word),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
测试目标:确保项目的需求分析说明书中的所有功能需求都已实现,且能正常运行;确保项目的业务流程符合用户和产品设计要求;确保项目的界面美观、风格一致、易学习、易操作、易理解。
软件全套文档过去进主页。
一、 前言
(一) 背景
(二) 目的
(三) 测试目标
(四) 适用范围与读者对象
(五) 术语与缩写
二、 软件测试实施流程
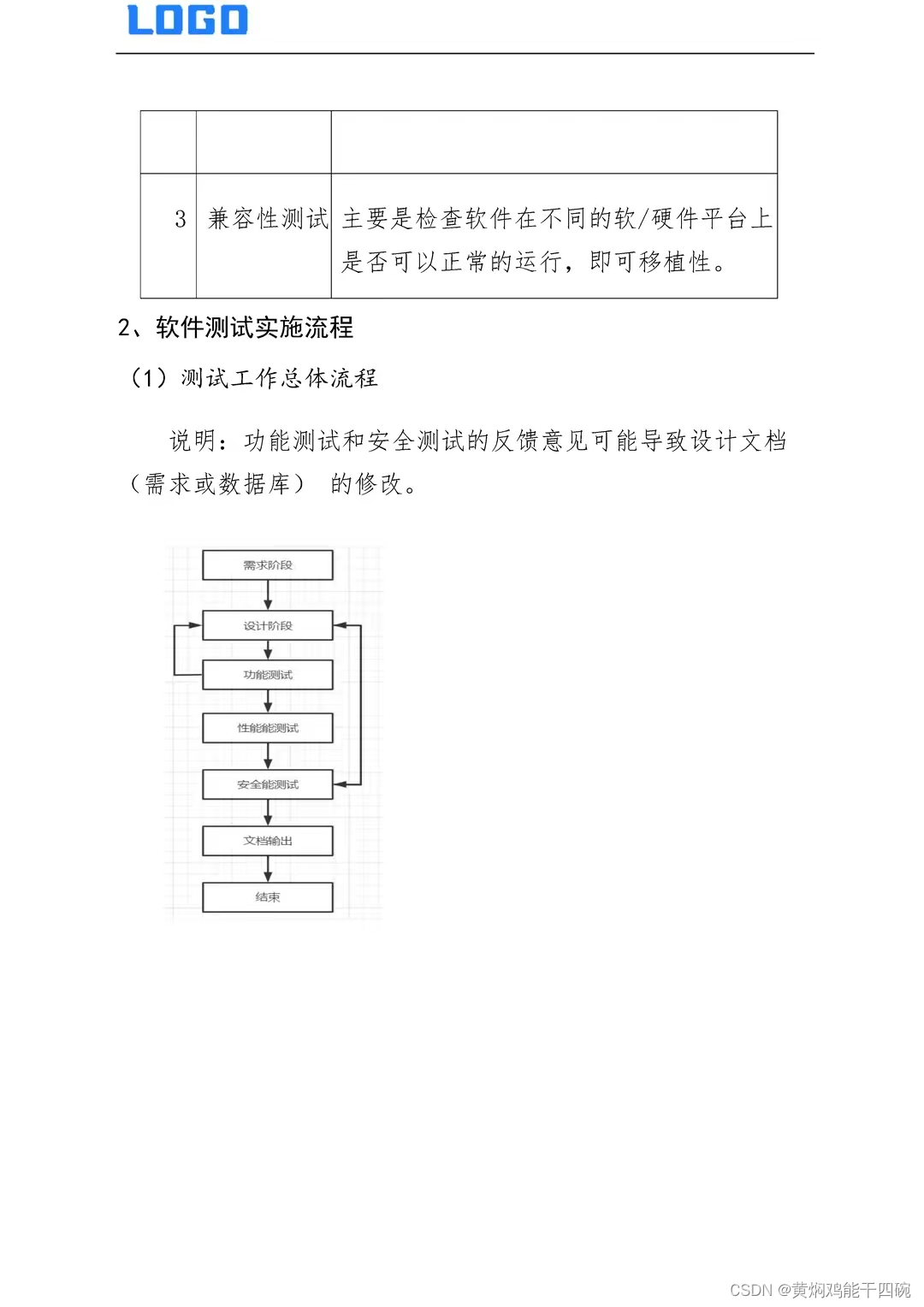
(一) 测试工作总体流程
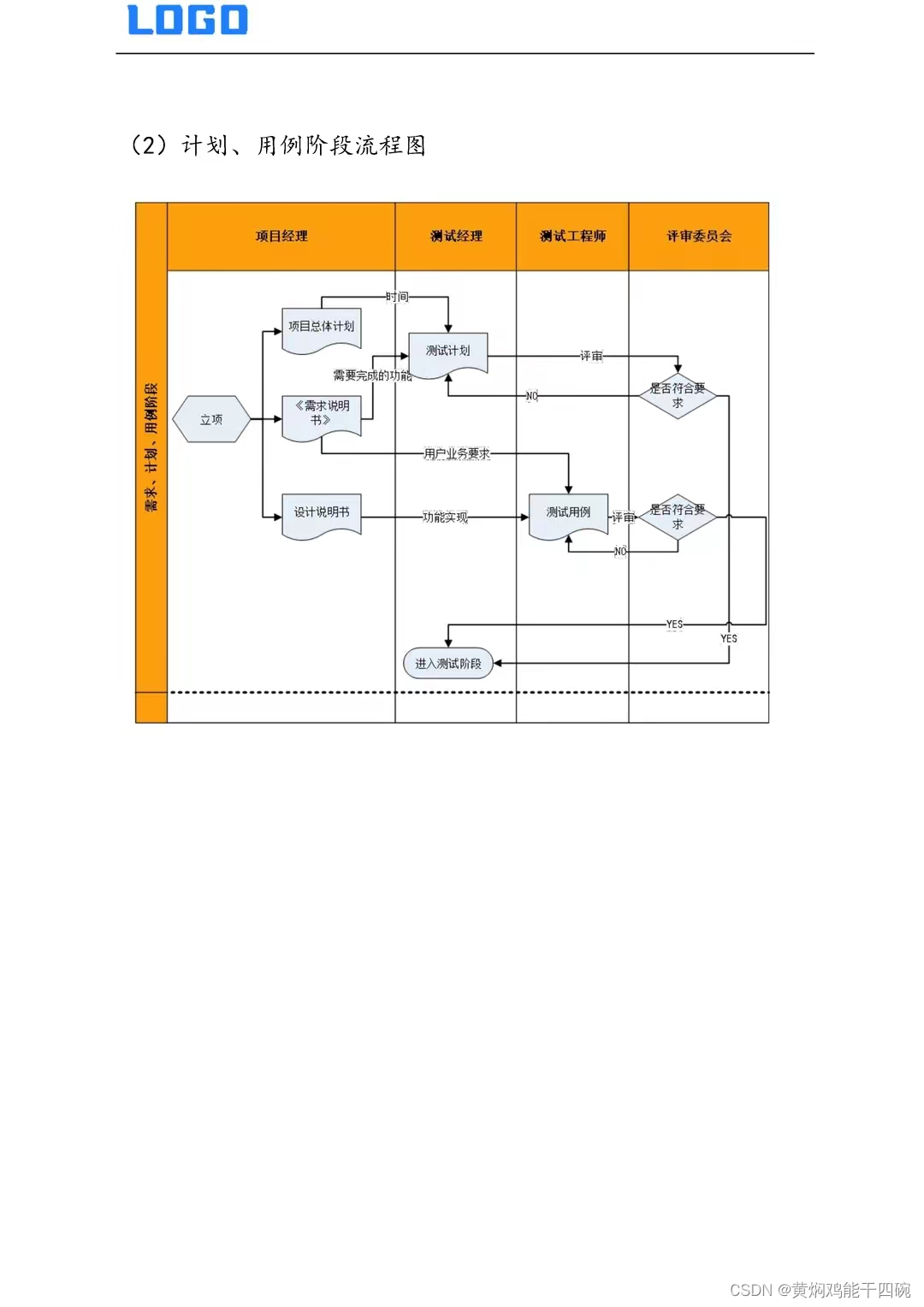
(二) 计划、用例阶段流程图
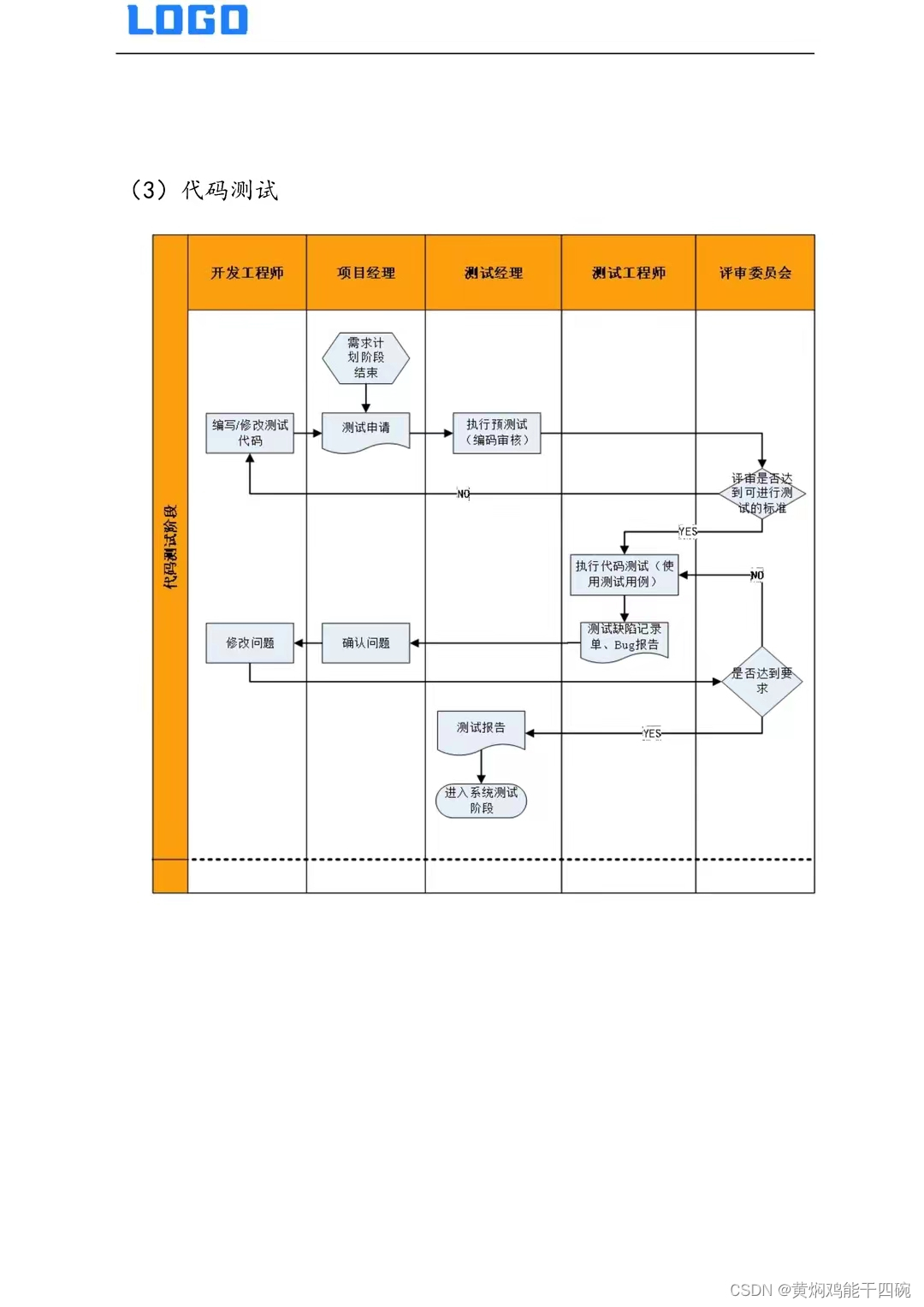
(三) 代码测试
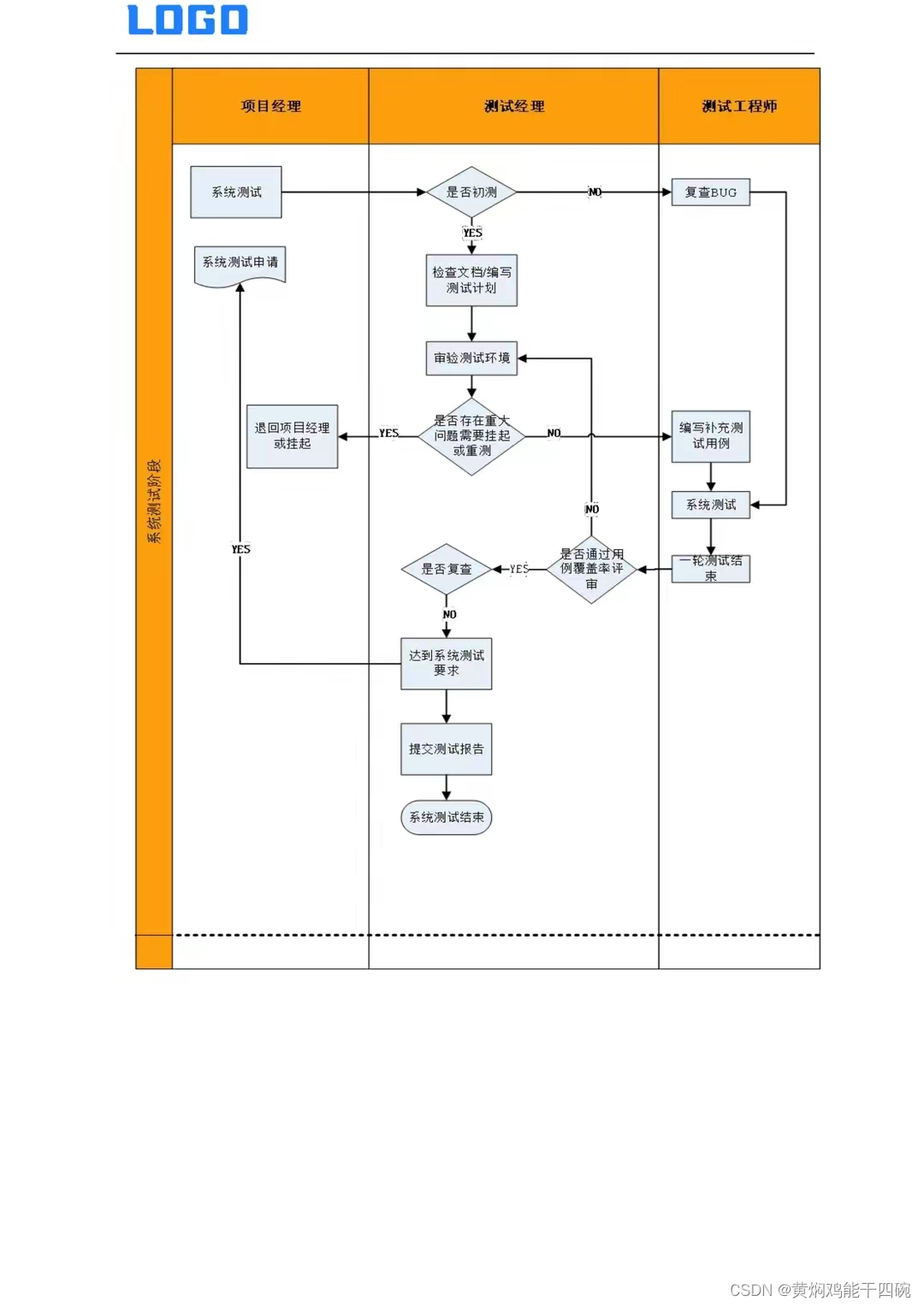
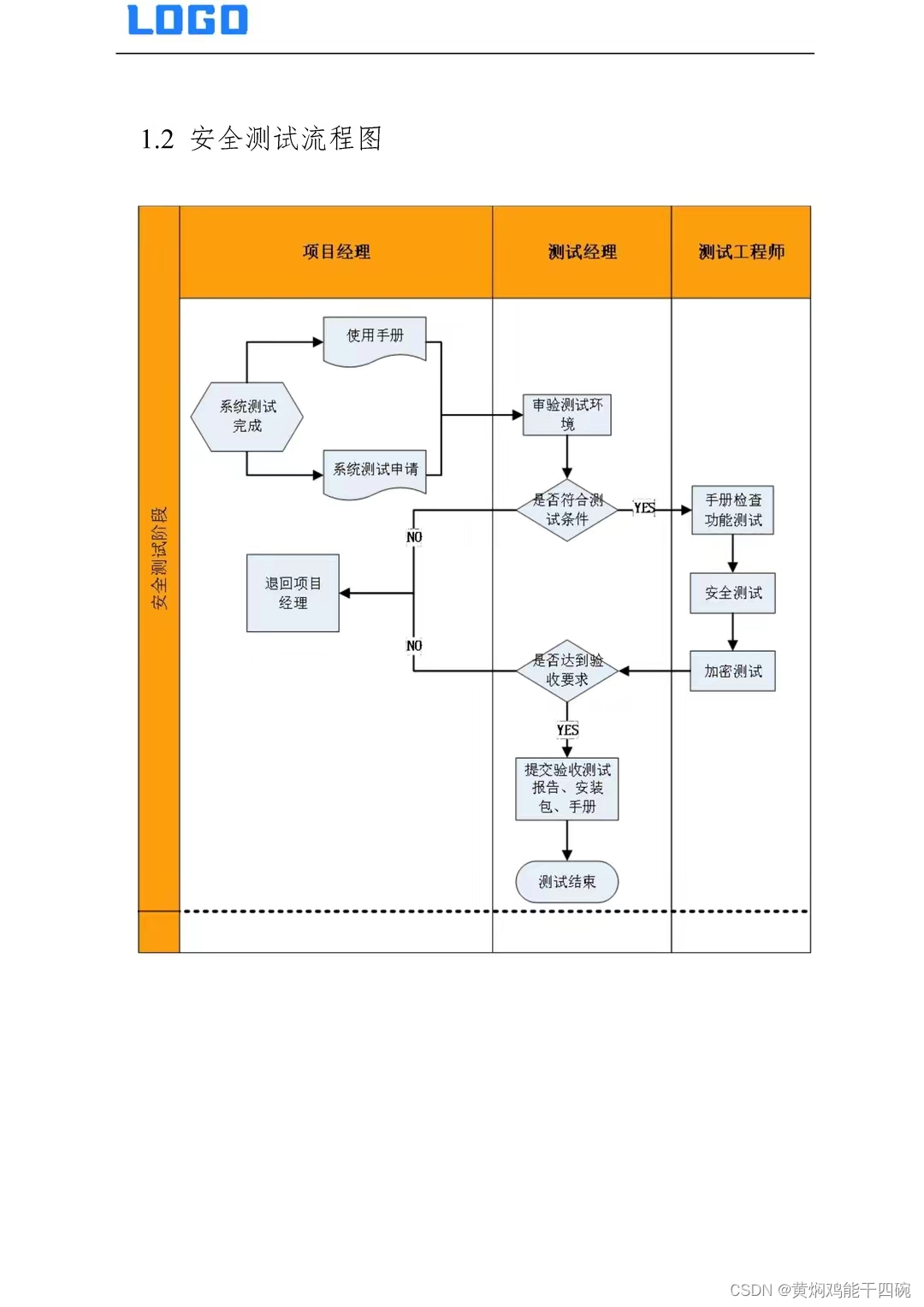
(四) 系统测试
三、 测试概述
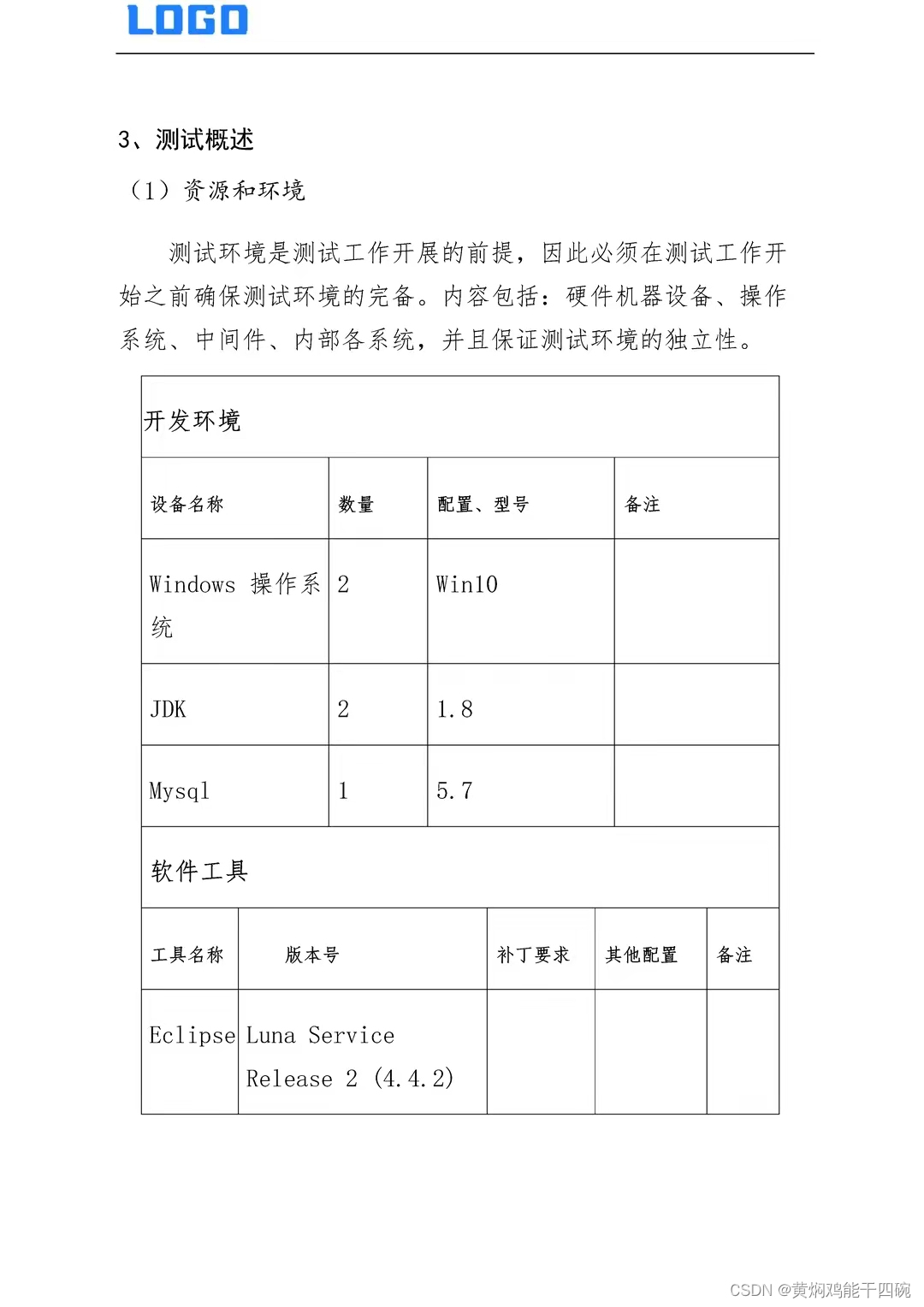
(一) 资源和环境
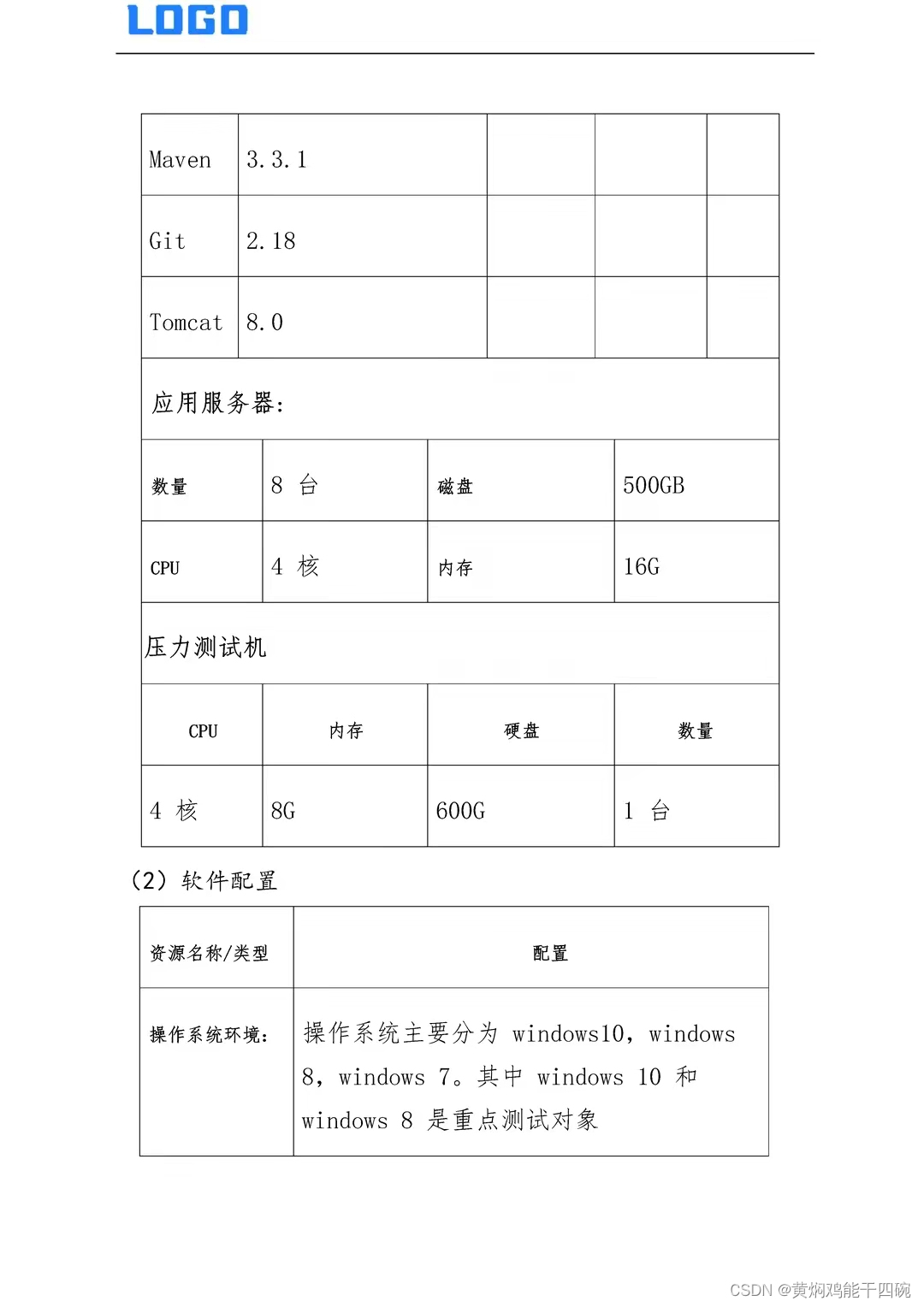
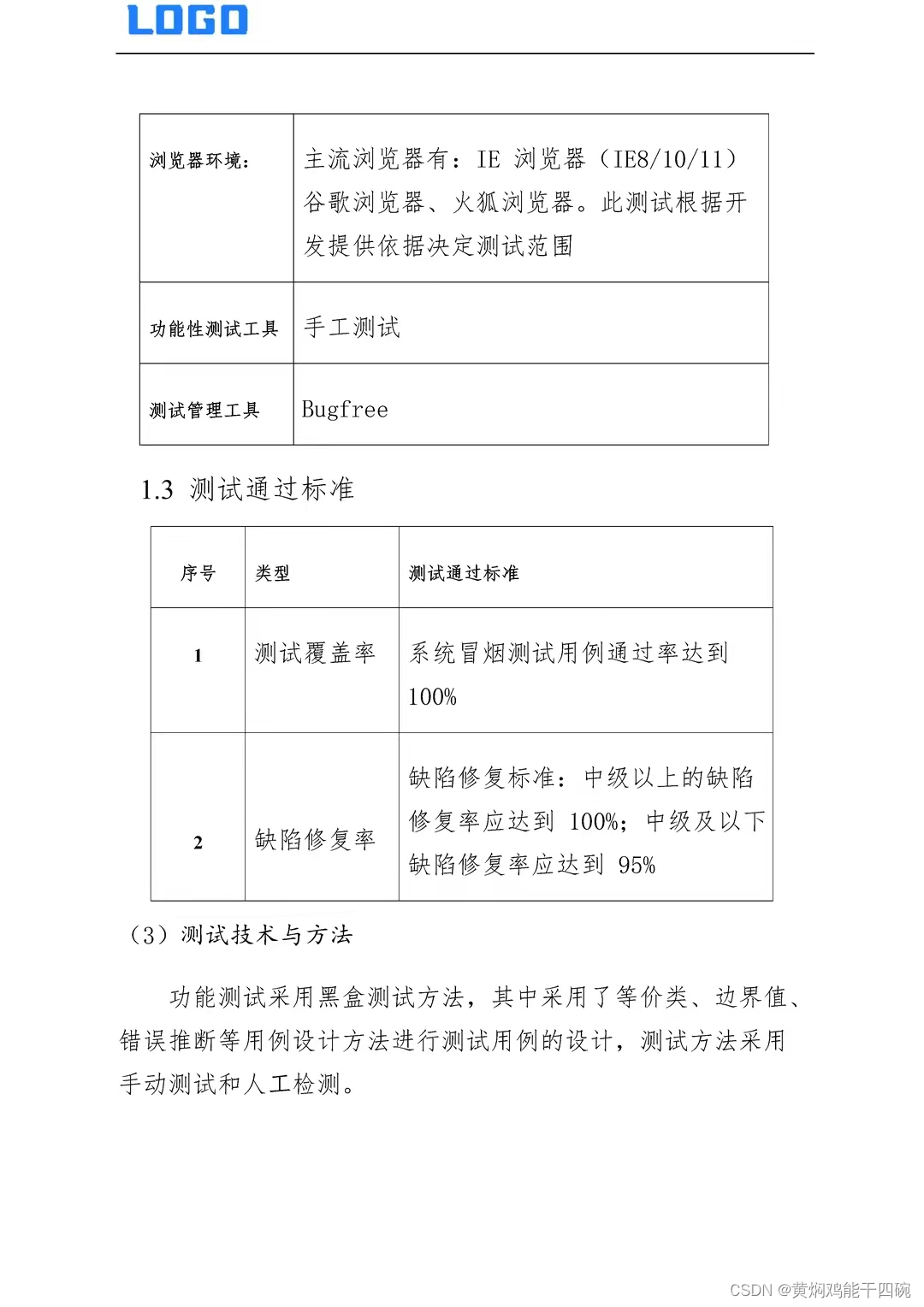
(二) 软件配置
(三) 测试技术与方法
四、 测试工作流程
(一) 测试启动
(二) 测试准备
(三) 测试实施
(四) 测试总结
五、 功能测试
(一) 缺陷级别及状态定义
(二) 项目功能测试
六、 非功能测试需求
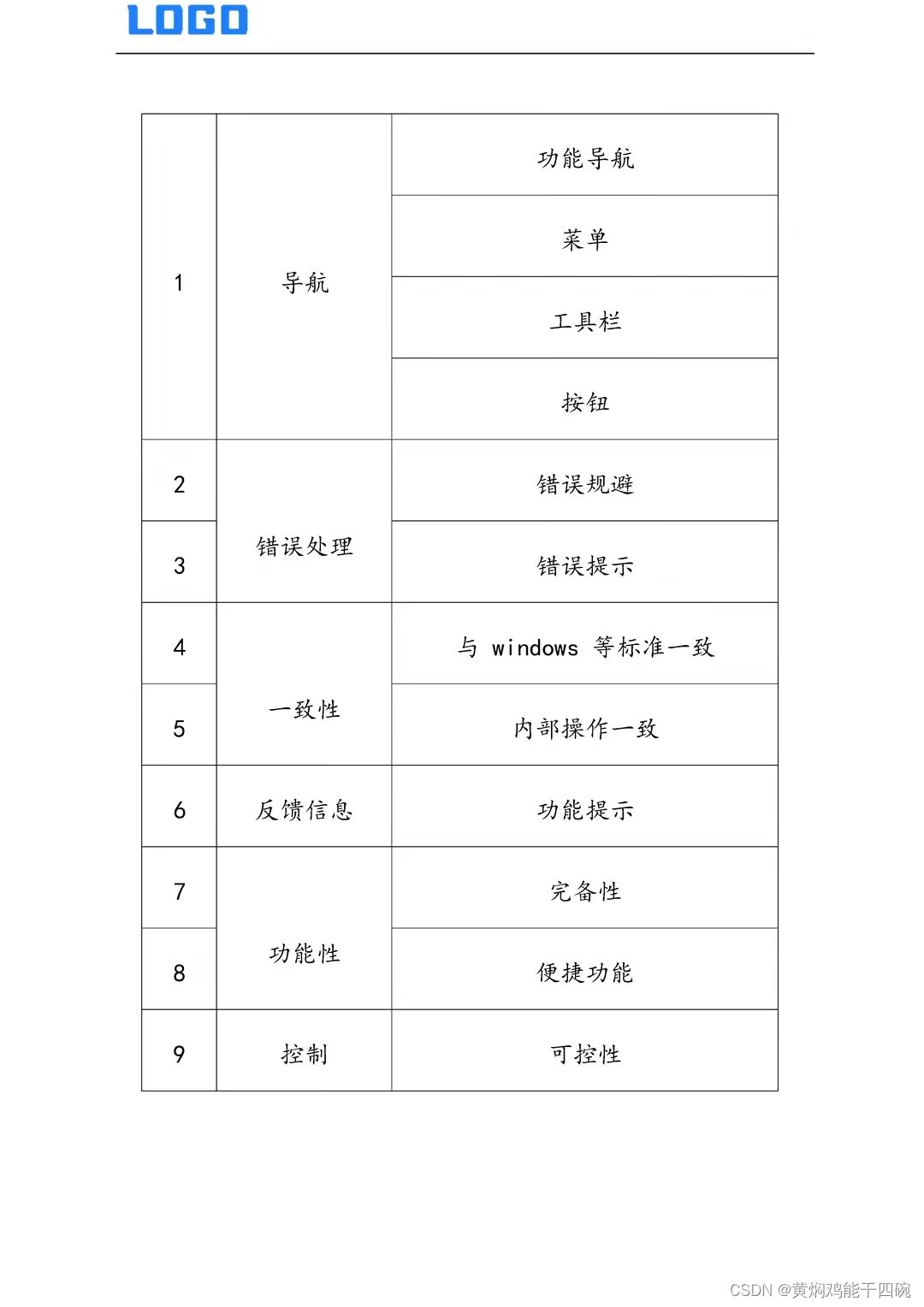
(一) 易用性测试
(二) 兼容性
(三) 不被测试的特性
七、 测试策略
(三) 功能测试
(四) 性能测试
(五) 兼容性测试
八、 测试方法
(一) 压力生成方法
(二) 测试脚本开发方法
(三) 性能计数器监控方法
(四) 性能分析方法
九、 测试风险管理
十、 风险分析及应对方案
软件方案及模板获取:本文末个人名片直接获取


















这篇关于项目验收总体计划书(实际项目验收原件参考Word)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








