本文主要是介绍超全Git+Tomcat+Jenkins实现自动化构建部署教程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 超全jenkins实现自动化构建部署
- 愿景
- 方案简述
- 开发环境依赖
- jenkins配置
- 后端maven项目的构建配置
- 前端vue项目配置
- 常见问题
- 脚本发布方案
- 参考文献
超全jenkins实现自动化构建部署
项目介绍:项目前后端的发布,
前端是用maven构建的springboot普通项目
后端是用npm构建的vue项目
附言:
这个是我最新写的。用于精简化这篇文章。当然这篇文章其实比精简化那篇说的内容更多更详细
Jenkins构建项目简易教程
https://blog.csdn.net/u011456337/article/details/103344140
愿景
能够实现自动化拉取最新代码->自动构建->自动发布的一个部署平台工具,如果更好一点,希望能像上一家公司的发布平台(一个基于dockercomopose的发布工具)。能够自动升级发布多个实例,支持灰度发布,支持版本回退,支持手机页面端点击操作。
现目标:把maven的springboot项目和npm的vue项目自动化部署
优点:无需进去xshell执行脚本
缺点:折腾搭建一套jenkins,感觉不如直接在xshell执行脚本(对于项目人很少的情况)
最终效果:完成现目标,把maven和npm项目自动化部署
优点:完成了maven和npm项目自动化部署
缺点:移动端不支持,不能发布多个实例和版本回退,不能灰度发布。
建议:如果有时间或者项目要做的更好,那么我肯定会去用携程的apollo配置管理平台。或者自己弄一套之前公司有的自动化部署多实例的灰度发布项目。
方案简述
后端 springboot项目
代码:osgit私库
构建:maven
用jenkins建立一个maven项目,配置git源码地址,添加git的用户名和密码,配置git parammeter实现git分支切换选择,构建后配置使用脚本,脚本里面包含移动构建后的jar包到运行目录,并且启动jar包。
前端 vue项目
代码:osgit项目
构建:npm
用jenkins建立一个自由风格的项目,配置git源码地址,添加git的用户名和密码,配置git parammeter实现git分支切换选择,构建时配置使用脚本,脚本包含包含构建npm项目的dist包和迁移dist包到工作目录,使用nginx转发地址指向dist工作目录
开发环境依赖
已安装的同学请自行选择跳过
- java8
- tomcat
- nginx
- maven
- nodejs
- git
1、安装jdk环境
https://blog.csdn.net/a_18397219871/article/details/79466392
2、安装tomcat
wget https://mirrors.tuna.tsinghua.edu.cn/apache/tomcat/tomcat-8/v8.5.39/bin/apache-tomcat-8.5.39.tar.gz
tar -zxvf apache-tomcat-8.5.39.tar.gz
mkdir /usr/local/tomcat
mv apache-tomcat-8.5.39 /usr/local/tomcat/
#可选操作-修改tomcat端口8080并启动测试能够访问
 、
、
测试页面是否启动成功
如果失败了
1、阿里云没有开放端口 △
2、端口冲突,修改为其他端口8081或者其他
3、看启动和停止的日志,是否jdk配置有问题,是的话手动修改tomcat(在bin目录下)catalina.sh文件
export JAVA_HOME=/usr/local/jdk1.8.0_151
export JRE_HOME=/usr/local/jdk1.8.0_151/jre
3、安装nginx
https://www.cnblogs.com/kaid/p/7640723.htm
1、修改nginx.conf,修改端口和ip
2、若无法访问
1、
ping 140.143.233.204
2、telnet 140.143.233.204 8010 看是否能通
3、先暂时关闭防火墙来定位问题
systemctl stop firewalld.service
4、关闭防火墙再重试telnet
5、仍然不行的话先去腾讯云或者阿里云控制台【安全组】开启端口对外
4、启动nginx
方式一:进去sbin目录
./nginx -t
方式二:指定nginx的配置文件
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
5、如果启动不起来报错
nginx: [emerg] bind() to 0.0.0.0:8010 failed (98: Address already in use)
#kill掉端口
fuser -k 8010/tcp # fuser命令不存在的话就安装一下yum install psmisc
贴上我的配置文件
user root;
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;#log_format main '$remote_addr - $remote_user [$time_local] "$request" '# '$status $body_bytes_sent "$http_referer" '# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;#gzip on;server {listen 8080;server_name 192.168.99.100;#charset koi8-r;#access_log logs/host.access.log main;location /mv/ {root html;autoindex on;autoindex_exact_size off;autoindex_localtime on;}location ^~ /demo {root /home/lottery;index index.html index.htm;}location ^~ /ehr {alias /home/ehr/ehr-web/dist;index index.html index.htm;}location /video/ { #指定视频、音频存放路径root /home/lottery/dist;autoindex on;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}
}4、安装maven
https://blog.csdn.net/bigtree_3721/article/details/79045028
5、安装nodejs
https://www.cnblogs.com/liuqi/p/6483317.html
这里会有坑
建立软连接有点类似配置环境变量或者理解为安装地址指向,
ln -s /usr/local/src/nodejs/bin/npm /usr/local/bin/
ln -s /usr/local/src/nodejs/bin/node /usr/local/bin/
但是!
如果这时候node -v 无效命令时
那么建立全局无效,那么就需要手动配置环境变量
需要去vim /etc.profile添加环境变量手动指向安装目录
export NODE_HOME=/usr/local/src/nodejs # Node所在路径
export PATH= N O D E H O M E / b i n : NODE_HOME/bin: NODEHOME/bin:PATH
然后刷新环境变量
source /etc/profile
6、安装jenkins
wget https://mirrors.tuna.tsinghua.edu.cn/jenkins/war-stable/2.164.1/jenkins.war
把war包放在tomcat目录的webapp下,会自动解压成jenkins,
重启tomcat,然后看日志
tail -f catalina.out
,接着按照jenkins的提示来
3、等待一些配置加载
4、配置好用户名
5、再次重启,过程中遇到加载太慢,建议再次重启
http://192.168.99.100:8081/jenkins/
7、安装git
选择一个目录,存放下载的git,例如我的是:/home/luosan/soft,大家可以根据需求到官网下载相应的版本(查看git最新版本: https://github.com/git/git/releases登陆)
wget https://github.com/git/git/archive/v2.15.1.zip
3、解压git
下载之后是这样的
$ ls v2.15.1
$ pwd
/home/
因为下载的是一个zip,所以使用命令将其解压到git目录下:
#参数-d 后边的git是解压到的目录
$ unzip v2.15.1.zip -d git
4、编译安装git
进入git目录
$ cd git/git-2.15.1
$ pwd
将其安装在“/usr/local/git”目录下,命令如下:
make prefix=/usr/local/git all
sudo make prefix=/usr/local/git install
5、配置Git
sudo vim /etc/profile #编辑profile文件
然后而已看到这个文件已经有很多配置了,只需要在最下边添加git的路径即可:
export PATH=/usr/local/git/bin:$PATH
将这段话放在最后边,然后使用source命令应用修改:
source /etc/profile
6、检验Git是否安装成功
git --version
jenkins配置
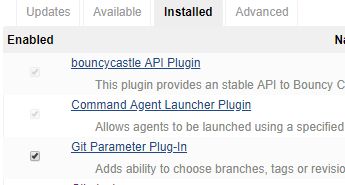
1、按照这个配置基本的和安装插件,安装了maven和git还有node插件之后才能在很多下拉选择的功能项有,否则会发现下面教程的很多下拉选项自己没有,
2、遇坑提醒 遇到没有的情况就是少了jenkins插件,可以百度下或者直接在插件库搜。按照下面这个教程配置好基本的git、maven、node、jdk
https://blog.csdn.net/mmingxiang/article/details/81978168
后端maven项目的构建配置
简述:新建job->配置git和git的多分支选择->配置构建后执行的脚本
1、创建JOB->构建maven项目,我的样例如下,别人的你也可以大概参考下,



2、构建后执行里面粘贴的shell脚本,我的如下
BUILD_ID=DONTKILLMEecho "构建完成"
echo "停止java进程"
ps -aux | grep java|grep demo-admin| awk '{print $2}' | while read pid
doecho "正在杀死进程,pid=$pid"kill -9 $pidecho "kill result: $?"
done
echo "停止完成,睡眠三秒"
sleep 3echo "复制jar包到/home/ehr/ehr-admin/下"rm -rf /home/ehr/ehr-admin/demo-admin.jarcp /root/.jenkins/workspace/demo-admin/target/demo-admin.jar /home/ehr/ehr-admin/echo "复制包完成"cd /home/ehr/ehr-admin/
ls -lhtecho "项目启动中"nohup java -jar /home/ehr/ehr-admin/demo-admin.jar >/dev/null 2>&1 &#输出到目录,不设置则指定目录>/opt/workspace/spring.log 2>&1 &# tail -f /home/ehr/logs/admin/spring.logecho "******************done************************"前端vue项目配置
简述:新建job->配置git和git的多分支选择->配置构建中执行的脚本
1、创建JOB->构建自由风格项目,我的样例如下,别人的你也可以大概参考下,



2、构建后执行里面粘贴的shell脚本,我的如下
rm -rf /home/ehr/ehr-web/dist/*
rm -rf /root/.jenkins/workspace/demo-web/dist/*
cd /root/.jenkins/workspace/demo-web# 生产的地址需要改成测试环境的,打包之后才是测试环境的地址
rm -rf /root/.jenkins/workspace/demo-web/static/config/index-prod.js
cp /home/ehr/index-qa.js /root/.jenkins/workspace/demo-web/static/config/index-prod.js# npm install --ignore-scripts#npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
cnpm install
npm run build
cd dist
cp -r /root/.jenkins/workspace/demo-web/dist/ /home/ehr/ehr-web/# 修改了生产的地址,接着要改回去
rm -rf /root/.jenkins/workspace/demo-web/static/config/index-prod.js
cp /home/ehr/index-prod.js /root/.jenkins/workspace/demo-web/static/config/index-prod.jsecho "构建完成"常见问题
1、npm构建报错
安装cnpm命令
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
项目用cnpm install
接着再npm run build
2、 jenkins下拉菜单找不到该选项,比如构建自由风格的maven项目,git parameter不存在,需要去插件中心搜索
https://www.cnblogs.com/zhanglianghhh/archive/2018/10/11/9770529.htm


3、jenkins连不上插件中心,因为安装插件代理设置的是https,需要改成http,
位置:系统管理—插件管理—高级—找到网页最下面的url,把https改成http
4、jenkins一直在启动中页面卡主。
重启tomcat等等看,多重启几次。
5、端口无法访问,看阿里云端口是否开启了,telnet ip +端口是否通,是否防火墙的原因,是否端口冲突,换成其他端口试试。
6、构建报错。看具体的jenkins构建log,才能看是构建工具配置问题还是jenkins配置错了或者其他。
脚本发布方案
使用jenkins构建之前的方法,原始发布方案简述:
直接在xshell里面执行脚本,然后需要定时构建则写定时任务,大致如下
4 创建cron脚本
第一步:写cron脚本文件,命名为crontest.cron,添加
0 6 * * * /home/luosan/shell/deleteMv.sh
第二步:添加定时任务。执行命令 crontab crontest.cron ,搞定
第三步:”crontab -l” 查看定时任务是否成功或者检测/var/spool/cron下是否生成对应cron脚本
简要命令介绍
/sbin/service crond start //启动服务
/sbin/service crond stop //关闭服务
/sbin/service crond restart //重启服务
/sbin/service crond reload //重新载入配置
问:linux crontab 添加计划任务,但是怎么删除该条任务
答:使用crontab -e进入Crontab配置文件,直接删除就行了。其实就是添加计划任务的一个反向操作而已。
参考文献
Jenkins构建项目简易教程
https://blog.csdn.net/u011456337/article/details/103344140
这篇关于超全Git+Tomcat+Jenkins实现自动化构建部署教程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




