本文主要是介绍利用streamlit结合langchain_aws实现claud3的页面交互,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
测试使用的代码如下
import streamlit as st
from langchain_aws import ChatBedrockdef chat_with_model(prompt, model_id):llm = ChatBedrock(credentials_profile_name="default", model_id=model_id, region_name="us-east-1")res = llm.invoke(prompt)return res.content# Streamlit app
st.title("LangChain AWS Chat Interface")# Sidebar for model selection
models = {"Claude-3 Sonnet": "anthropic.claude-3-sonnet-20240229-v1:0","titan": "amazon.titan-text-express-v1","Claude-3 haiku": "anthropic.claude-3-haiku-20240307-v1:0"
}model_choice = st.sidebar.selectbox("Select a Model", list(models.keys()))
model_id = models[model_choice]# Text area for user input
prompt = st.text_area("Enter your prompt here:", "")if st.button("Send"):if prompt:response = chat_with_model(prompt, model_id)st.write(f"模型返回的结果:\n{response}")else:st.write("Please enter a prompt.")运行代码
streamlit run app.py
运行结果如下

为了实现更友好的界面,修改源码如下
import streamlit as st
from langchain_aws import ChatBedrock# 定义与模型交互的函数
def chat_with_model(prompt, model_id, history):llm = ChatBedrock(credentials_profile_name="default", model_id=model_id, region_name="us-east-1")full_prompt = "\n".join(history + [prompt])res = llm.invoke(full_prompt)return res.content# 初始化 Streamlit 应用
st.set_page_config(page_title="Bedrock Client", layout="wide")
st.title("Bedrock Client")# 定义 CSS 样式
st.markdown("""<style>.sidebar .sidebar-content {background-color: #f0f0f5;}.main .block-container {padding: 2rem;}.chat-history {max-height: 400px;overflow-y: auto;padding: 1rem;background-color: #ffffff;border: 1px solid #ddd;border-radius: 8px;margin-bottom: 1rem;}.chat-input {width: 100%;padding: 1rem;border: 1px solid #ddd;border-radius: 8px;}</style>""",unsafe_allow_html=True
)# 模型字典
models = {"Claude-3 Sonnet": "anthropic.claude-3-sonnet-20240229-v1:0","titan": "amazon.titan-text-express-v1","Claude-3 haiku": "anthropic.claude-3-haiku-20240307-v1:0"
}# 侧边栏选择模型
st.sidebar.header("选择模型")
model_choice = st.sidebar.selectbox("Select a Model", list(models.keys()))
model_id = models[model_choice]# 检查 session_state 中是否有对话历史记录
if "history" not in st.session_state:st.session_state.history = []# 主界面布局
st.sidebar.title("会话")
st.sidebar.button("新建对话", on_click=lambda: st.session_state.update({"history": []}))
st.sidebar.markdown(f"**当前会话** ({len(st.session_state.history) // 2} 条对话)")# 显示对话历史记录
st.markdown("### 对话记录")
chat_history_container = st.container()
with chat_history_container:if st.session_state.history:for message in st.session_state.history:st.markdown(f"<div class='chat-history'>{message}</div>", unsafe_allow_html=True)else:st.markdown("<div class='chat-history'>暂无对话记录</div>", unsafe_allow_html=True)# 输入区域和发送按钮
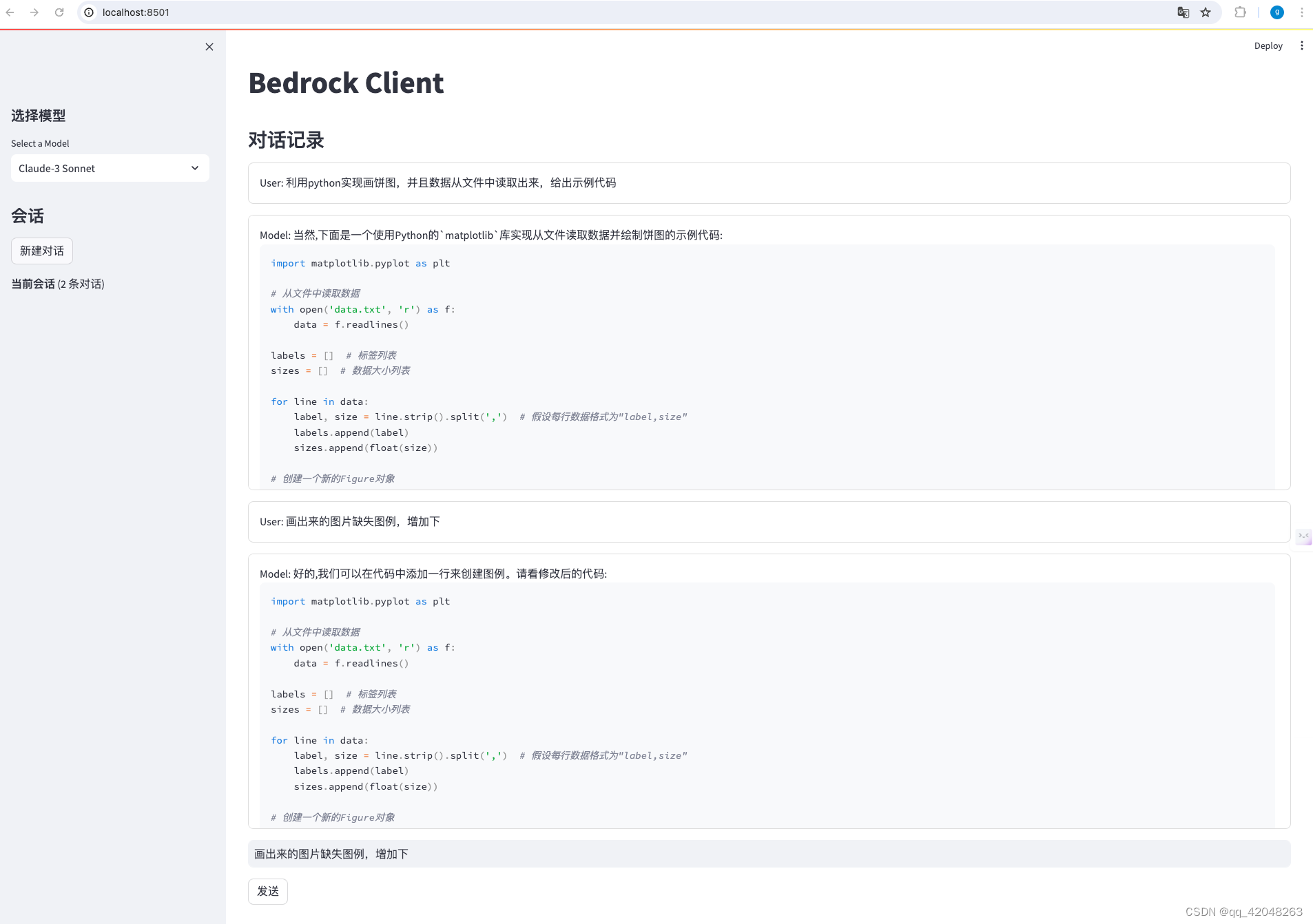
prompt = st.text_input("Enter your prompt here:", "", key="input", placeholder="输入消息,Shift + Enter 换行 / 触发补全,触发命令", label_visibility="collapsed")if st.button("发送"):if prompt:response = chat_with_model(prompt, model_id, st.session_state.history)st.session_state.history.append(f"User: {prompt}")st.session_state.history.append(f"Model: {response}")st.experimental_rerun() # 刷新页面以显示新对话else:st.write("Please enter a prompt.")运行之后界面如下所示

这篇关于利用streamlit结合langchain_aws实现claud3的页面交互的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




