本文主要是介绍鸿蒙开发教程:新手入门必看,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一 开发设备要求
Windows环境运行要求:
根据华为官方文档,为了开发基于鸿蒙系统的应用,电脑的配置需求如下:
操作系统:建议至少为Windows 10 64位或Windows 11 64位版本。
内存:至少需要8GB以上。
硬盘空间:建议分配给应用程序的空间为100GB以上。
分辨率:推荐的屏幕分辨率为1280x800像素或更高。
此外,为了确保DevEco Studio(华为提供的鸿蒙应用开发工具)的正常运行,还需要考虑以下因素:
处理器:建议使用Intel Core i5系列或与之相当的AMD Ryzen系列处理器。
图形卡:推荐配备NVIDIA GeForce GTX 950及以上的独立显卡。
DevEco Studio的编译构建依赖JDK,DevEco Studio预置了Open JDK,版本为1.8,安装过程中会自动安装JDK。
二 开发工具安装
鸿蒙开发使用DevEco Studio开发工具,该工具集成了手机、智慧屏、智能穿戴等设备的典型场景模板。
下面我们来完成 开发工具DevEco Studio的下载与安装以及环境配置。
进入DevEco Studio下载官网,单击“立即下载”进入下载页面。

工具下载地址:https://developer.harmonyos.com/cn/develop/deveco-studio/

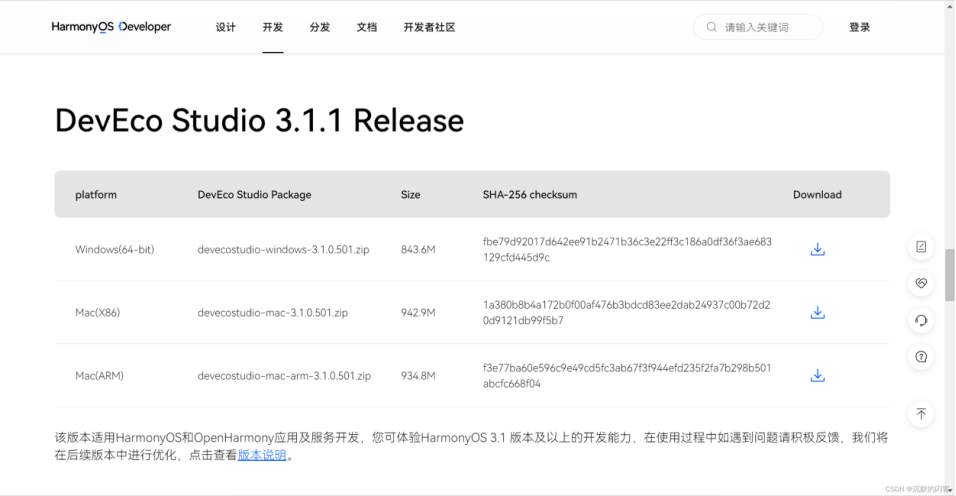
DevEco Studio有Windows版本和Mac版本选择,可以根据操作系统选择对应的版本进行下载。
这里以Windows为例进行安装。
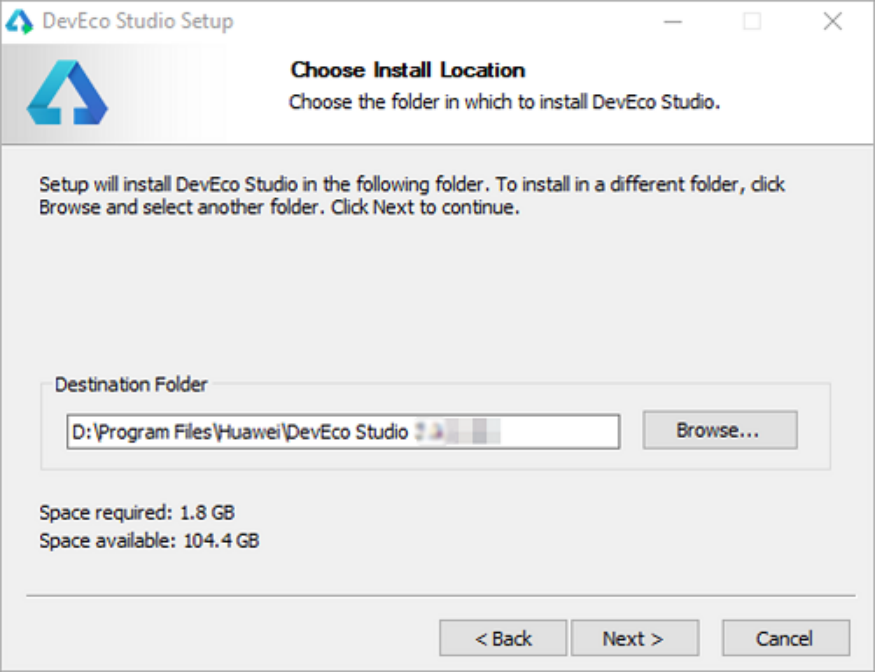
下载完成后,双击下载的“deveco-studio-xxxx.exe”,进入DevEco Studio安装向导,在如下界面选择安装路径,默认安装于“C:\Program Files”下,也可以单击“Browse...”指定其他安装路径,然后单击“Next”。

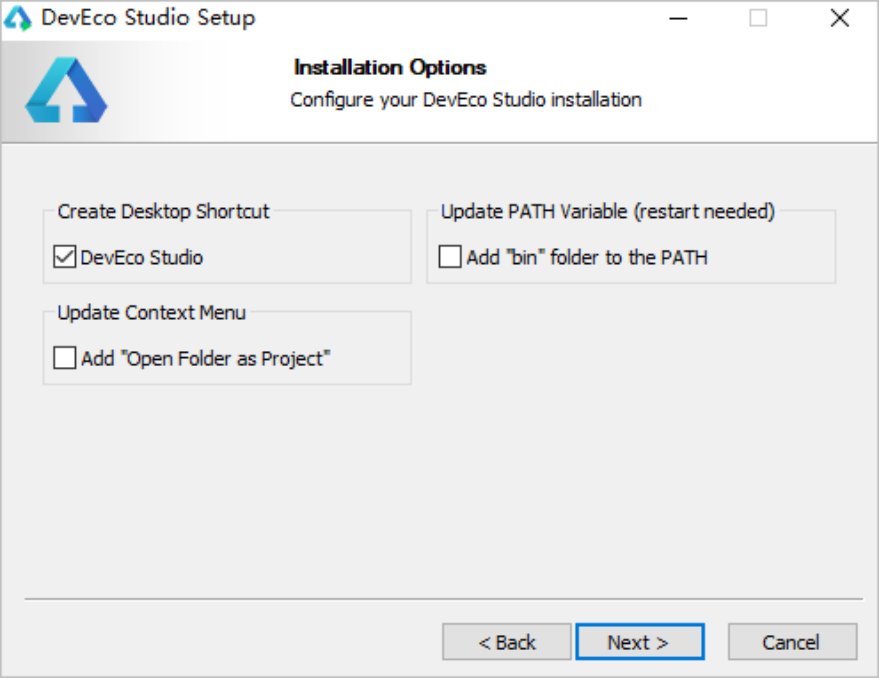
如下安装选项界面勾选DevEco Studio后,单击“Next”,直至安装完成。

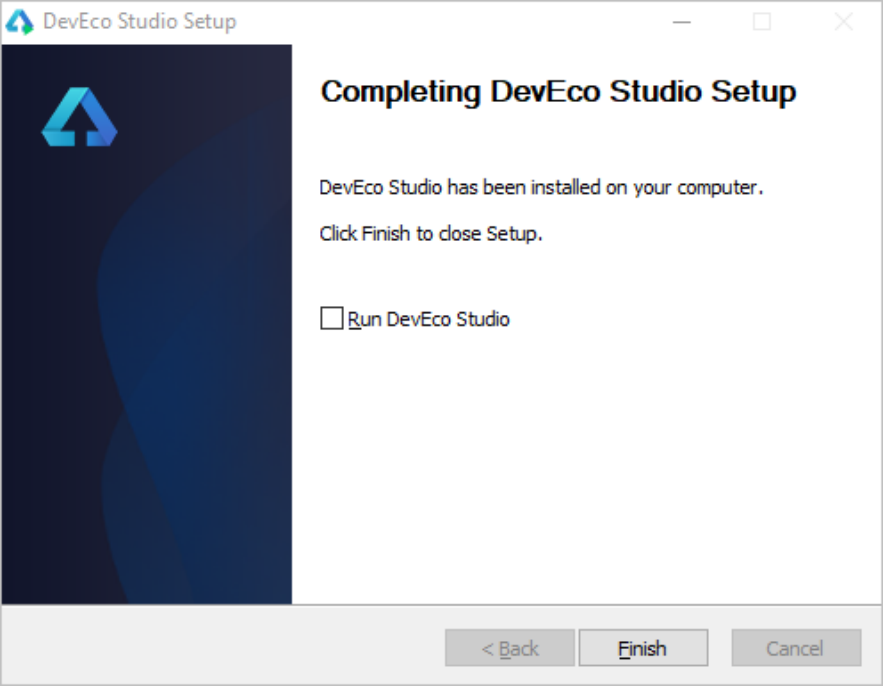
安装完成后,单击“Finish”完成安装。

三 开发工具配置
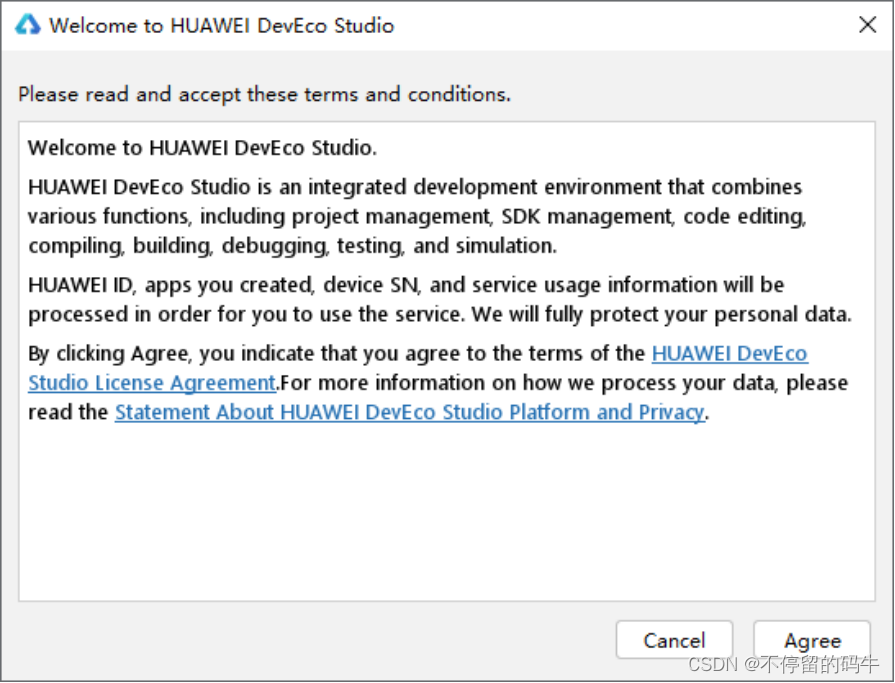
双击已安装的DevEco Studio快捷方式进入配置页面,IDE会进入配置向导,选择Agree,同意相应的条款,进入配置页。

进入DevEco Studio配置页面,首先需要进行基础配置,包括Node.js与Ohpm的安装路径设置,选择从华为镜像下载至合适的路径。
1、配置Node.js与ohpm,你可以指定本地已安装的Node.js或ohpm路径位置,如果本地没有合适的版本,可以选择Install按钮,选择下载源和存储路径后,进行在线下载,单击Next进入下一步。

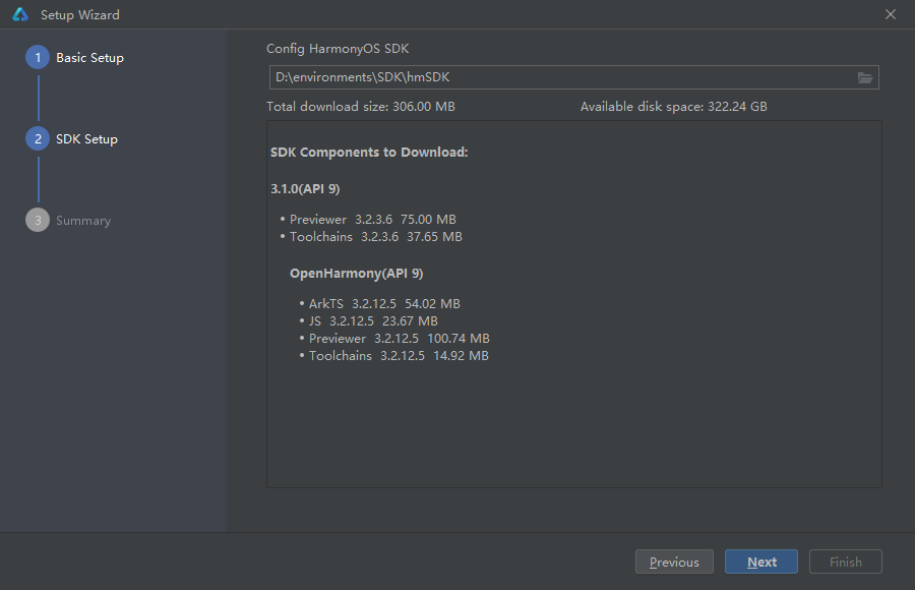
2、单击'Next'进入HarmonyOS SDK配置,选择合适存储路径,不能包含中文字符:

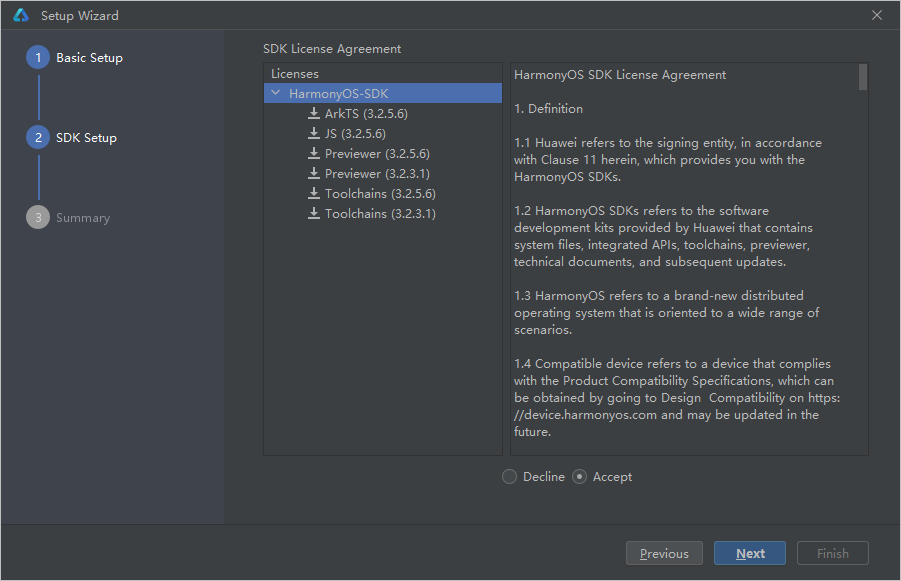
3、点击'Next'后会显示'SDK License Agreement',阅读相关协议后,勾选'Accept'

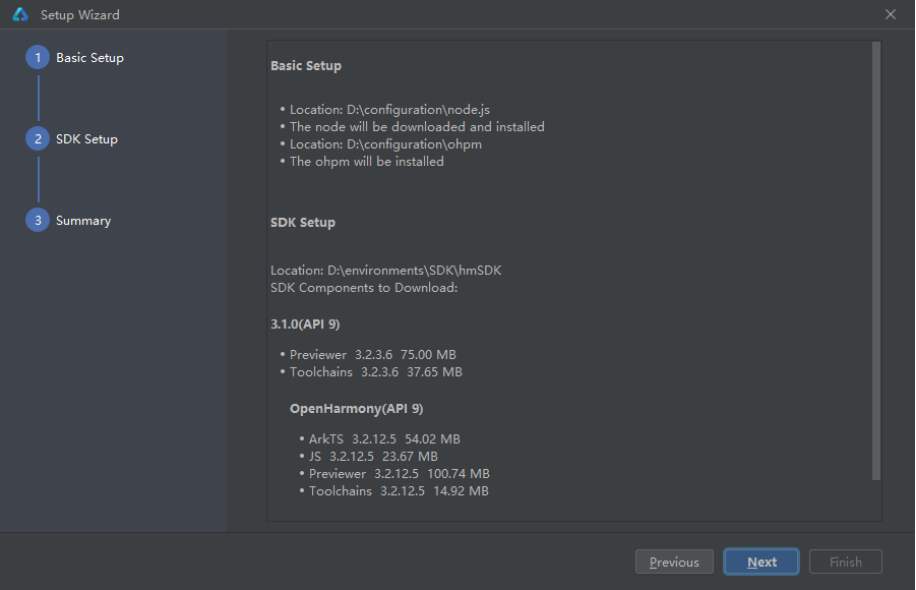
4、单击‘Next’进入配置预览页,在这里进行配置项的确认。

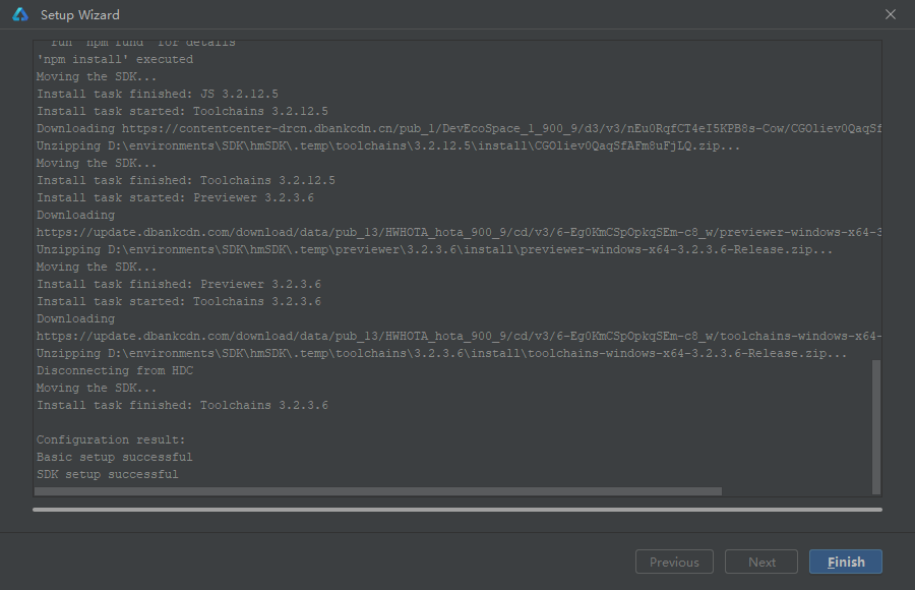
5、确认完成后,进入SDK更新页面,单击'Next',进行更新SDK,等待更新完成。

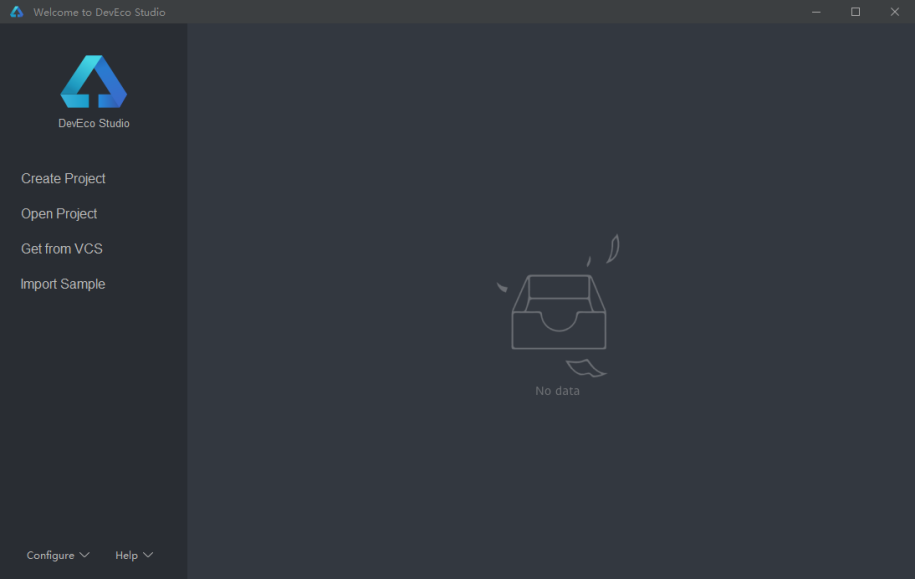
等待配置自动下载完成,完成后,单击'Finish',IDE会进入欢迎页,我们也就成功配置好了开发环境。
四 创建项目
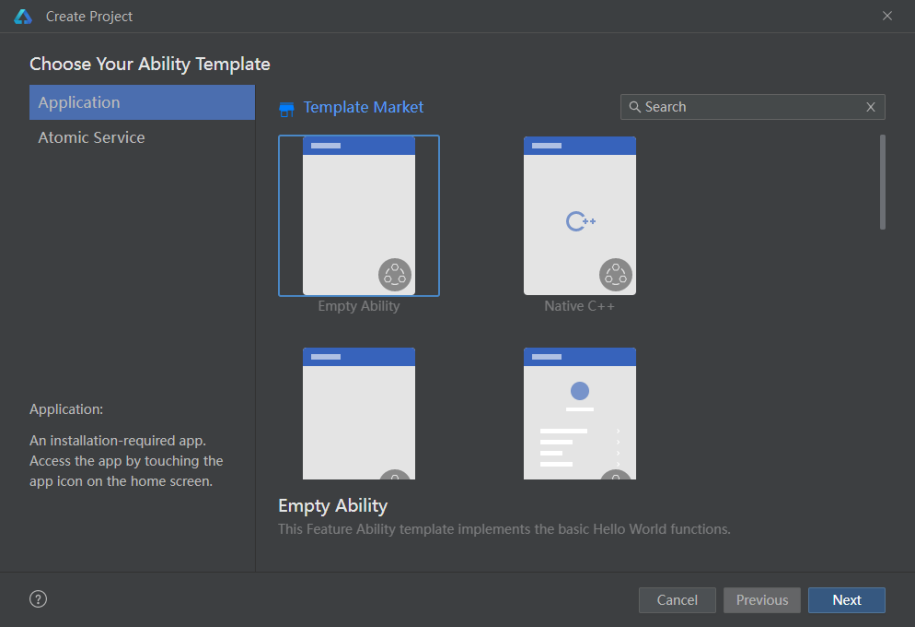
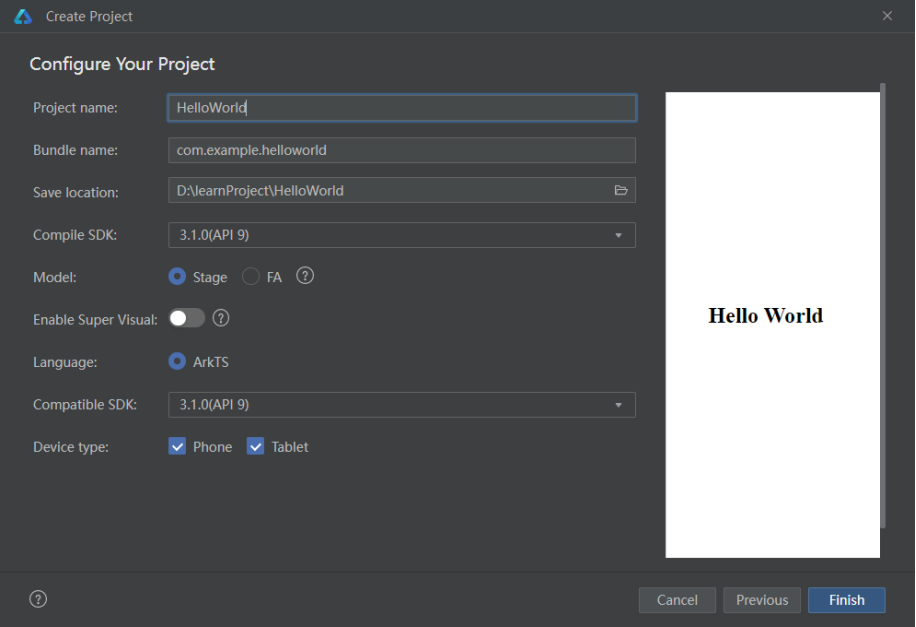
安装完成DevEco Studio后双击桌面安装工具,打开进入欢迎页面,单击Create Project,创建一个新工程。选择“Empty Ability”模板,进入工程信息的配置:



Project name:工程名称,可以自定义,由大小写字母、数字和下划线组成。
Bundle name:标识应用的包名,用于标识应用的唯一性。
Save location:工程文件本地存储路径,由大小写字母、数字和下划线等组成,不能包含中文字符。
Compile SDK:应用/服务的目标API Version,在编译构建时,DevEco Studio会根据指定的Compile API版本进行编译打包。
Model:应用支持的模式,API Version 4~8只支持FA模式。
Enable Super Visual:支持低代码开发模式,部分模板支持低代码开发,可选择打开该开关。
Language:开发语言。
Compatible SDK:兼容的最低API Version。
Device type:该工程模板支持的设备类型。
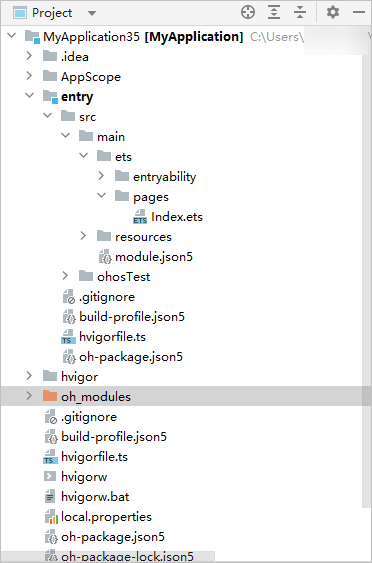
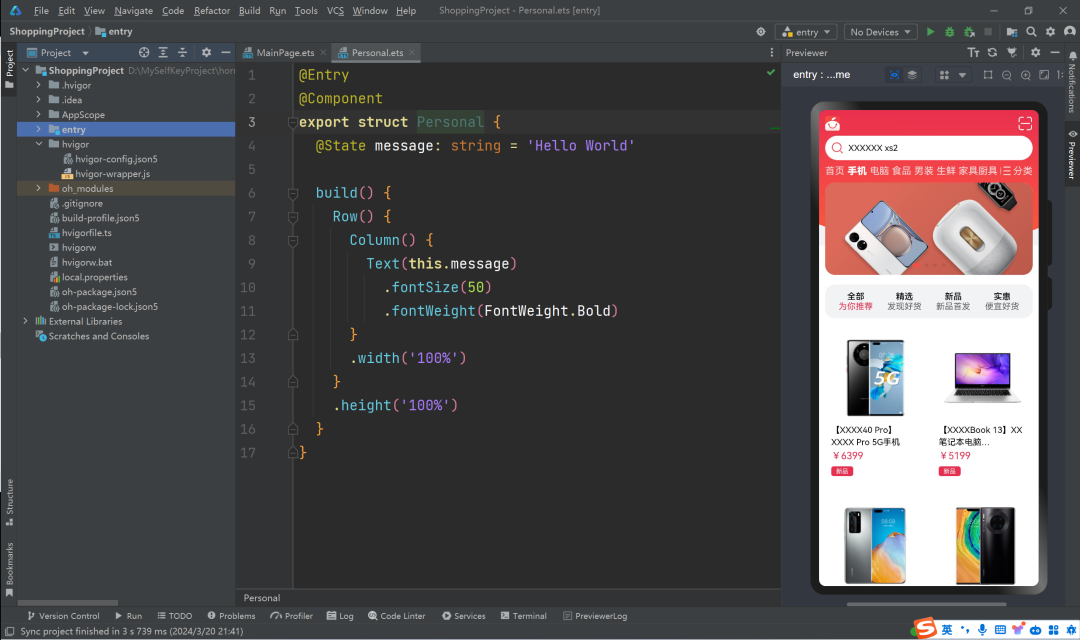
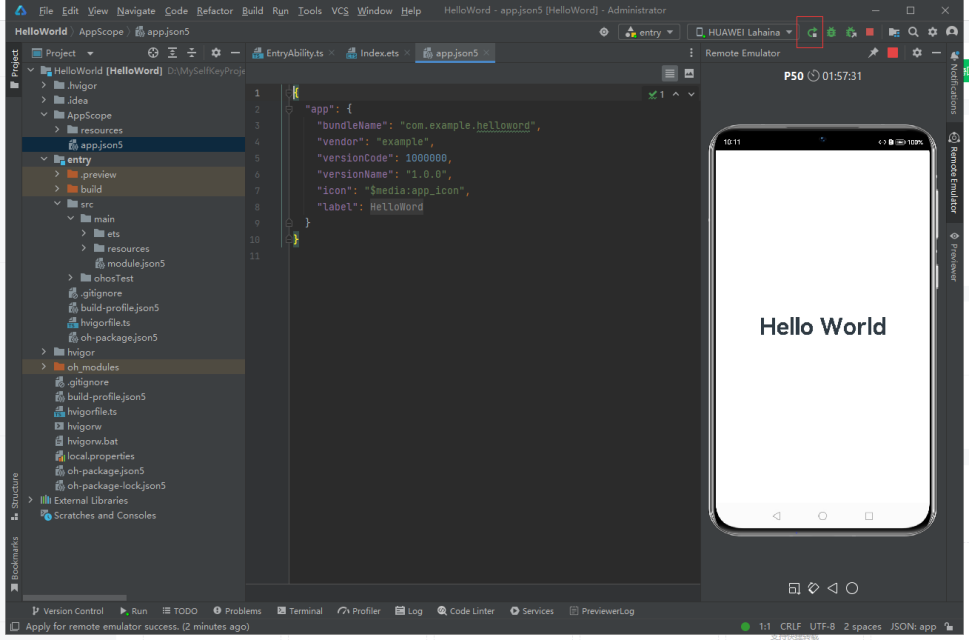
配置工程信息后点击Finish就进入到了工程的主页面,下面对项目目录结构做下简单介绍:

-
AppScope > app.json5:应用的全局配置信息。
-
entry:应用/服务模块,编译构建生成一个HAP。
- src > main > ets:用于存放ArkTS源码。src > main > ets > entryability:应用/服务的入口。
-
src > main > ets > pages:应用/服务包含的页面。
-
src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。
-
src > main > module.json5:Stage模型模块配置文件,主要包含HAP的配置信息、应用在具体设备上的配置信息以及应用的全局配置信息。
-
-
oh_modules:用于存放三方库依赖信息。关于原npm工程适配OHPM包管理器操作,请参考OHPM包管理器。
-
build-profile.json5:当前的模块信息、编译信息配置项,包括buildOption、targets配置等。
-
hvigorfile.ts:模块级编译构建任务脚本。
-
oh-package.json5:配置三方包声明文件的入口及包名。

五 运行项目
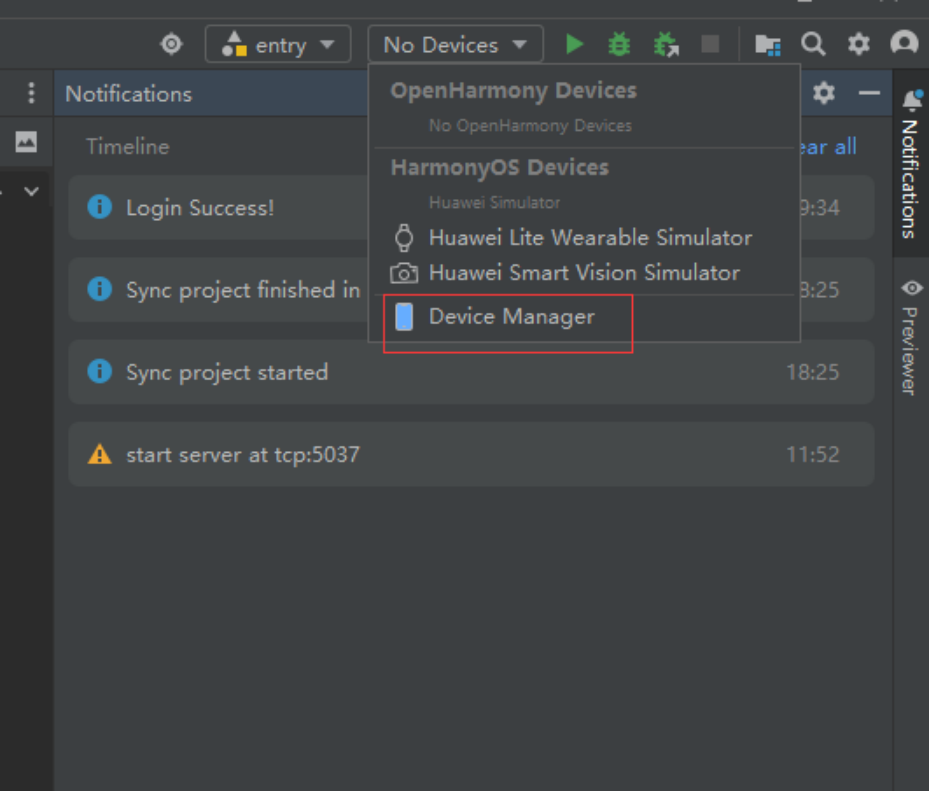
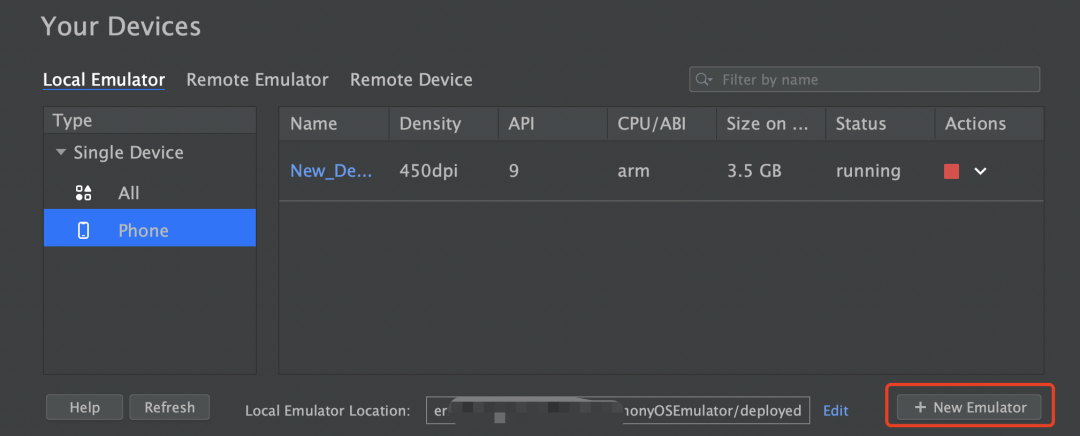
1、在DevEco Studio菜单栏,单击Tools > Device Manager 或者 点击No Devices 选择 DeviceManager 设备,包括:在线真机和模拟器

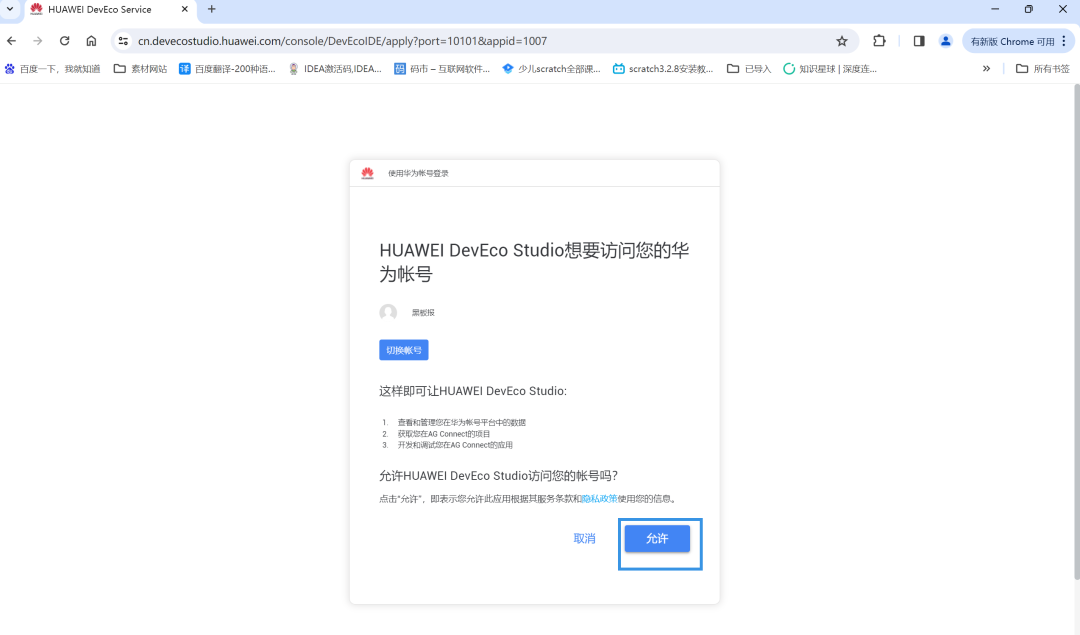
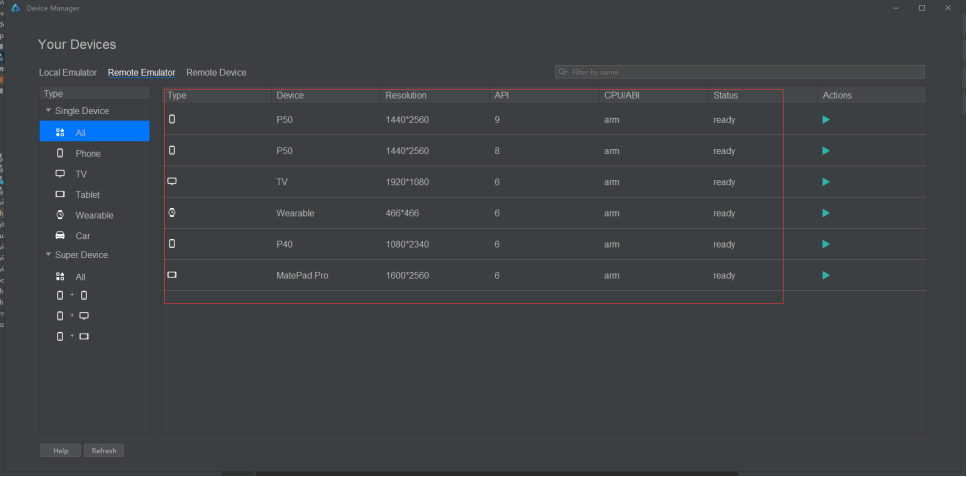
2、在Remote Emulator页签或者Remote Device 中单击Sign In,在浏览器中弹出华为开发者联盟账号登录界面,请输入已实名认证的华为开发者联盟账号的用户名和密码进行登录。

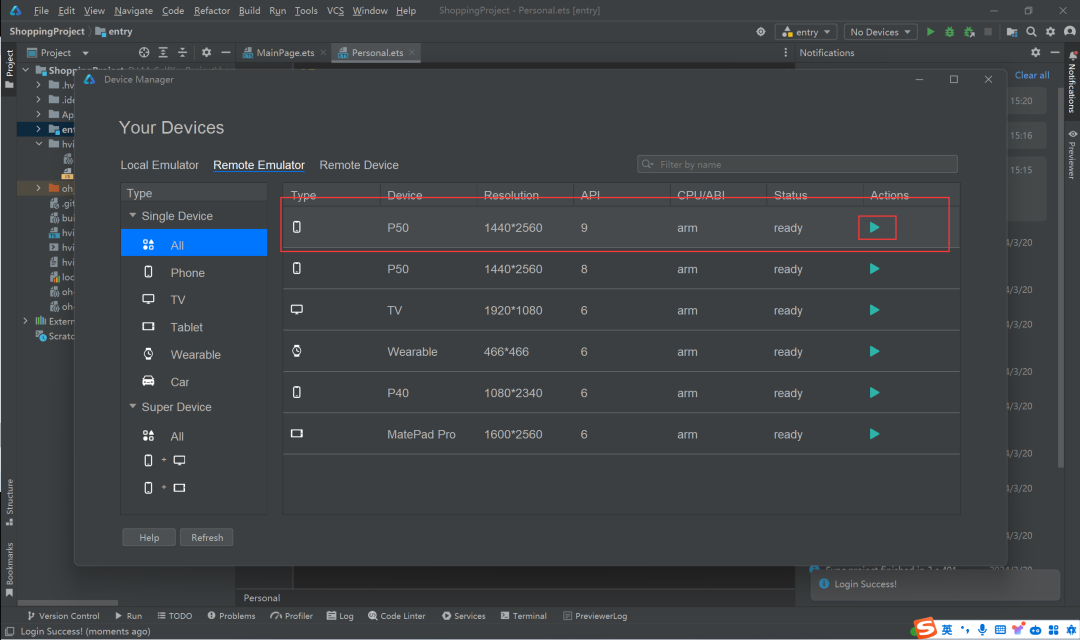
3、登录后,请单击界面的允许按钮进行授权,授权完成后,切换回Device Manager界面 可以使用在线真机 或者自己添加本地模拟器。


4、选择需要的在线真机,点击Run 进行项目的启动。

启动后在线真机会显示创建项目 刚开始的 Hello World 。

六 鸿蒙语言介绍
鸿蒙应用使用的开发语言是 ArkTS。
ArkTS是HarmonyOS优选的主力应用开发语言。它在TypeScript(简称TS)的基础上,匹配ArkUI框架,扩展了声明式UI、状态管理等相应的能力,让开发者以更简洁、更自然的方式开发跨端应用。
要了解什么是ArkTS,我们首先要了解下ArkTS、TypeScript和JavaScript之间的关系:
1,JavaScript是一种属于网络的高级脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。
2,TypeScript 是 JavaScript 的一个超集,它扩展了 JavaScript 的语法,通过在JavaScript的基础上添加静态类型定义构建而成,是一个开源的编程语言。
3,ArkTS兼容TypeScript语言,拓展了声明式UI、状态管理、并发任务等能力。
由此可知,TypeScript是JavaScript的超集,ArkTS则是TypeScript的超集,他们的关系如下图所示:
在学习ArkTS声明式的相关语法之前,我们首先学习下TypeScript的基础语法。
基础类型
TypeScript支持一些基础的数据类型,如布尔型、数组、字符串等,下文举例几个较为常用的数据类型。
我们来了解下他们的基本使用。
布尔值
TypeScript中可以使用boolean来表示这个变量是布尔值,可以赋值为true或者false。
let isDone: boolean = false;数字
TypeScript里的所有数字都是浮点数,这些浮点数的类型是 number。除了支持十进制,还支持二进制、八进制、十六进制。
let decLiteral: number = 2023;let binaryLiteral: number = 0b11111100111;let octalLiteral: number = 0o3747;let hexLiteral: number = 0x7e7;
字符串
TypeScript里使用 string表示文本数据类型, 可以使用双引号( ")或单引号(')表示字符串。
let name: string = "Jacky";name = "Tom";name = 'Mick';
数组
TypeScrip有两种方式可以定义数组。第一种,可以在元素类型后面接上 [],表示由此类型元素组成的一个数组。
let list: number[] = [1, 2, 3];第二种方式是使用数组泛型,Array<元素类型>。
let list: Array<number> = [1, 2, 3];元组
元组类型允许表示一个已知元素数量和类型的数组,各元素的类型不必相同。比如,你可以定义一对值分别为 string和number类型的元组。
let x: [string, number];x = ['hello', 10]; // OKx = [10, 'hello']; // Error
枚举
enum类型是对JavaScript标准数据类型的一个补充,使用枚举类型可以为一组数值赋予友好的名字。
enum Color {Red, Green, Blue};let c: Color = Color.Green;
最后
如果你想成为一名鸿蒙开发者,以下这些资料将是十分优质且有价值,让你的鸿蒙开发之路事半功倍!相对于网上那些碎片化的知识内容,这份学习资料的知识点更加系统化,更容易理解和记忆。
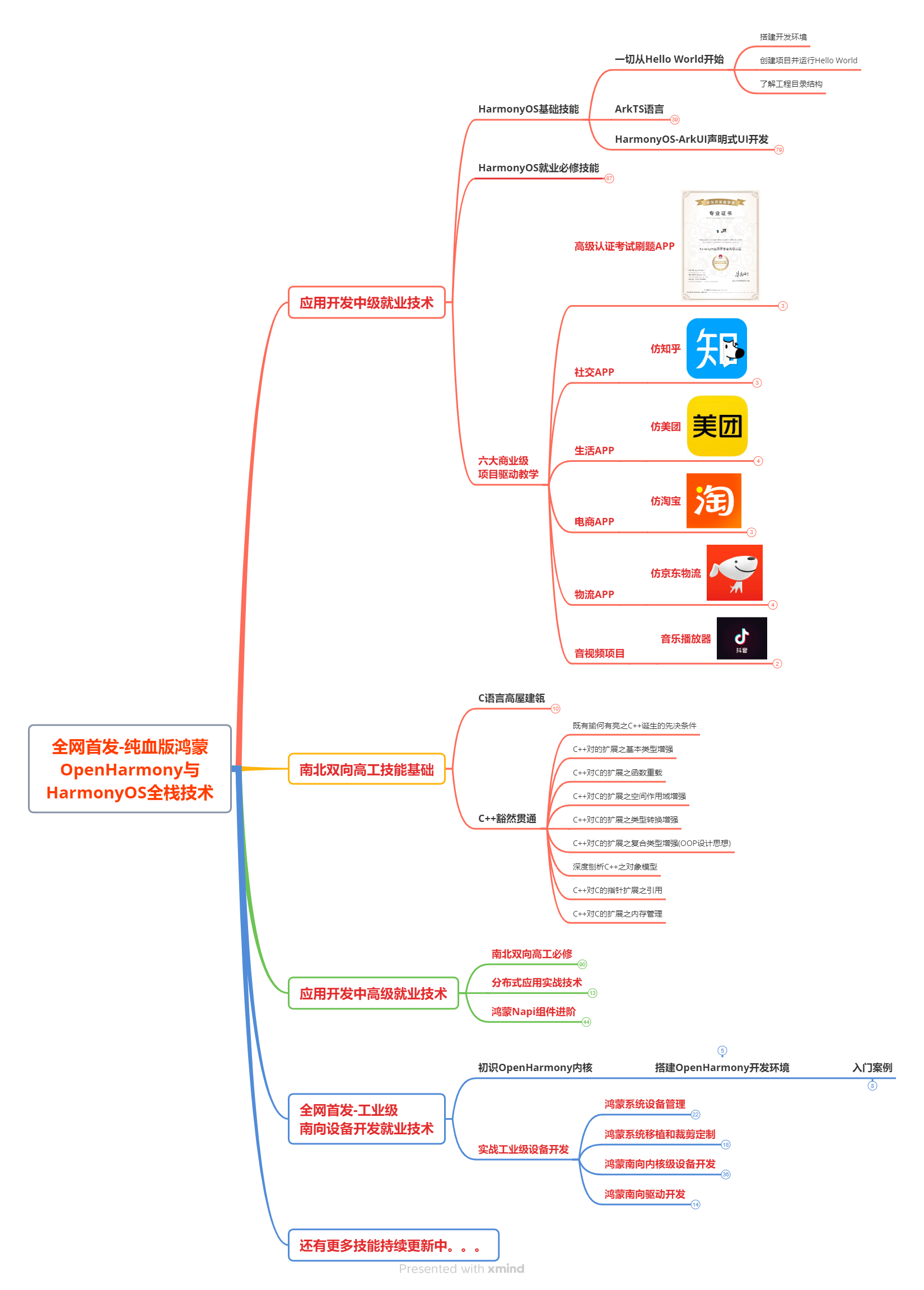
内容包含了:【OpenHarmony多媒体技术、Stage模型、ArkUI多端部署、分布式应用开发、音频、视频、WebGL、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战】等技术知识点。
鸿蒙Next全套VIP学习资料←点击领取!(安全链接,放心点击)
1.鸿蒙核心技术学习路线

2.大厂面试必问面试题

3.鸿蒙南向开发技术

4.鸿蒙APP开发必备

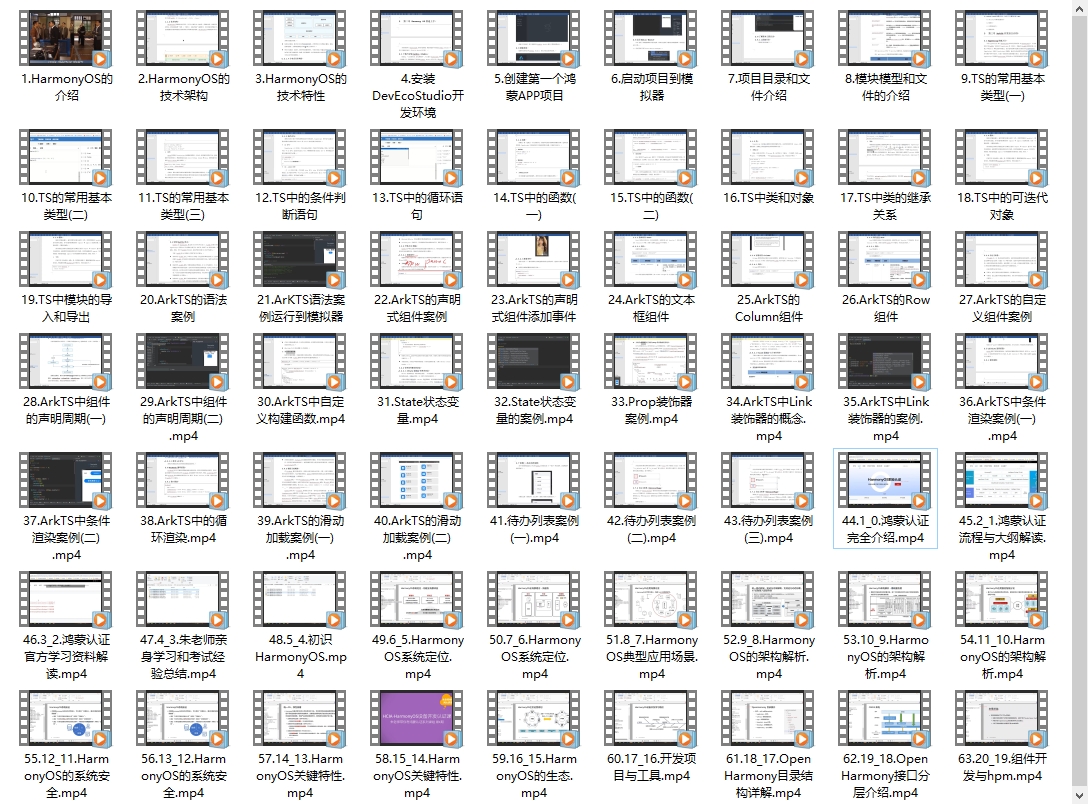
5.HarmonyOS Next 最新全套视频教程

6.鸿蒙生态应用开发白皮书V2.0PDF

这份全套完整版的学习资料已经全部打包好,朋友们如果需要可以点击→鸿蒙Next全套VIP学习资料:免费领取(安全链接,放心点击)
这篇关于鸿蒙开发教程:新手入门必看的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









