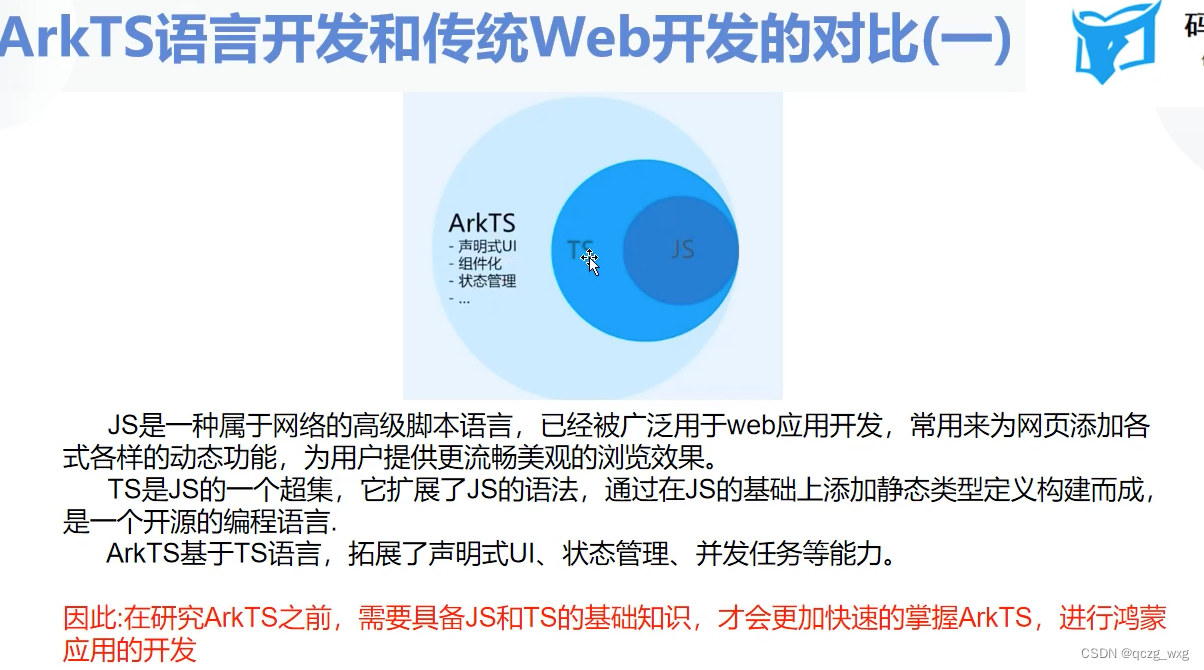
本文主要是介绍王学岗鸿蒙开发(北向)——————(四、五)ArkUi声明式组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!



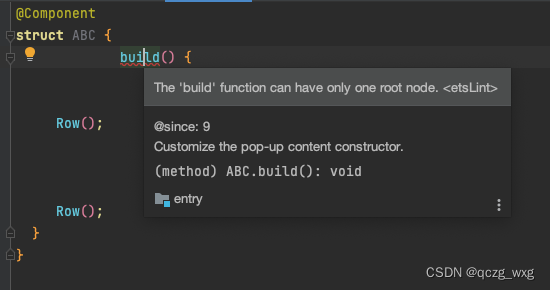
1,注意,如上图,build只能有一个根节点
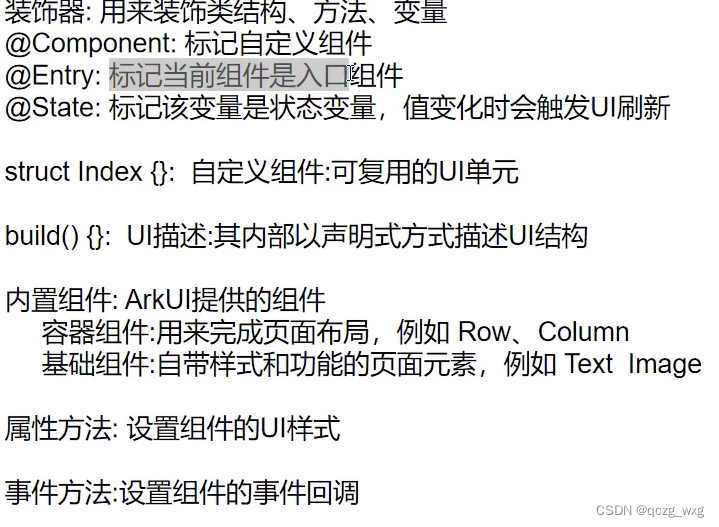
2,@Entry表示程序的入口
@Component表示自定义的组件
@Preview表示可以预览
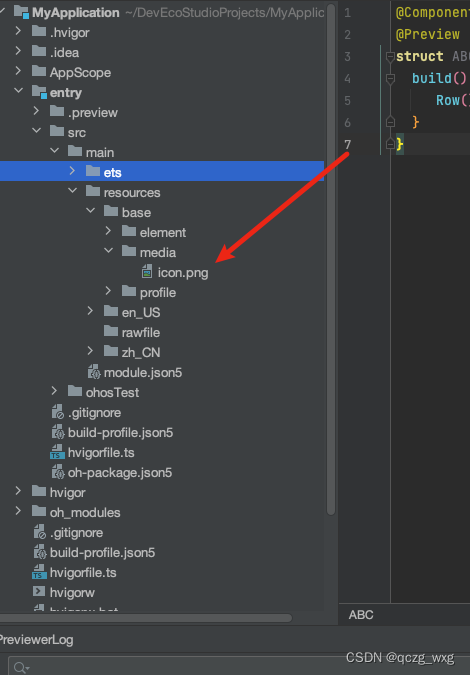
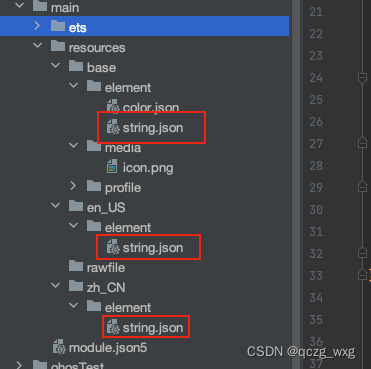
3,图片存放的地方

4,
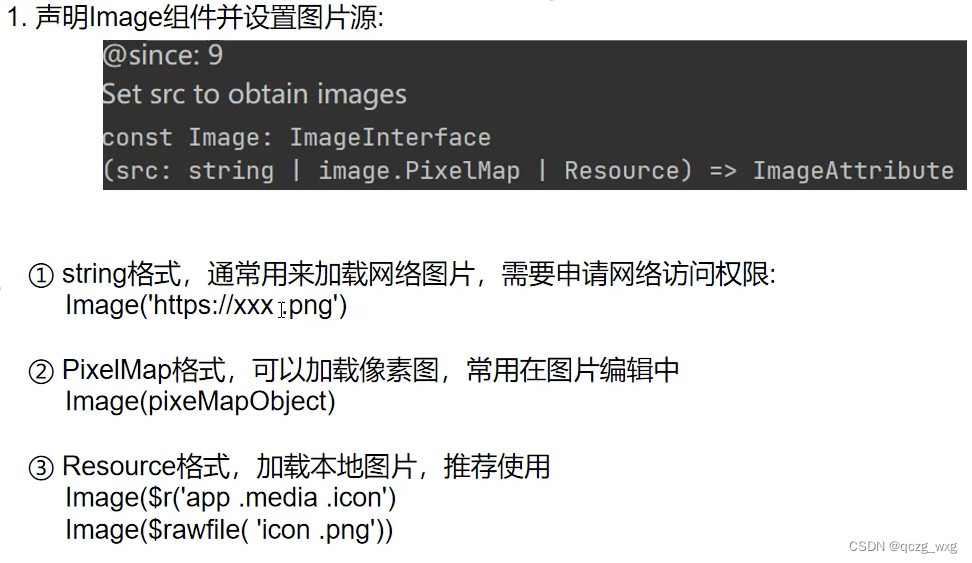
build() {Row() {//图片不需要写后缀Image($r('app.media.icon')).width(300) //宽有两种写法,1是数字,而是百分比.height('40%') //百分比要带引号.borderRadius(400) //圆角.objectFit(ImageFit.Fill)//填充.interpolation(ImageInterpolation.High)//设置差值效果,High可以使图片更清晰.onClick(()=>{//点击事件console.log("我是点击事件")}).onComplete()//图片加载成功回调函数.onError()//图片加载异常的时候回调}.backgroundColor('green').height('100%')}

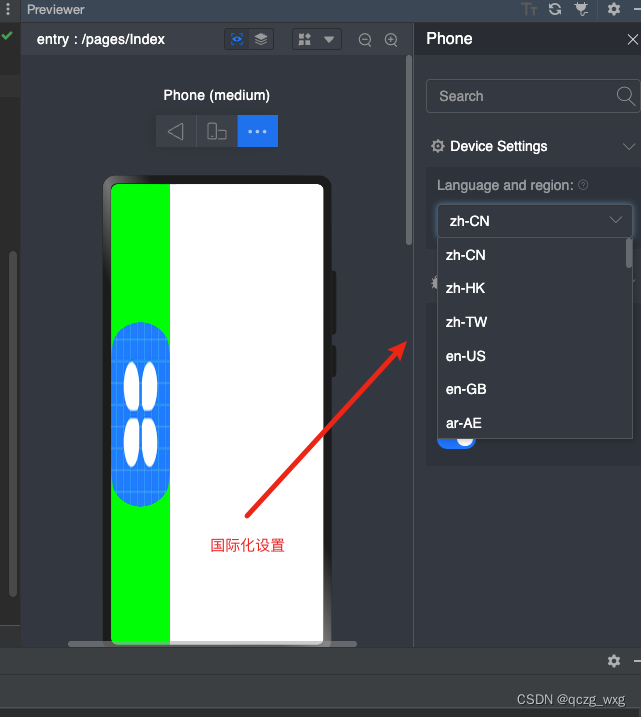
string资源要修改多处


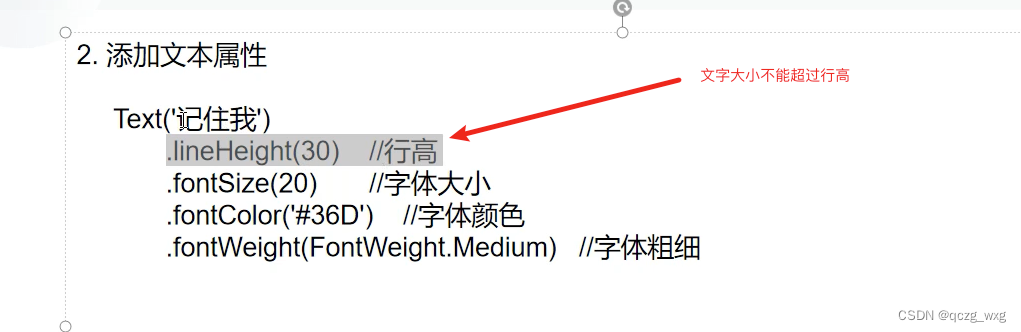
Text($r('app.string.module_desc')).fontWeight(FontWeight.Bold)//fontWeight有两种写法// .fontWeight(400)//fontWeight这种写法,粗细默认是400,大于400就会加粗
TextInput({//对象属性placeholder:'请输入用户名'}).width(400)

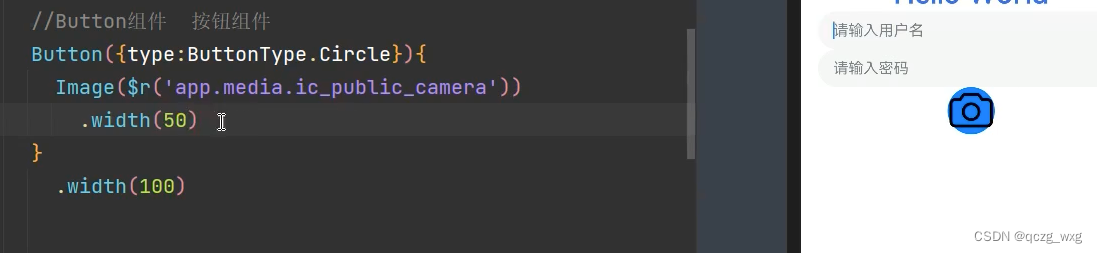
Button组件里可以增加Image组件。

这篇关于王学岗鸿蒙开发(北向)——————(四、五)ArkUi声明式组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








