本文主要是介绍FastAdmin自定义滚动条,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
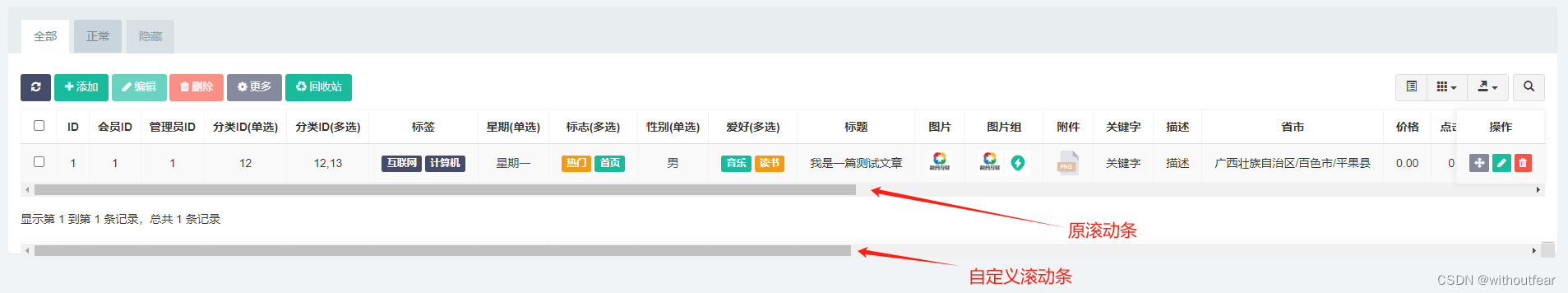
效果

实现过程
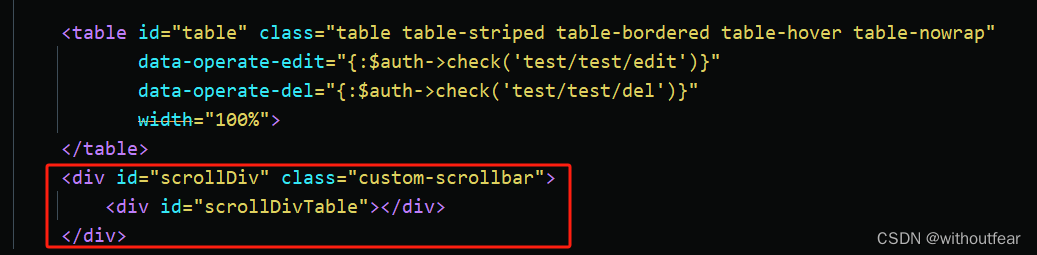
HTML代码

<style>.custom-scrollbar {position: fixed;/*bottom: 0px;*/height: 20px;width: 97.5%;overflow-y: scroll;overflow-x: scroll;z-index: 100;}#scrollDivTable{height: 20px;}/*原滚动条不显示*//*.fixed-table-body::-webkit-scrollbar {*//* display: none;*//*}*/
</style><div id="scrollDiv" class="custom-scrollbar"><div id="scrollDivTable"></div>
</div>JS代码
在对于JS文件中的 var table = $("#table"); 下方添加如下代码:
// 自定义滚动条功能
var setupCustomScrollbar = function() {var $table = $('#table');var $scrollDiv = $('#scrollDiv');var $scrollDivTable = $('#scrollDivTable');// 移除可能存在的旧的克隆表格$scrollDivTable.empty();// 创建一个与原表格列宽相同的表格var $clonedTable = $table.clone().removeAttr('id').addClass('cloned-table');$clonedTable.find('tbody').remove(); // 只需要表头$scrollDivTable.append($clonedTable);// 同步原表格和克隆表格的列宽function syncColumnWidths() {$table.find('thead th').each(function(index) {var width = $(this).outerWidth();$clonedTable.find('thead th').eq(index).outerWidth(width);});$scrollDivTable.width($table.outerWidth());}// 绑定滚动事件$scrollDiv.off('scroll').on('scroll', function() {$table.parent('.fixed-table-body').scrollLeft($scrollDiv.scrollLeft());});$table.parent('.fixed-table-body').off('scroll').on('scroll', function() {$scrollDiv.scrollLeft($(this).scrollLeft());});// 窗口调整大小时重新同步列宽$(window).off('resize.customScrollbar').on('resize.customScrollbar', syncColumnWidths);// 表格数据加载完成后同步列宽$table.on('post-body.bs.table', function() {setTimeout(syncColumnWidths, 0); // 使用 setTimeout 确保在 DOM 更新后同步});// 初始同步列宽setTimeout(syncColumnWidths, 0);
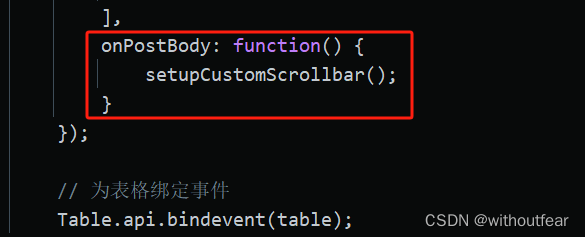
};onPostBody: function() {setupCustomScrollbar();
}
这篇关于FastAdmin自定义滚动条的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






