本文主要是介绍tailwindcss的@apply使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
tailwindcss的@apply是把在html写的tailwindcss可以挪到style里面
简化页面的可读性
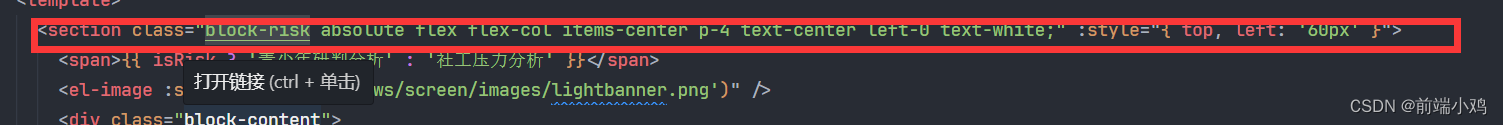
没写之前的
<section class="block-risk absolute flex flex-col items-center p-4 text-center left-0 text-white;" :style="{ top, left: '60px' }">
</section>
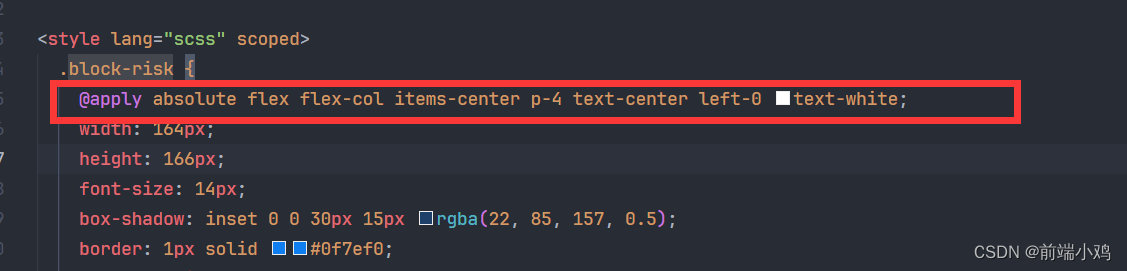
使用@apply之后的

这篇关于tailwindcss的@apply使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







