本文主要是介绍恭喜了!全体前端人!这波惊喜来的太突然!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
想象一下,你正在为新项目做准备,但是懒得搭建服务,懒得开发接口API,懒得解决各种第三方认证服务的问题,还有那些烦人的静态部署工作……嗯,这些确实都挺麻烦的。但是,别担心!现在有了一款神器,专门为懒人开发者准备的——Memfire Cloud!

Memfire Cloud 不仅是一站式开发应用的神器,更是你前端开发路上的得力助手。首先,说到不用搭建服务,这个简直就是前端开发者的福音啊!想想看,以前搭建服务要折腾多久,还不一定能搭建得好,现在不用愁了,Memfire Cloud 给你提供了完美的解决方案,让你可以专注于前端界面的设计和开发,而不必为后端的事情烦恼。
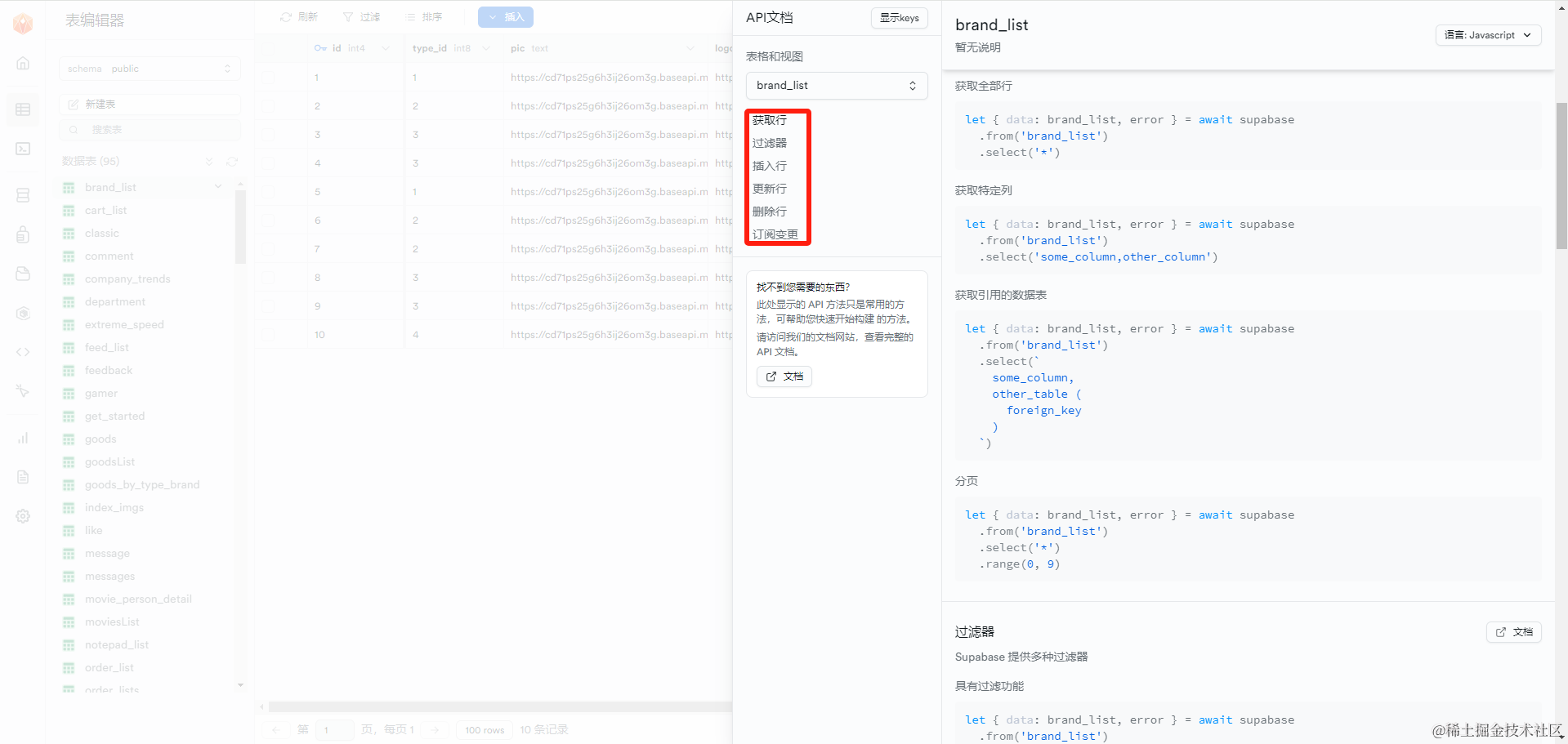
还有那些麻烦的接口API问题,Memfire Cloud 也统统帮你搞定!你只需专注于前端的业务逻辑,后端的接口API完全不用你操心。是不是感觉一下子轻松了很多呢?

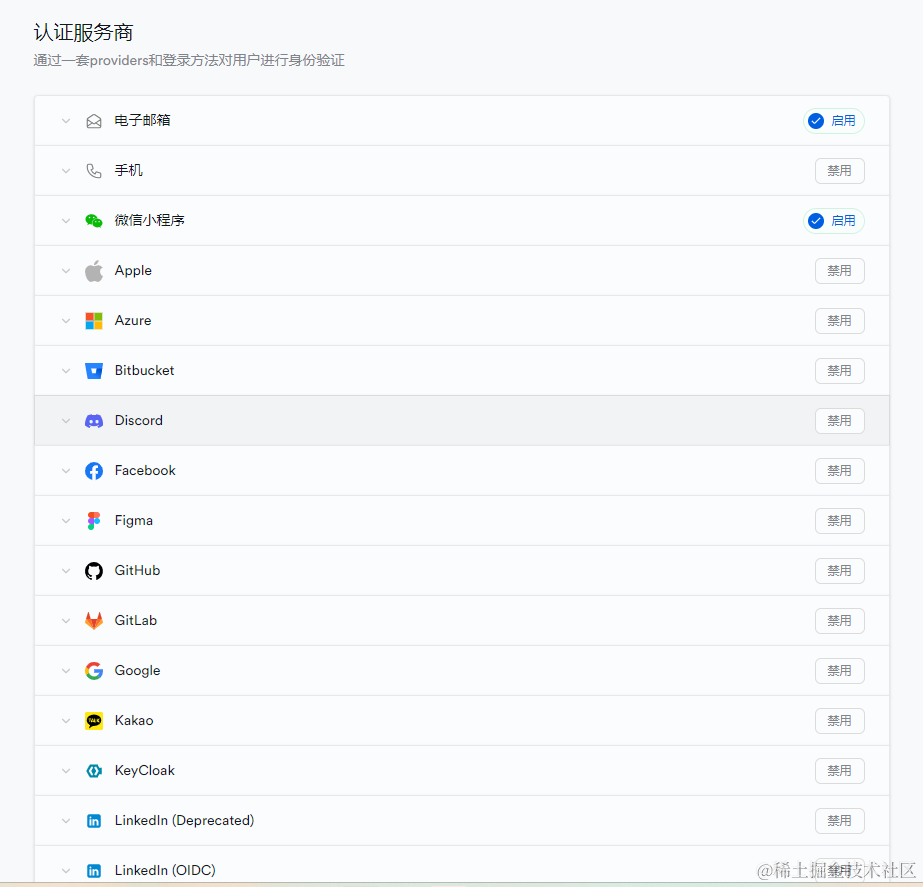
说到第三方认证服务,Memfire Cloud 更是为你省去了不少麻烦。微信登录?手机号登录?Apple登录?哪个都不是事儿!Memfire Cloud 提供了二十多种第三方认证服务供你选择,让用户可以用自己最熟悉、最方便的方式登录你的应用。

而且,Memfire Cloud 还提供了对象存储、云函数和静态部署等功能,让你的应用更加强大、更加灵活。想想看,以前要自己去找对象存储的解决方案,要自己去搭建云函数的环境,要自己去配置静态部署,简直是太麻烦了!现在有了 Memfire Cloud,这些都不再是问题!
更重要的是,Memfire Cloud 还提供了十几种类型应用的最佳实践的源代码,包括微信小程序和web应用等,下载即可运行效果。这不仅让你能够轻松学习到前沿的开发技术,还能够快速地将这些技术应用到自己的项目中,简直是效率的代名词!

所以,亲爱的前端开发者们,不要犹豫了!赶紧来体验 Memfire Cloud,让它帮你解决一切烦恼,让你的开发之路变得更加轻松、更加愉快!记得,Memfire Cloud 就是你的前端开发路上的得力助手,你值得拥有!
这篇关于恭喜了!全体前端人!这波惊喜来的太突然!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






