本文主要是介绍【Vue】组件的存放目录问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
注意: .vue文件 本质无区别
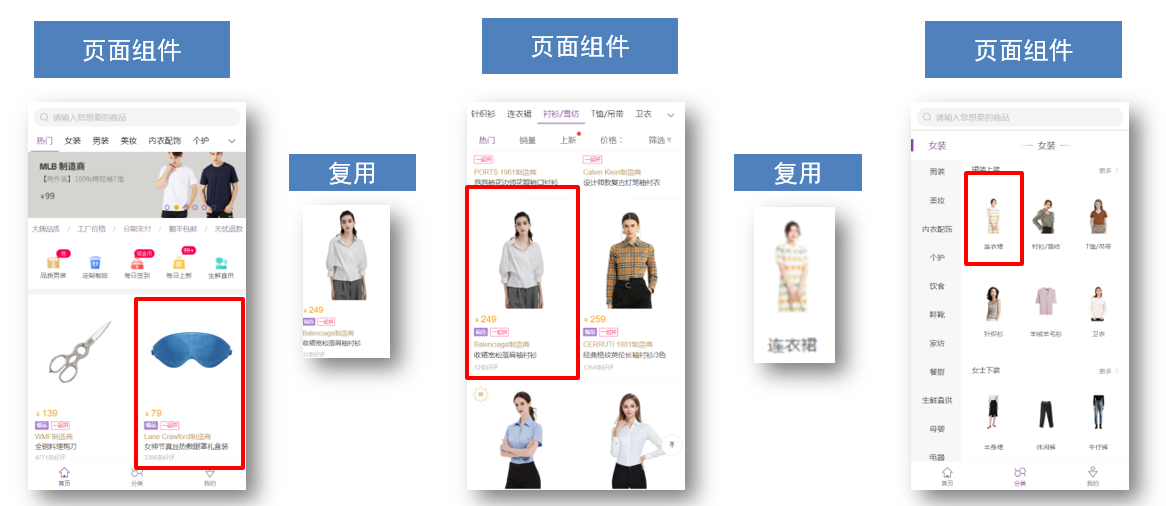
组件分类
.vue文件分为2类,都是 .vue文件(本质无区别)
- 页面组件 (配置路由规则时使用的组件)
- 复用组件(多个组件中都使用到的组件)

存放目录
分类开来的目的就是为了 更易维护
-
src/views文件夹
页面组件 - 页面展示 - 配合路由用
-
src/components文件夹
复用组件 - 展示数据 - 常用于复用
这篇关于【Vue】组件的存放目录问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





