本文主要是介绍NextJs 实现自定义点火操作,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
NextJs 实现自定义点火操作
- 前言
- 实现自定义点火
前言
我希望在Nextjs 启动的时候,能够自定义实现一些项目的初始化逻辑,也可以说是一些点火操作,比如资源的加载,数据的初始化等操作。
实现自定义点火
我们可以在根目录下创建一个文件server.js
// server.js
const { createServer } = require('http')
const { parse } = require('url');
const next = require('next')
const dev = process.env.NODE_ENV !== 'production'
const app = next({ dev })
const handle = app.getRequestHandler()// 初始化函数
async function init() {// 自定义你的初始化逻辑console.log('init success')
}// 启动服务器
app.prepare().then(() => {// 在启动服务器之前执行初始化函数init().then(()=>{createServer((req, res) => {const parsedUrl = parse(req.url, true)handle(req, res, parsedUrl)}).listen(4000, (err) => {if (err) throw errconsole.log('> Ready on http://localhost:4000')})})
})
在init函数里面就可以编写你自己的点火初始化逻辑了,接下来可以在package.json中的脚本命令增加:& node server.js,例如下面的dev以及start命令
"scripts": {"dev": "next dev & node server.js","build": "next build","start": "cross-env NODE_ENV=production next start & node server.js","lint": "next lint"},
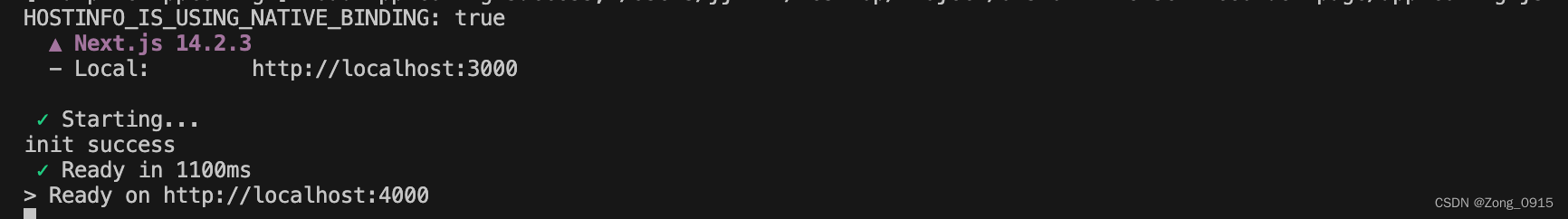
程序启动后结果如下:

这篇关于NextJs 实现自定义点火操作的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






