本文主要是介绍前端面试项目细节重难点(已工作|做分享)想(八),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
面试官:请你讲讲你在该项目中遇到的印象深刻的问题是什么?
答:我的回答:该项目的实现过程中我确实遇到了问题:【我会给大家整理回答思路和角度,那那么遇到这样的问题也可借鉴这种思路进行阐述】
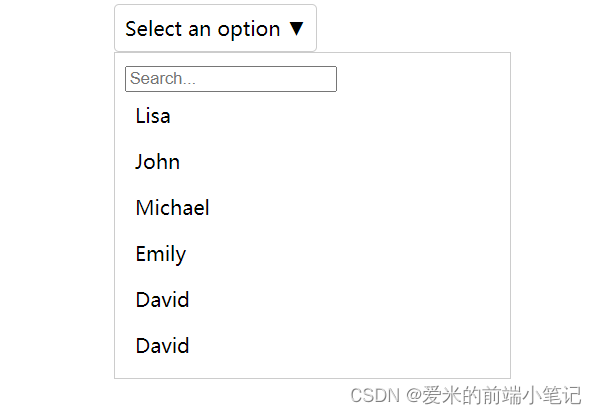
第一层面:分析页面:【原型图如下】

(1)发现问题:
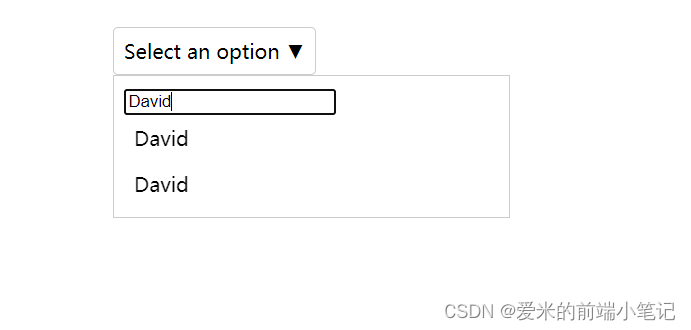
用户在下拉选择的搜索框搜索值David时,整个页面卡死了,不能选到用户需要的值,如下图所示:

此时,打开控制台出现了一个报错信息:大概意思就是id为6的value值已经被id为5的value值使用了。
(2)分析问题:【这个才是项目重难点】
首先,找到返回数据的接口URL,并打开网络请求,根据URL找到该接口,并去预览里复制数据后粘贴到记事本里;

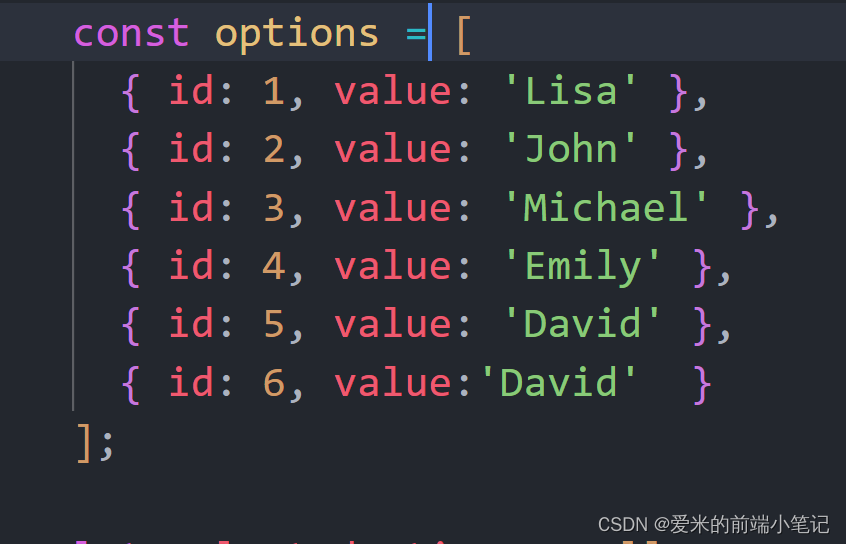
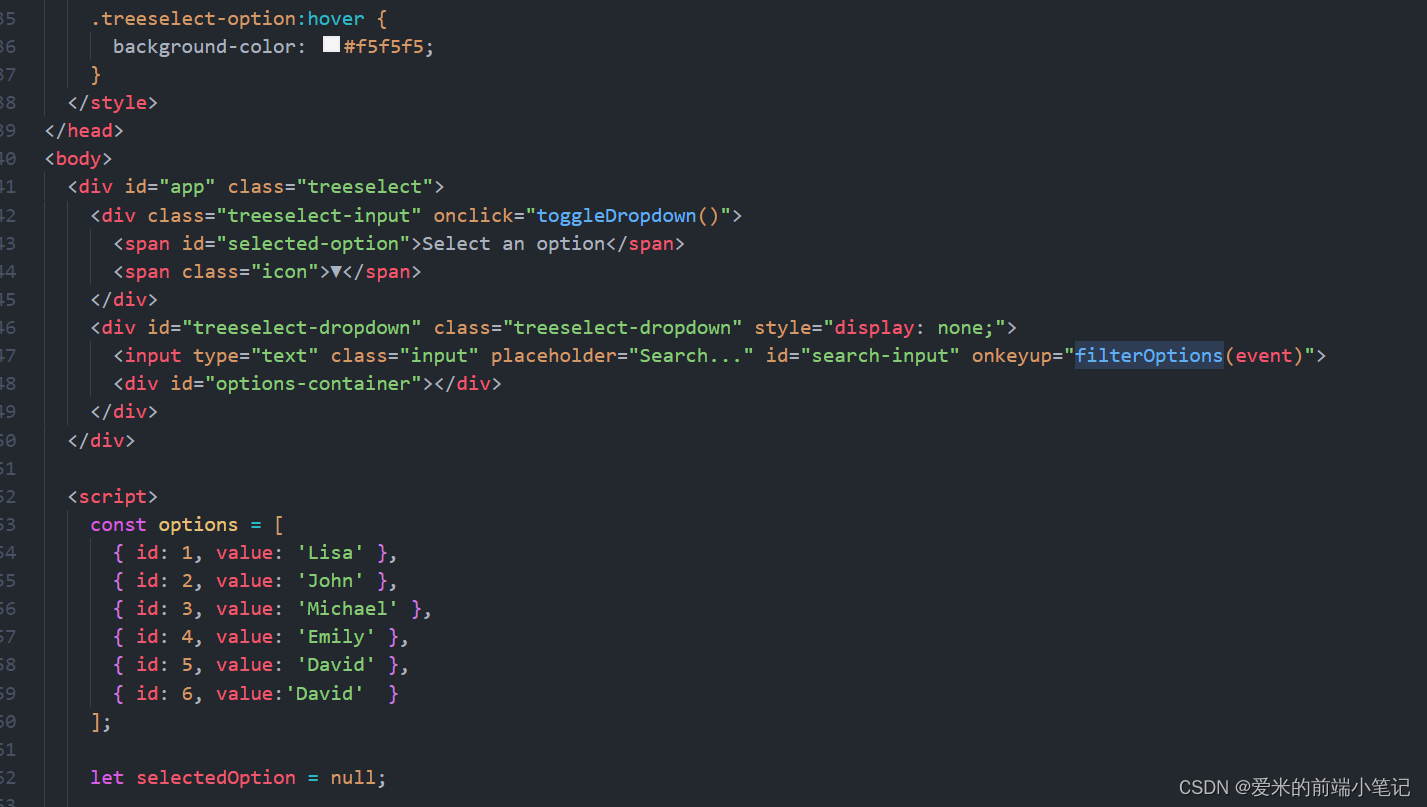
然后,直接使用查找功能,分别找到id为5和id为6的value值,确实都是`David`,数据结构如下图所示:

最后,定位到了原因:浏览器在渲染页面展示数据时,根据用户输入值肯定匹配到两个value值,不知道哪一个要渲染出来,所以导致用户在搜索David该值时,不知道该匹配id为5的value值还是匹配id为6的value值,就出现了搜索下拉框页面卡死问题。
(3)解决问题:
首先,既然定位到数据出了问题,不是前端导致的问题,那肯定要找上级领导反馈问题,让数据处理这个问题,一个value不能有重复出现的情况。
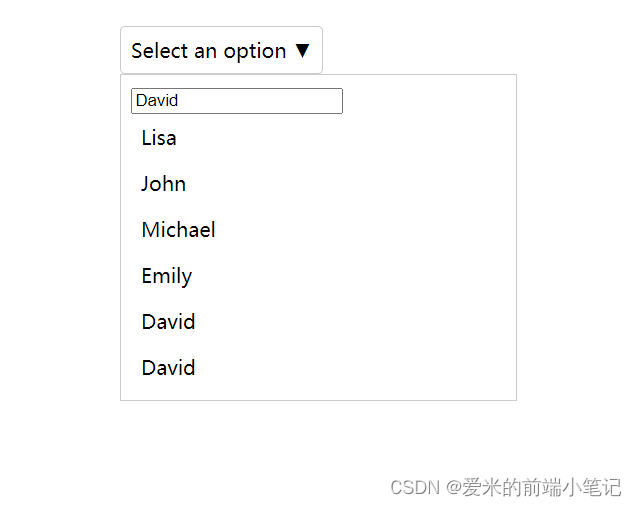
其次,与产品协商后,数据不能保证完全没问题,所以前端要能保证用户输入value值时,无论选项是否有重复,都得将所有匹配到的选项筛选出来,不能出现用户选不了和页面卡死的问题,效果如下图所示:

第二层面:分析代码:
(4)实现思路:
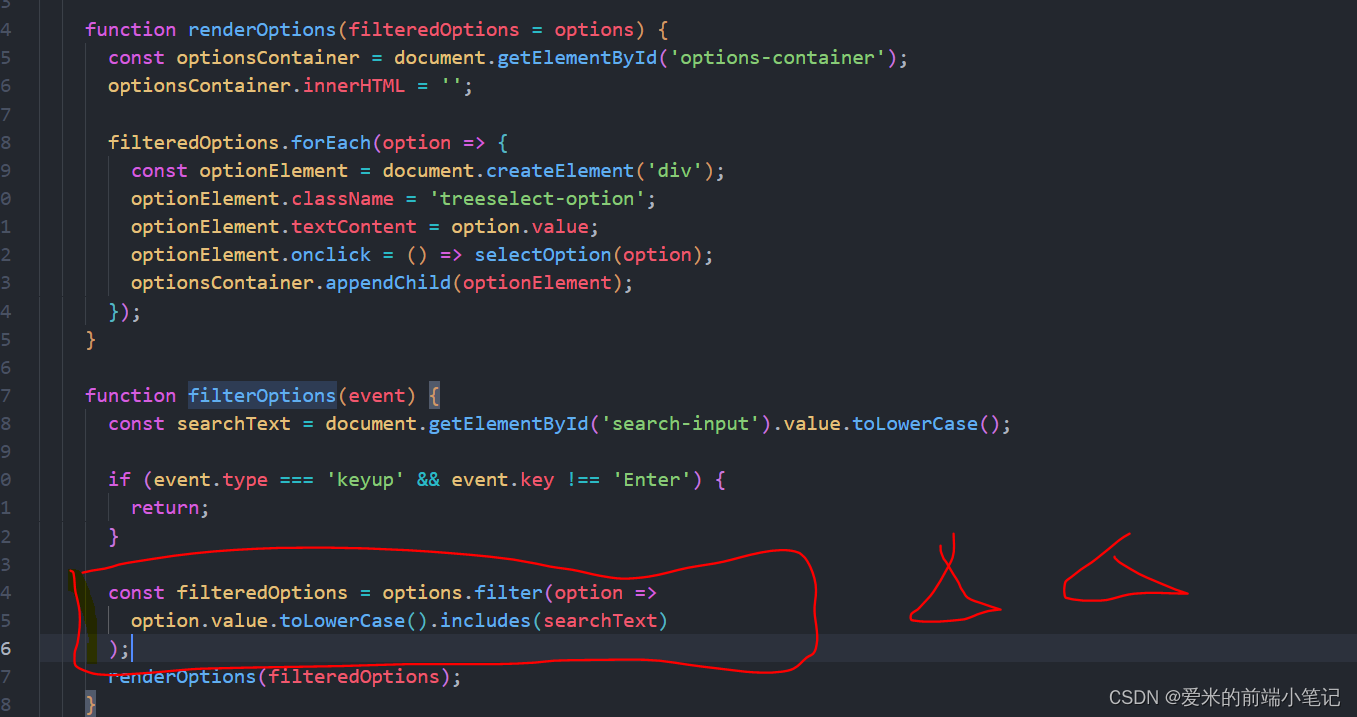
当用户输入值时,只要与options中匹配到的value值都要显示出来。
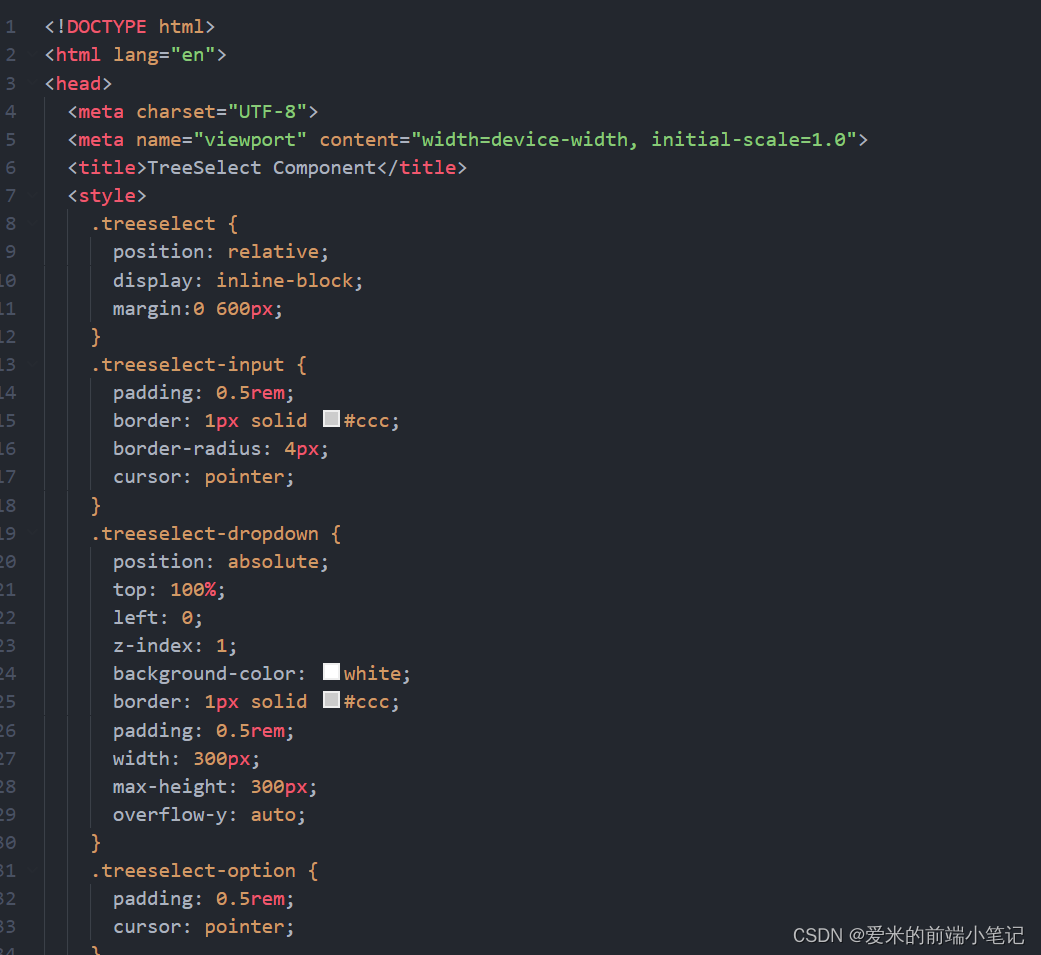
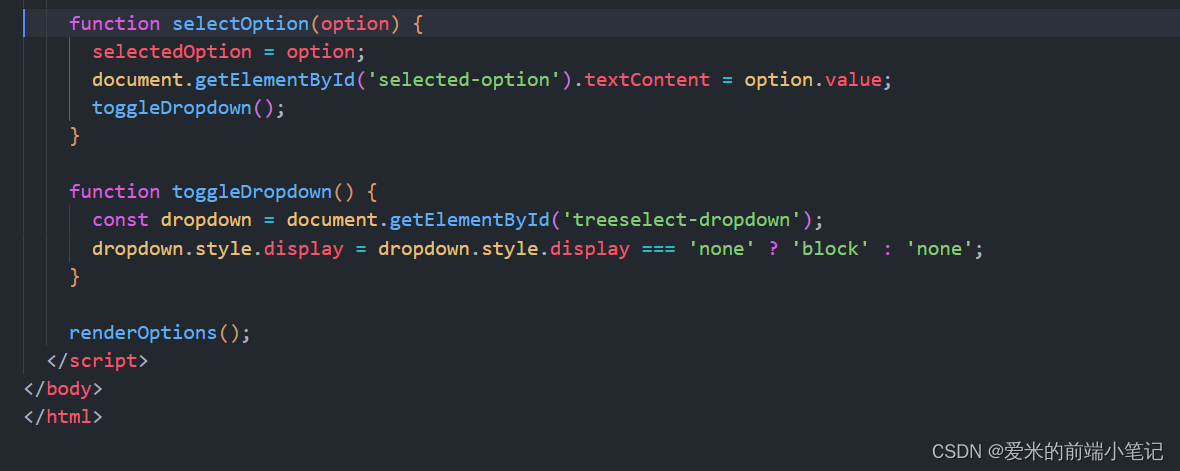
(5)代码实现(实现过程):




这篇关于前端面试项目细节重难点(已工作|做分享)想(八)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







