本文主要是介绍JFinal学习06 控制器——getPara()接收数据,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
JFinal学习06 控制器——getPara()接收数据
视频来源https://www.bilibili.com/video/BV1Bt411H7J9/?spm_id_from=333.337.search-card.all.click
文章目录
- JFinal学习06 控制器——getPara()接收数据
- `零、JFinal数据提交的三种方式`
- `一、get提交`
- `二、post提交`
- `三、url参数化提交`
- `四、getPara()方法总结`
零、JFinal数据提交的三种方式
普通的http get提交普通的http post提交JFinal独有的url参数化提交
一、get提交
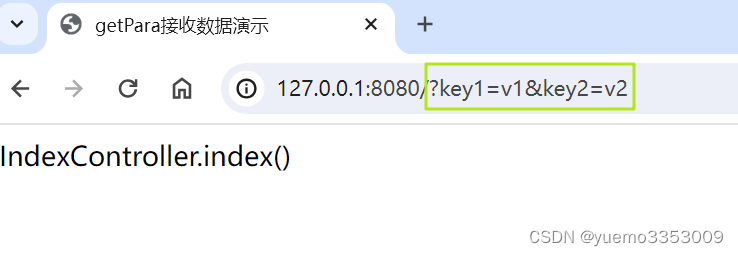
在路由之后加 ? ,然后通过键值对的方式提交参数,多个参数通过 & 连接 \color {blue} {在路由之后加?,然后通过键值对的方式提交参数,多个参数通过\&连接} 在路由之后加?,然后通过键值对的方式提交参数,多个参数通过&连接
h t t p : / / 127.0.0.1 : 8080 / ? k e y 1 = v 1 & k e y 2 = v 2 \color {orange} {http://127.0.0.1:8080/?key1=v1 \&key2=v2} http://127.0.0.1:8080/?key1=v1&key2=v2


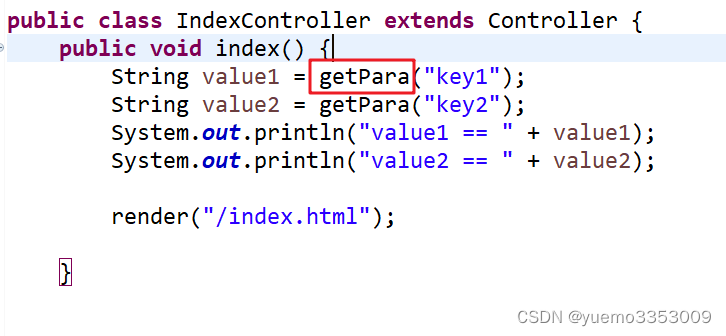
在Controller中获取get方式提交的参数:
getPara()

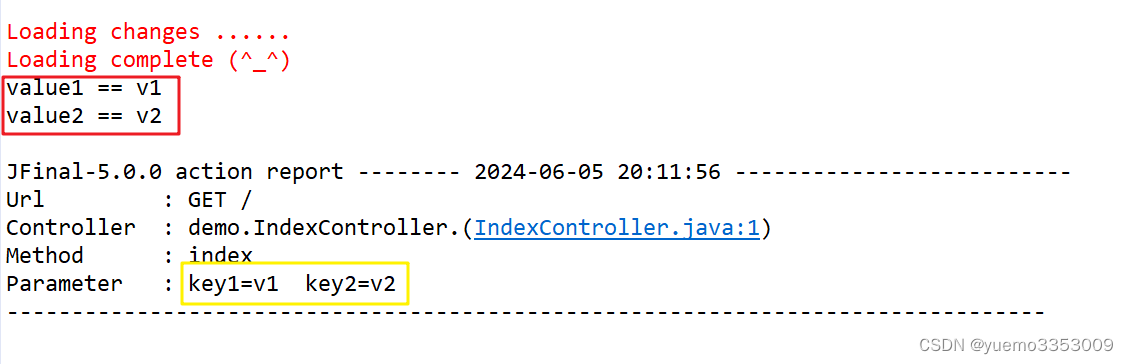
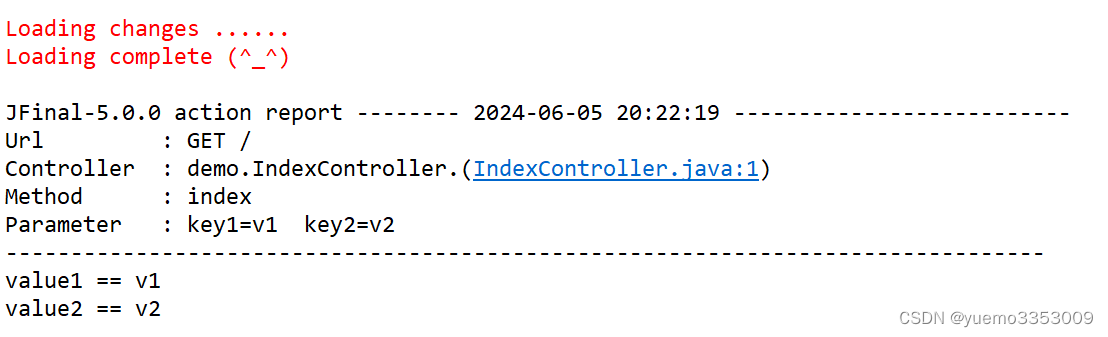
Eclipse console输出:

插曲:
如果在DemoConfig类中设置 me.setReportAfterInvocation(false);
则可以先输出JFinal action report,后输出Java程序的输出结果:如下

二、post提交
通过表单 f o r m 方式提交参数,通过 g e t P a r a ( " k e y " ) 获取参数值 \color {blue} {通过表单form方式提交参数,通过getPara("key")获取参数值} 通过表单form方式提交参数,通过getPara("key")获取参数值
<div class="form-group"><input type="text" class="form-control" name="title" placeholder="标题"></div>
- 上例中,可以通过
getPara("titel")获得该控件提交的参数值 POST方式只能通过表单实现
准备工作
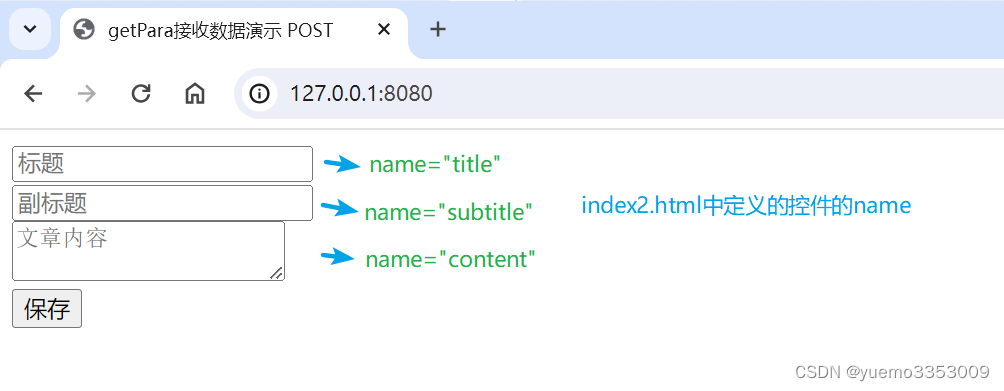
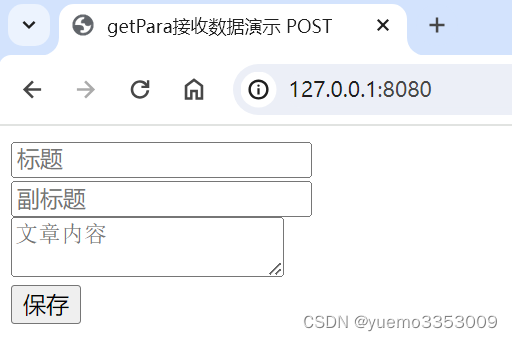
在WebRoot下创建一个index2.html页面:
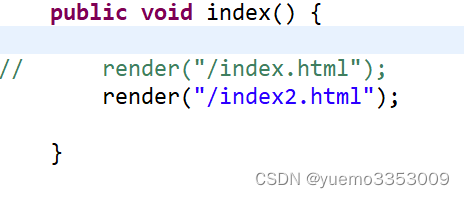
在IndexController.java中向前端render它:
index2.html
<!DOCTYPE html>
<html>
<head><meta charset='utf-8'><meta http-equiv='X-UA-Compatible' content='IE=edge'><title>getPara接收数据演示 POST</title><meta name='viewport' content='width=device-width, initial-scale=1'>
</head>
<body><form action="/" method="post"><div class="box-body"><div class="form-group"><input type="text" class="form-control" name="title" placeholder="标题"></div><div class="form-group"><input type="text" class="form-control" name="subtitle" placeholder="副标题"></div><div><textarea class="textarea" name="content" placeholder="文章内容" ></textarea></div></div><div class="box-footer clearfix"><button type="submit" class="pull-right btn btn-default" id="sendEmail">保存</button></div></form>
</body>
</html>

IndexController.java

获取参数值: \color {blue} {获取参数值:} 获取参数值:
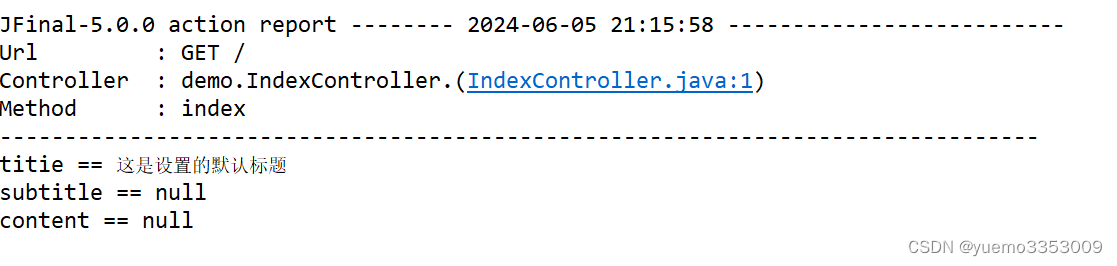
public void index() { // POST 表单 提交参数String titie = getPara("title", "这是设置的默认标题");String subtitle = getPara("subtitle");String content = getPara("content");System.out.println("titie == " + titie);System.out.println("subtitle == " + subtitle);System.out.println("content == " + content);// render("/index.html");render("/index2.html");}
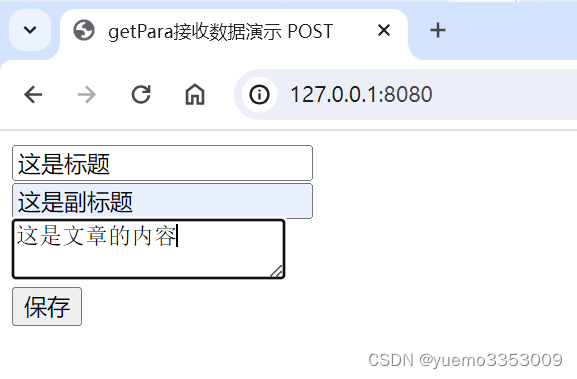
验证:
- 输入参数,点击“保存”提交参数:


- 可以
设置默认的参数返回值:
String titie = getPara("title", "这是设置的默认标题");
如果前端未提交任何参数,则title的参数值为自己设置的默认参数值,其他两个参数为null:


三、url参数化提交
在 u r l 里的最后一个 a c t i o n 后 / 后的参数,可以指定分隔符,默认分隔符为 − \color {blue} {在url里的最后一个action后/后的参数,可以指定分隔符,默认分隔符为-} 在url里的最后一个action后/后的参数,可以指定分隔符,默认分隔符为−
h t t p : / / 127.0.0.1 : 8080 / j p r e s s − a a a − 张三 \color {orange} {http://127.0.0.1:8080/jpress-aaa-张三} http://127.0.0.1:8080/jpress−aaa−张三
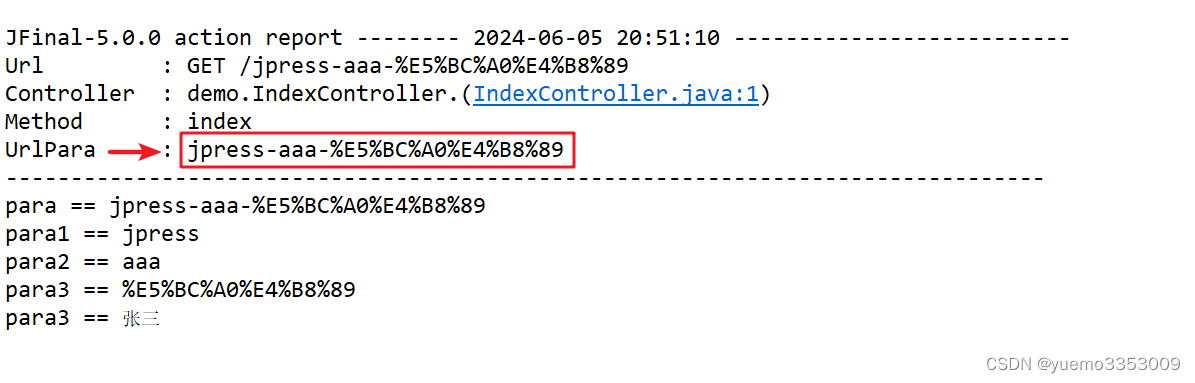
- 一共3个参数
- 可以通过getPara() 无形参 ===》 获取所有的参数 e.g.:jpress-aaa-张三
- 可以通过getPara(1) int类型的形参 ===》 获取指定下标处的参数 e.g.:aaa

在IndexController.java类中定义jpress()方法:
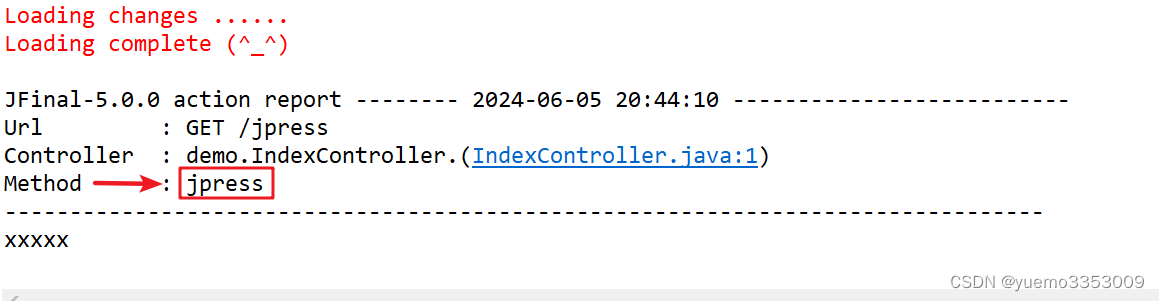
public void jpress() {System.out.println("xxxxx");renderText("jpress() function is called.");}
路由 http://127.0.0.1:8080/jpress 则调用jpress()方法:


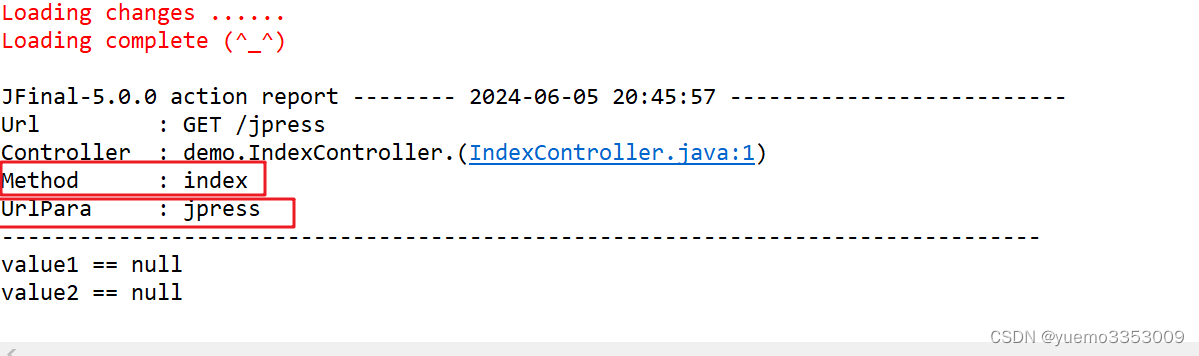
如果在Controller中定义jpress()方法,则默认会调用index()方法:

此时jpress为参数

可以接收多个参数:用分隔符隔开

在后台获得前端 u r l 中的参数 : \color {blue} {在后台获得前端url中的参数:} 在后台获得前端url中的参数:
public void index() { String para = getPara();System.out.println("para == " + para);// 默认URL参数分隔符是 -System.out.println("para1 == " + getPara(0));System.out.println("para2 == " + getPara(1));System.out.println("para3 == " + getPara(2));System.out.println("para3 == " + URLDecoder.decode("%E5%BC%A0%E4%B8%89"));render("/index.html");}

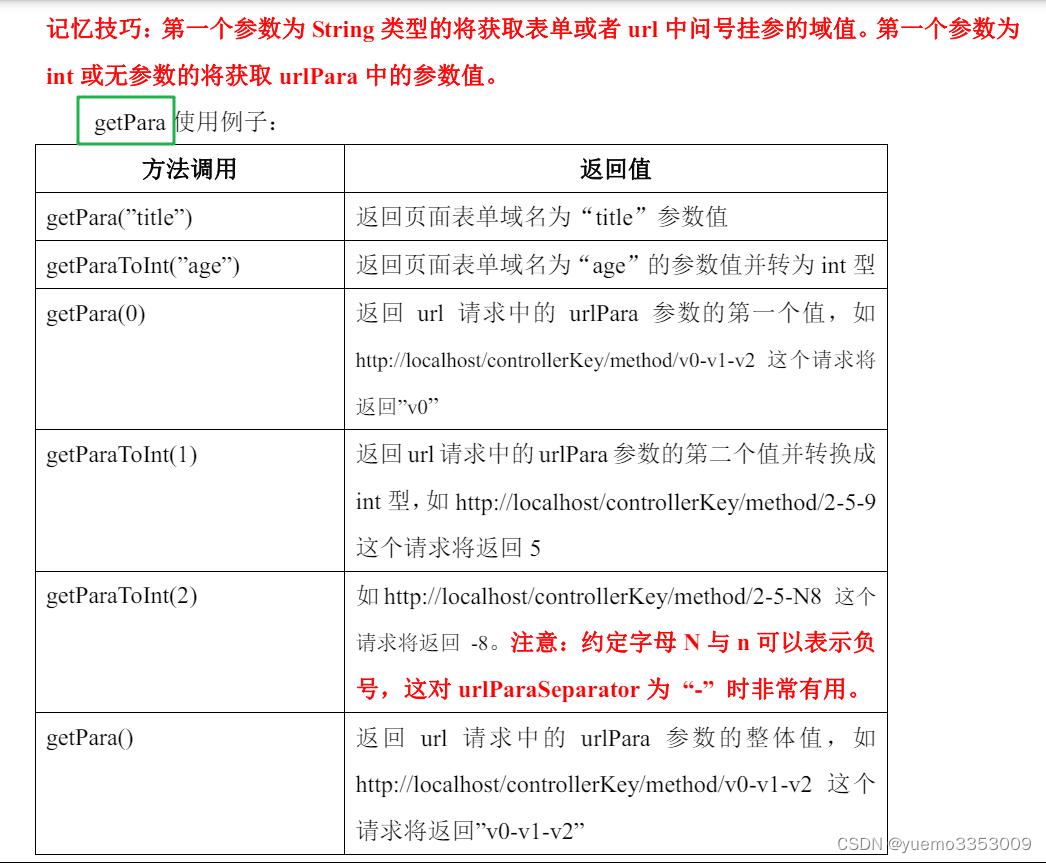
四、getPara()方法总结

这篇关于JFinal学习06 控制器——getPara()接收数据的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







