本文主要是介绍【Js】深入浅出的js for循环 for loop以及闭坑指南,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在JavaScript中使用forEach循环来删除数组中的特定元素可能会导致一些问题,因为forEach不允许你在迭代过程中修改数组的长度。
这会导致意外的行为,例如跳过元素或错误地索引。因此,建议使用其他方法来安全地删除数组中的元素。
存在的问题
1. 数组长度改变:forEach循环期间,如果你删除了一个元素,数组的长度会改变,
这可能导致一些元素被跳过或多次处理。
处理少量数据, 这个问题不显著, 当处理成千上万的数据, 会出现数据差异问题, 坑就在这.
2. 无法中途停止:forEach无法中途停止循环,即使你找到了需要删除的元素。
替代方法
- 使用filter方法:
filter方法会创建一个新的数组,其中包含所有通过指定函数测试的元素。这样可以避免修改数组长度的问题。
let array = [1, 2, 3, 4, 5];
let elementToRemove = 3;
array = array.filter(item => item !== elementToRemove);
console.log(array); // 输出: [1, 2, 4, 5]- 使用for循环
使用普通的for循环, 从后向前遍历数组,可以安全地删除元素而不会跳过任何元素。
let array = [1, 2, 3, 4, 5];
let elementToRemove = 3;
for (let i = array.length - 1; i >= 0; i--) {if (array[i] === elementToRemove) {array.splice(i, 1);}
}
console.log(array); // 输出: [1, 2, 4, 5] 总结
虽然可以使用forEach来迭代数组,但删除元素时应该使用其他方法来避免潜在的问题。
filter方法和从后向前的for循环是更安全和可靠的选择。
从前往后的for循环, 从后往前的for循环 正确使用:

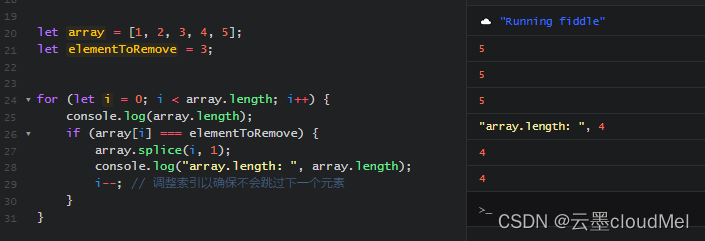
- 从前往后的for循环(需要额外处理索引)
let array = [1, 2, 3, 4, 5];
let elementToRemove = 3;for (let i = 0; i < array.length; i++) {if (array[i] === elementToRemove) {array.splice(i, 1);i--; // 调整索引以确保不会跳过下一个元素}
}console.log(array); // 输出: [1, 2, 4, 5]- 从后往前的for循环(无需额外处理索引)
let array = [1, 2, 3, 4, 5];
let elementToRemove = 3;for (let i = array.length - 1; i >= 0; i--) {if (array[i] === elementToRemove) {array.splice(i, 1);}
}console.log(array); // 输出: [1, 2, 4, 5]这篇关于【Js】深入浅出的js for循环 for loop以及闭坑指南的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





