本文主要是介绍【Vue】什么是props,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 一、介绍
- 二、代码示例
- 三、props校验
- 四、props校验完整写法
- 五、props&data、单向数据流
一、介绍
Props 定义
组件上 注册的一些 自定义属性
Props 作用
向子组件传递数据
特点
- 可以 传递 任意数量 的prop
- 可以 传递 任意类型 的prop

二、代码示例
父组件App.vue
<template><div class="app"><!-- 直接在组件上加上自定义属性,一行一个也方便查看 --><UserInfo:username="username":age="age":isSingle="isSingle":car="car":hobby="hobby"></UserInfo></div>
</template><script>
import UserInfo from './components/UserInfo.vue'
export default {data() {return {username: '小帅',age: 28,isSingle: true,car: {brand: '宝马',},hobby: ['篮球', '足球', '羽毛球'],}},components: {UserInfo,},
}
</script><style>
</style>
子组件UserInfo.vue
<template><div class="userinfo"><h3>我是个人信息组件</h3><div>姓名:{{username}}</div><div>年龄:{{age}}</div><div>是否单身:{{ isSingle ? '是' : '否' }}</div><div>座驾:{{car.brand}}</div><div>兴趣爱好:{{hobby.join('、')}}</div></div>
</template><script>
export default {props:['username','age','isSingle','car','hobby']
}
</script><style>
.userinfo {width: 300px;border: 3px solid #000;padding: 20px;
}
.userinfo > div {margin: 20px 10px;
}
</style>
三、props校验
组件的props可以乱传吗
作用
为组件的 prop 指定验证要求,不符合要求,控制台就会有错误提示 → 帮助开发者,快速发现错误
语法
- 类型校验
- 非空校验
- 默认值
- 自定义校验
类型校验:
把props改成对象的写法,然后在里面写上键和值就行了

代码示例
App.vue
<template><div class="app"><BaseProgress :w="width"></BaseProgress></div>
</template><script>
import BaseProgress from './components/BaseProgress.vue'
export default {data() {return {width: 30,}},components: {BaseProgress,},
}
</script><style>
</style>
BaseProgress.vue
<template><div class="base-progress"><div class="inner" :style="{ width: w + '%' }"><span>{{ w }}%</span></div></div>
</template><script>
export default {// props: ['w']props: {w: Number, // Number Boolean},
}
</script><style scoped>
.base-progress {height: 26px;width: 400px;border-radius: 15px;background-color: #272425;border: 3px solid #272425;box-sizing: border-box;margin-bottom: 30px;
}
.inner {position: relative;background: #379bff;border-radius: 15px;height: 25px;box-sizing: border-box;left: -3px;top: -2px;
}
.inner span {position: absolute;right: 0;top: 26px;
}
</style>
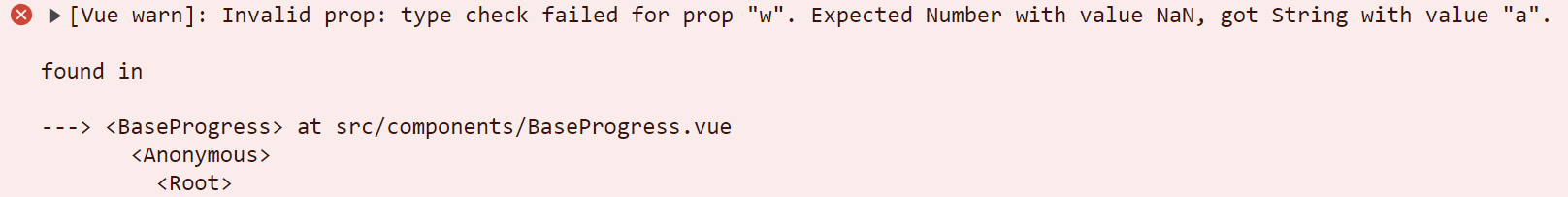
此时如果w传的不是Number类型,就会报错

四、props校验完整写法
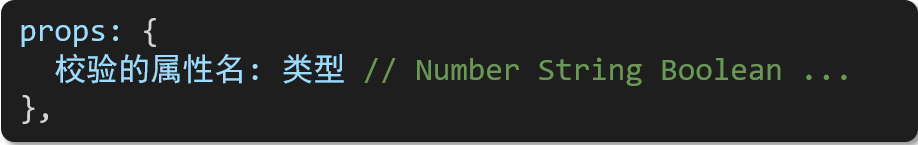
语法
props: {校验的属性名: {//写成一个对象的好处就是,它可以描述更详细的一些验证要求type: 类型, // Number String Boolean ...,这个可以写成一个数组的形式 type: [类型1,类型2]required: true, // 是否必填default: 默认值, // 默认值// default后面如果是简单类型的值,可以直接写默认。如果是复杂类型的值,则需要以函数的形式return一个默认值default: () => {return {}},// 如果上述验证都满足不了要求,就使用validator去进行自定义校验// return true:通过校验。return false:没有通过校验// value是获取prop传的值validator (value) { // 自定义校验逻辑return 是否通过校验}},// 如果属性只需要设置type,也可以写成:校验的属性名: 类型
},
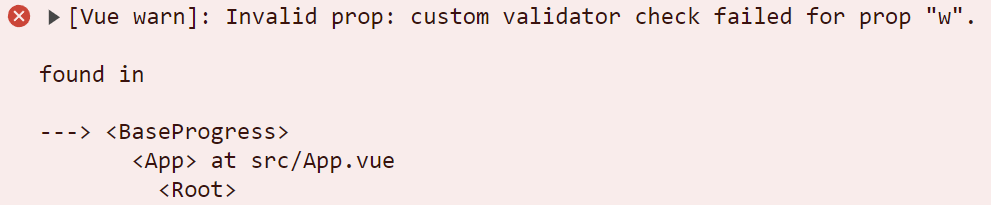
没有通过自定义校验报错:

代码示例
<template><div class="base-progress"><div class="inner" :style="{ width: w + '%' }"><span>{{ w }}%</span></div></div>
</template><script>
export default {// 1.基础写法(类型校验)// props: {// w: Number,// },// 2.完整写法(类型、默认值、非空、自定义校验)props: {w: {type: Number,required: true,default: 0,validator(val) {// console.log(val)if (val >= 100 || val <= 0) {console.error('传入的范围必须是0-100之间')return false} else {return true}},},},
}
</script><style scoped>
.base-progress {height: 26px;width: 400px;border-radius: 15px;background-color: #272425;border: 3px solid #272425;box-sizing: border-box;margin-bottom: 30px;
}
.inner {position: relative;background: #379bff;border-radius: 15px;height: 25px;box-sizing: border-box;left: -3px;top: -2px;
}
.inner span {position: absolute;right: 0;top: 26px;
}
</style>
注意
1.default和required一般不同时写(因为当为必填项时,肯定是有值的)
2.default后面如果是简单类型的值,可以直接写默认。如果是复杂类型的值,则需要以函数的形式return一个默认值
五、props&data、单向数据流
共同点
都可以给组件提供数据
区别
- data 的数据是自己的 → 随便改
- prop 的数据是外部的 → 不能直接改,要遵循 单向数据流
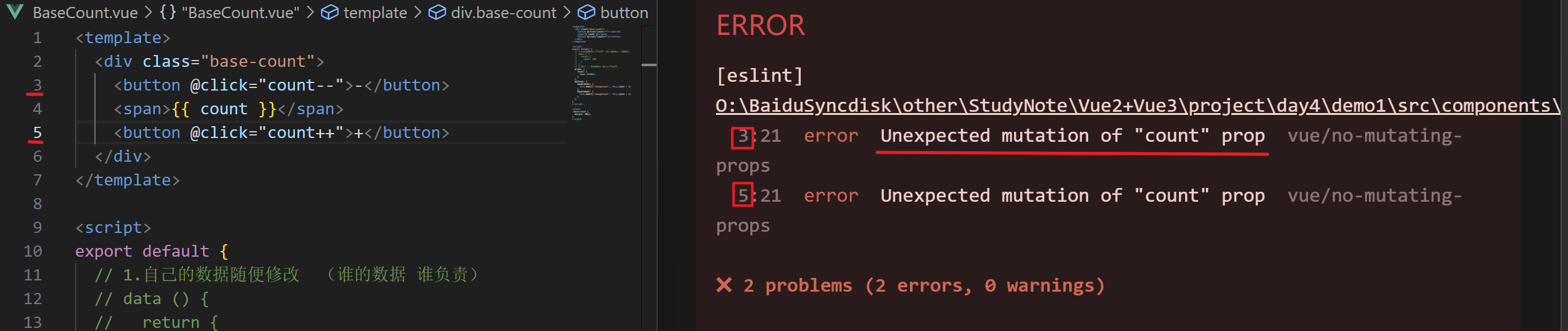
单向数据流
父级props 的数据更新,会向下流动,影响子组件。这个数据流动是单向的
在第3行和第5行报错

代码示例
App.vue
<template><div class="app"><BaseCount></BaseCount></div>
</template><script>
import BaseCount from './components/BaseCount.vue'
export default {components:{BaseCount},data(){},
}
</script><style></style>
BaseCount.vue
<template><div class="base-count"><button @click="count--">-</button><span>{{ count }}</span><button @click="count++">+</button></div>
</template><script>
export default {// 1.自己的数据随便修改 (谁的数据 谁负责)data () {return {count: 100,}},// 2.外部传过来的数据 不能随便修改// 以后关于prop的写法一律写对象,加一些要求会使组件更稳定一些//props: {// count: {// type: Number,// }, //}
}
</script><style>
.base-count {margin: 20px;
}
</style>

解决办法:在要修改的地方提供对应的函数
BaseCount.vue
<template><div class="base-count"><button @click="handleSub">-</button><span>{{ count }}</span><button @click="handleAdd">+</button></div>
</template><script>
export default {// 1.自己的数据随便修改 (谁的数据 谁负责)// data () {// return {// count: 100,// }// },// 2.外部(prop)传过来的数据 不能随便修改// 单项数据流:父组件的prop更新,会向下流动,影响子组件。这个数据流动是单向的props: {count: {type: Number,},},methods: {handleSub() {this.$emit('changeCount', this.count - 1)},handleAdd() {this.$emit('changeCount', this.count + 1)},},
}
</script><style>
.base-count {margin: 20px;
}
</style>
App.vue
<template><div class="app"><BaseCount :count="count" @changeCount="handleChange"></BaseCount></div>
</template><script>
import BaseCount from './components/BaseCount.vue'
export default {components:{BaseCount},data(){return {count:100}},methods:{handleChange(newVal){// console.log(newVal);this.count = newVal}}
}
</script><style></style>
这篇关于【Vue】什么是props的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







