本文主要是介绍React 中的 ForwardRef的使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
React 中的 forwardRef Hooks 是指将子组件的 Dom 节点暴露给给父组件,在 React 中如果想要访问 Dom 节点是通过 useRef 这个 hooks,而 forwardHook 在 useRef 做了扩展。useRef 是当前组件中间中的节点,而 forwardRef 相当于做了一层封装将父组件的一个 Ref 对象传到子组件中,如下例:
#父组件中定义 Ref
const ref = useRef(null);function handleClick() {ref.current.focus();}return (<form><MyInput label="Enter your name:" ref={ref} /><button type="button" onClick={handleClick}>Edit</button></form>);
}
#封装子组件,传入 Ref参数
import { forwardRef } from 'react';const MyInput = forwardRef(function MyInput(props, ref) {const { label, ...otherProps } = props;return (<label>{label}<input {...otherProps} ref={ref} /></label>);
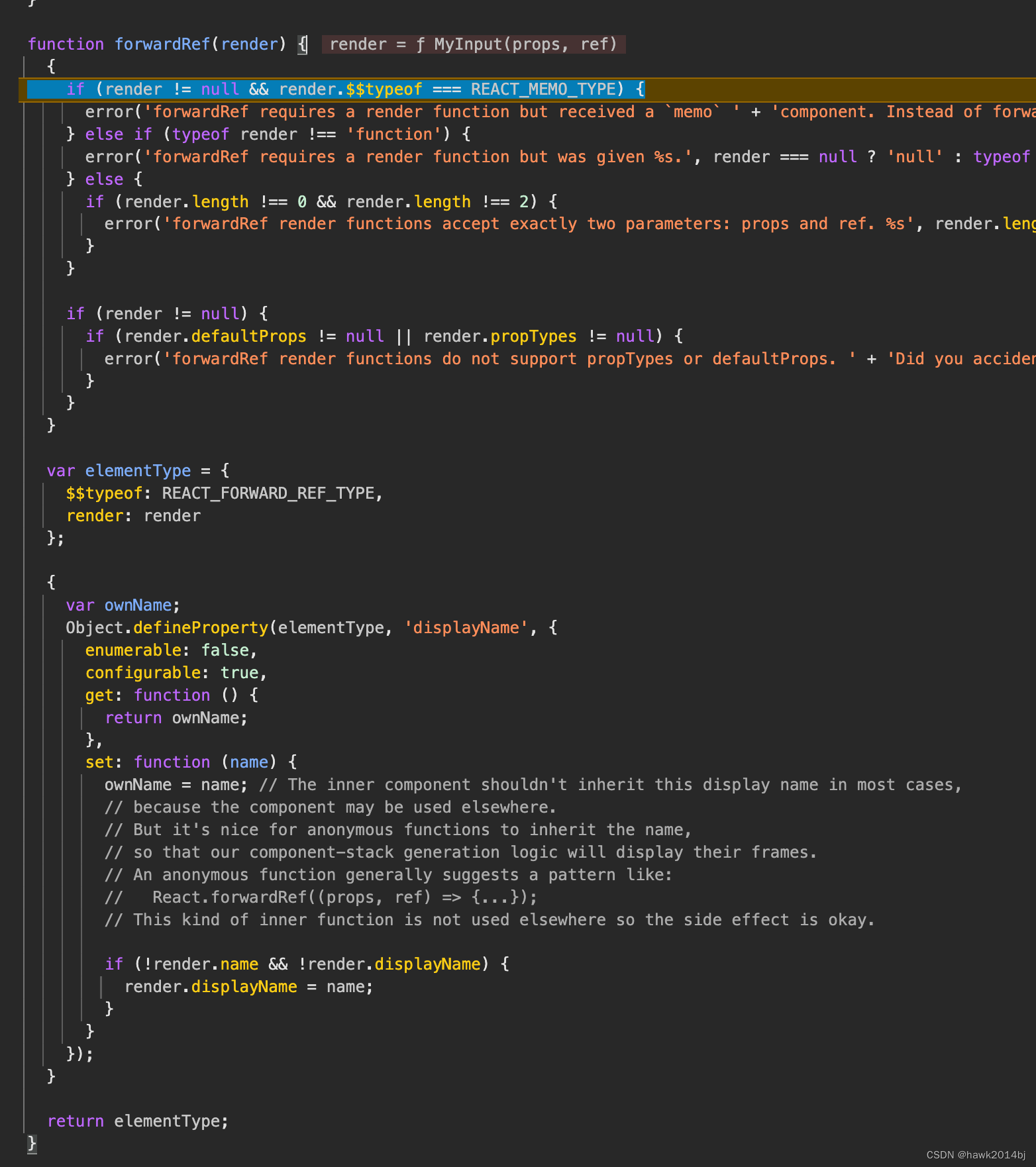
});export default MyInput;forwardRef 源码中定义一个elementType 为 REACT_FORWARD_REF_TYPE reactElement。

总结
forwardRef 相当于是为 ref 传递的一种方式,普通的函数式组件就是 Render,而 fowardRef 多加了 Ref 参数。
这篇关于React 中的 ForwardRef的使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





