本文主要是介绍在Vue3中使用WebHQChart实现K线图的沙盘推演,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!


本文由ScriptEcho平台提供技术支持
项目地址:传送门
Vue.js K线沙盘推演代码
应用场景介绍
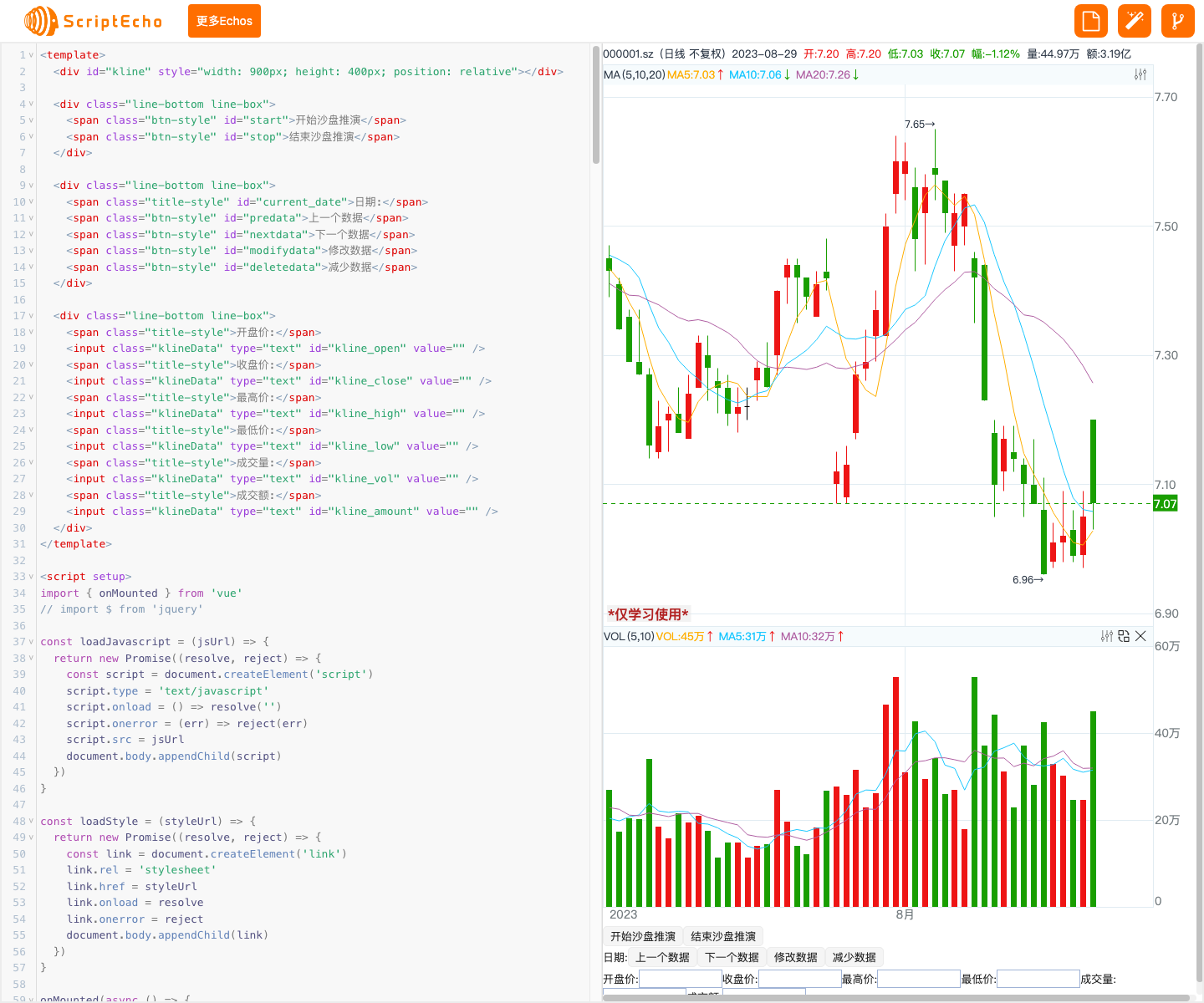
本代码演示了一个使用 Vue.js 框架开发的 K 线沙盘推演工具,它允许用户加载历史 K 线数据并对其进行编辑和修改,从而模拟和分析不同的市场走势。该工具可用于金融分析、交易策略研究和教育目的。
基本功能介绍
- 加载历史 K 线数据
- 开始/结束沙盘推演模式
- 编辑当前 K 线数据(开盘价、收盘价、最高价、最低价、成交量、成交额)
- 修改数据(批量修改或删除)
- 在 K 线图中标记当前编辑的 K 线
功能实现步骤及关键代码分析
1. 导入依赖项和创建 Vue 组件
<template><div><!-- K 线图容器 --><div id="kline"></div><!-- 按钮和输入框 --><div class="line-box"><span class="btn-style" id="start">开始沙盘推演</span><span class="btn-style" id="stop">结束沙盘推演</span></div><div class="line-box"><span class="title-style" id="current_date">日期:</span><span class="btn-style" id="predata">上一个数据</span><span class="btn-style" id="nextdata">下一个数据</span><span class="btn-style" id="modifydata">修改数据</span><span class="btn-style" id="deletedata">减少数据</span></div><div class="line-box"><span class="title-style">开盘价:</span><input class="klineData" type="text" id="kline_open" value="" /><span class="title-style">收盘价:</span><input class="klineData" type="text" id="kline_close" value="" /><span class="title-style">最高价:</span><input class="klineData" type="text" id="kline_high" value="" /><span class="title-style">最低价:</span><input class="klineData" type="text" id="kline_low" value="" /><span class="title-style">成交量:</span><input class="klineData" type="text" id="kline_vol" value="" /><span class="title-style">成交额:</span><input class="klineData" type="text" id="kline_amount" value="" /></div></div>
</template><script setup>
// ... 省略其他代码
</script>
2. 加载外部库和资源
使用 loadJavascript 和 loadStyle 函数动态加载所需的外部库和样式表。
import { onMounted } from 'vue'
// ... 省略其他代码onMounted(async () => {let jsUrls = [// ... 省略 JS 链接]let styleUrls = [// ... 省略 CSS 链接]await Promise.all(styleUrls.map((styleUrl) => loadStyle(styleUrl)))await Promise.all(jsUrls.map((jsUrl) => loadJavascript(jsUrl)))
})
3. 创建 K 线图控件
封装一个名为 KLineChart 的类,该类负责创建和管理 K 线图控件。
// ... 省略其他代码function KLineChart(divKLine) {// ... 省略其他代码
}
4. 初始化 K 线图
在 onMounted 生命周期钩子中初始化 K 线图。
// ... 省略其他代码onMounted(async () => {// ... 省略其他代码window.$(function () {// ... 省略其他代码var klineControl = new KLineChart(document.getElementById('kline'))klineControl.Create()})
})
5. 添加事件处理程序
为按钮和输入框添加事件处理程序,以响应用户交互。
// ... 省略其他代码window.$(function () {// ... 省略其他代码window.$('#start').click(function () {klineControl.Start()})window.$('#stop').click(function () {klineControl.Stop()})// ... 省略其他事件处理程序
})
6. 编辑和修改 K 线数据
使用 ModifyKData 方法修改当前编辑的 K 线数据,并使用 UpdataKLineBG 方法标记当前编辑的 K 线。
// ... 省略其他代码KLineChart.prototype.ModifyKData = function () {// ... 省略其他代码
}KLineChart.prototype.UpdataKLineBG = function (bDraw) {// ... 省略其他代码
}
总结与展望
开发经验与收获
- 了解了如何在 Vue.js 中加载和使用外部库和资源。
- 掌握了使用第三方 K 线图库来创建交互式图表。
- 理解了沙盘推演模式的实现原理,以及如何允许用户编辑和修改数据。
未来拓展与优化
-
支持更多的数据源和图表类型。
-
添加技术指标和交易工具。
-
优化性能和用户体验。
-
集成与其他金融工具和平台。
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:

这篇关于在Vue3中使用WebHQChart实现K线图的沙盘推演的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




