本文主要是介绍新建maven项目后上传到git私服或github上,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
刚开始用git,不知道怎么新建项目上传,之前是直接在github上新建一个空项目,然后clone到本地,并在本地把maven相关文件建好copy进去,然后提交。没错,就是这么low。
最近找到一个idea可以直接把本地项目上传git的方法,记录一下:
1. 先本地安装git,有一些注意事项,可以自己网上查找详细教程。
2. 在idea中配置github账号。
3. 在idea里面配置git客户端。

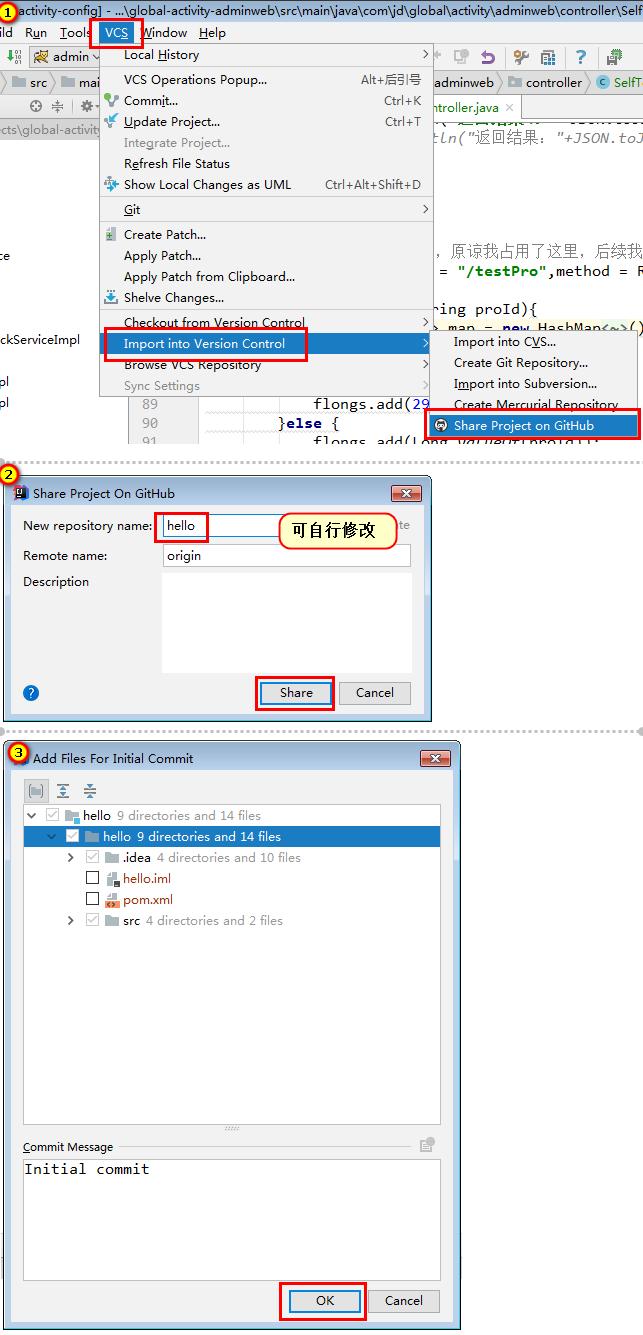
- 上传本地项目。

5.查看github上,可以看到已经存在刚才提交的项目,完成任务!!!
这篇关于新建maven项目后上传到git私服或github上的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






