本文主要是介绍#13前端后花园周刊-10个现代 Node.js 运行时新特性、Nextjs15、Astro4.9、CSS压缩,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
⚡️行业动态
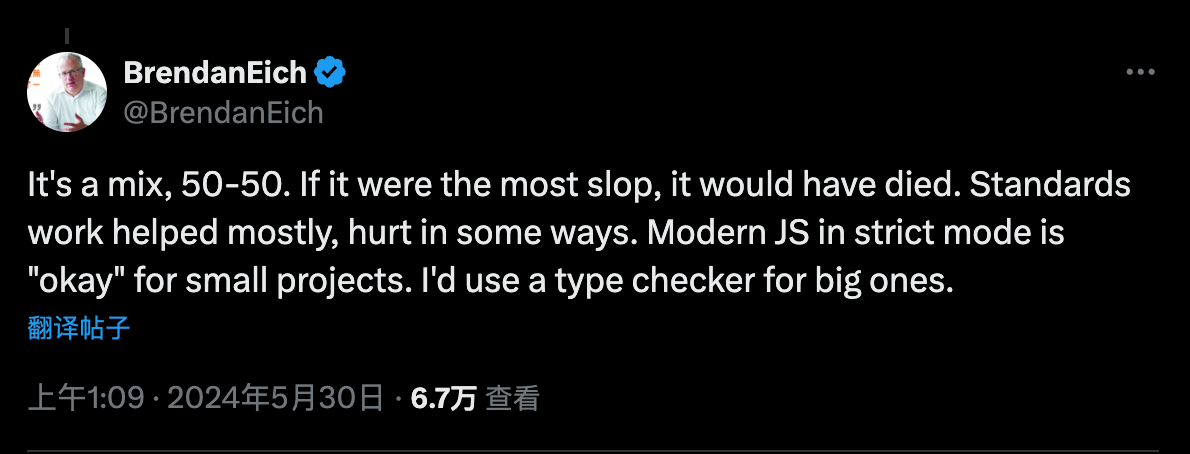
JavaScript 的创建者 Brendan Eich 在 Twitter/X 上出现,反驳了 JS 是“最邋遢的”的说法,称其只有 50% 。

📆发布
Next.js 15 RC
流行的 React 元框架已经准备好迎接一个主要的新版本,它有一个 RC,让你有机会尝试 React 19(和 React Compiler)支持,用 next/after 在响应后执行代码,以及一些潜在的破坏性改变。
Astro 4.9
这个框架现在可以做更多的事情,增强了 React 19,还有一个Container API,可以在 Astro 应用程序之外呈现 Astro 组件。

📒文章
2024年10个现代 Node.js 运行时新特性
如果你觉得新功能的聚光灯过多地照射在 Bun 或 Deno 身上,不要害怕 —— Node.js 也已经取得了巨大的进步。Liran 看到了很多新的东西。
🔥开源项目
Inertia.js(star 5.9k、Fork 397)
Inertia.js允许您使用经典的服务器端路由和控制器快速构建现代的单页 React、 Vue 和 Svelte 应用程序。
💻网站
2020 游戏
如果 2020 年是个游戏,回顾2020年的所有重大事件: 澳大利亚大火、股市崩盘、检疫、 TIKTOK 崛起、美国大选等等。

🌅CSS WEEKLY
为什么我们不再讨论压缩 CSS
作者解释了为什么我们很少需要考虑 CSS 压缩、分块、分割和后期处理。
💎资源
modern-js-cheatsheet
这是一个 JavaScript 速查表,现代项目中经常遇到的 JavaScript 知识备忘录。
这里是松桑的前端后花园,目前坚持在写前端周刊:前端后花园周刊,全网同名。专注前端基础领域,分享前端最新动态、开源项目、工具库、实用工具、网站、资源等内容!这里是我精选的往期文章,希望对你有所帮助。
Node.js常用命令及学习资料
18个宝藏技术周刊,涵盖前端、产品、UX、AIGC、独立开发、科技(偷偷收藏)
为什么每个自媒体人都需要个人网站?(附十分钟快速建站教程)
我用 Nextjs 十分钟搭建了一个展示955公司网站
这篇关于#13前端后花园周刊-10个现代 Node.js 运行时新特性、Nextjs15、Astro4.9、CSS压缩的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





