本文主要是介绍Zabbix嵌入第三方页面遇到的沙盒sandbox问题,一招解决,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Zabbix想要嵌入第三方的界面遇到的沙盒问题,一招解决sandbox
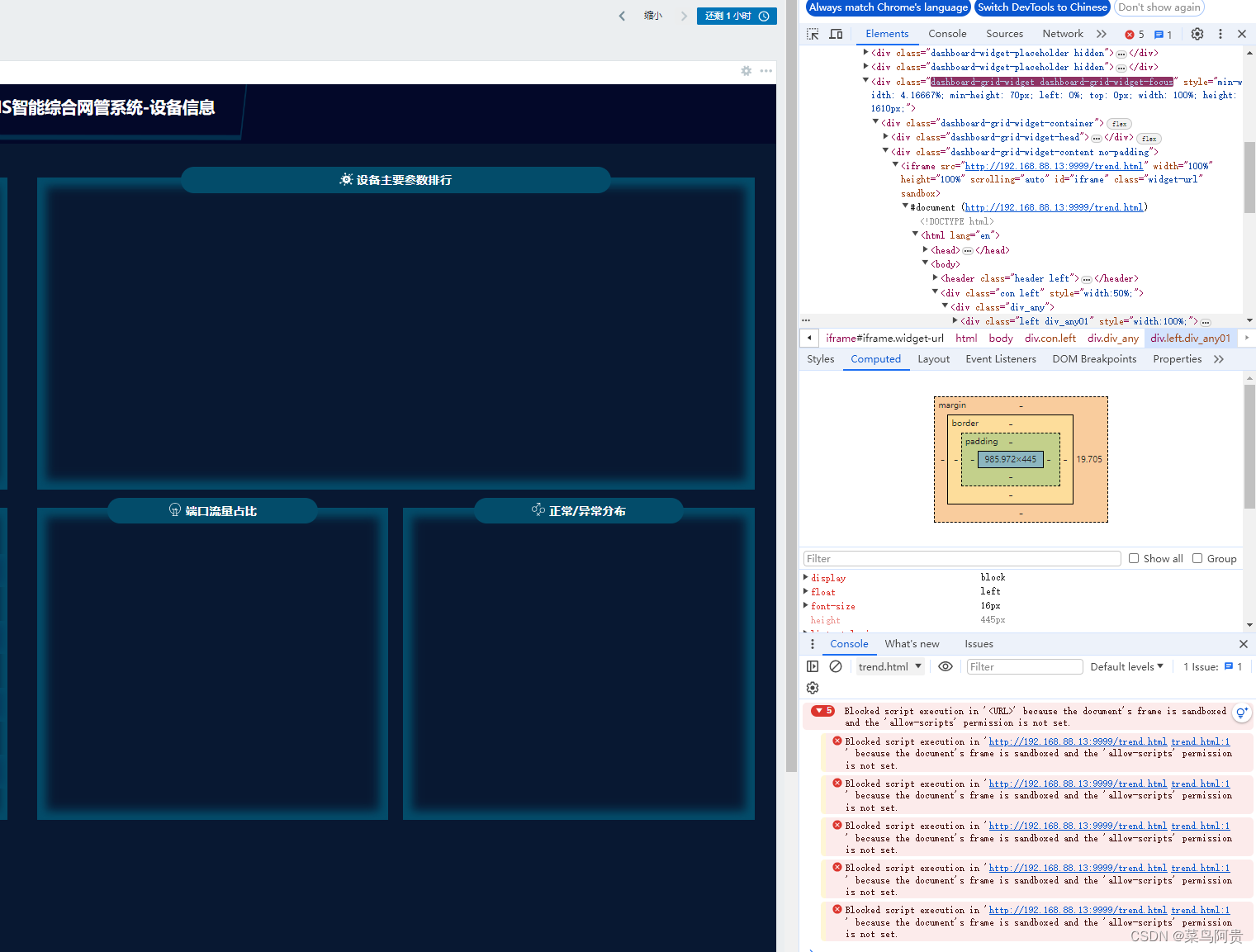
1 浏览器显示:
Blocked script execution in ‘’ because the document’s frame is sandboxed and the ‘allow-scripts’ permission is not set.Understand this error
quota.html:1 Blocked script execution in ‘http://192.168.88.13:9999/quota.html’ because the document’s frame is sandboxed and the ‘allow-scripts’ permission is not set.
2 显示嵌入沙盒策略禁止执行脚本,也就是说第三方的页面都是无法正常展示。因为有不被允许的脚本。

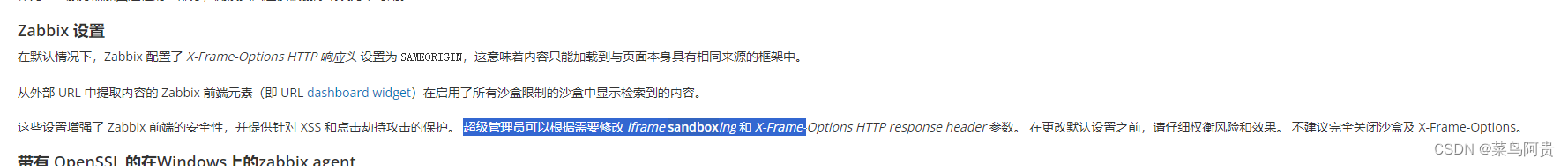
3 官方文档已经说明:默认的沙盒是开启的,不允许框架以外的链接进行展示脚本。


4 所以我们需要把:
Use iframe sandboxing取消勾选即可。让zabbix的沙盒限制关闭,
但是官方提示: 在更改默认设置之前,请仔细权衡风险和效果。!

5 界面可以正常显示嵌入的第三方页面,并且带有动态效果等脚本运行渲染!

这篇关于Zabbix嵌入第三方页面遇到的沙盒sandbox问题,一招解决的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







