本文主要是介绍编写一个问卷界面 并用JavaScript来验证表单内容,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
倘若文章和代码中有任何错误或疑惑,欢迎提出交流哦~
简单的html和css初始化
今天使用JavaScript来实现对表单输入的验证,
首先写出html代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>使用JavaScript来验证表单</title>
</head>
<body><form action="#"><label for="name">用户名:</label><input type="text" id="name"><br><br><label for="age">年龄:</label><input type="text" id="age"><br><br><label for="email">邮件:</label><input type="email" id="email"><br><br><label for="phone">手机号码:</label><input type="text" id="phone"><br><br><label for="introduce">个人介绍:</label><textarea name="introduce" id="introduce" cols="50" rows="10"></textarea><input type="submit" value="提交"></form>
</body>
</html>
现在页面的效果为:

这里我们提出要求:
- 用户名不超过7个字符,且不能以数字开头。
- 年龄在0到200之间。
- 邮件的格式就不用多说了。
- 手机号码为大陆号码格式,即以13、14、15、16、17、18、19开头的11位数字。
- 个人介绍要求在200个字符以内。
现在把这些要求加入到提示信息,并且加上简单的css样式,如以下代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>使用JavaScript来验证表单</title><style>body {font-family: 'Arial', sans-serif;}form {margin: 0 auto;max-width: 500px;padding: 20px;border: 1px solid #ccc;border-radius: 5px;background-color: #f5f5f5;}input[type="text"],input[type="email"],textarea {margin: 10px 0;box-sizing: border-box;width: 100%;height: 35px;padding: 5px;border: 1px solid #cccccc;border-radius: 5px;font-size: 15px;}textarea {height: 150px;vertical-align: top;resize: none;}label {font-weight: bold;display: block;}input[type="submit"] {display: block;width: 100%;height: 45px;margin-top: 20px;padding: 0;box-sizing: border-box;background-color: #007BFF;border: none;border-radius: 5px;color: #ffffff;font-size: 16px;cursor: pointer;transition: background-color 0.5s ease;}input[type="submit"]:hover {background-color: #0056b3;}</style>
</head><body><form action="#" onsubmit="return validateForm()"><label for="name">用户名:</label><input type="text" id="name" placeholder="由数字与字母组成,在2到7个字符,且不以数字开头"><br><br><label for="age">年龄:</label><input type="text" id="age" placeholder="在0-200之间"><br><br><label for="email">邮件:</label><input type="email" id="email" placeholder="填入个人邮件"><br><br><label for="phone">手机号码:</label><input type="text" id="phone" placeholder="必须为中国大陆号码"><br><br><label for="introduce">个人介绍:</label><textarea name="introduce" id="introduce" cols="50" rows="10"placeholder="在两百字以内"></textarea><input type="submit" value="提交"></form>
</body>
</html>
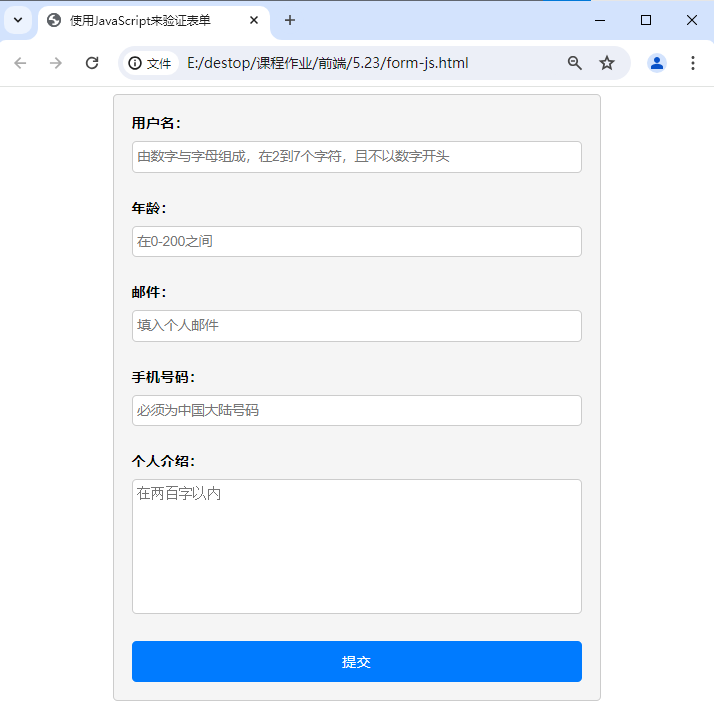
效果如图:

添加JavaScript验证内容
正则表达式的声明格式:
在JavaScript中,正则表达式对象可以使用两种形式之一进行声明:
-
字面量方式:直接在表达式
//内部写入模式,如 /abc/。
示例:
var re = /ab+c/; -
构造函数方式:这种方式使用 RegExp() 构造器创建正则表达式。
示例:
var re = new RegExp('ab+c');re 是一个正则表达式对象,它的模式是 ab+c,即字符串中包含一个 a,至少一个 b,然后是一个 c。
两种方式创建的正则表达式是等价的,不过一般情况下更推荐使用字面量方式,因为这种方式更简洁、更容易阅读和编写。但如果需要动态生成正则表达式,或者由于某些原因模式需要存储在一个字符串中,那就需要使用构造函数方式。
在正则表达式中,方括号([])用来定义一个字符集合。里面的内容可以是一段范围或者是单独的字符。比如 [0-9] 就表示一个从0到9的数字,[abc] 表示一个可以是 ‘a’、‘b’ 或者 ‘c’ 的字符。
而大括号({})在正则表达式中定义一个前面那个字符或者字符集合的重复次数。比如 a{3} 就表示 ‘aaa’,[0-9]{2} 表示两个数字。大括号中还可以定义一个范围,比如 a{2,4} 表示 ‘aa’、‘aaa’ 或者 ‘aaaa’。
当大括号 {} 中有两个数字时,格式为 {m,n},表示前面的字符或字符组至少重复 m 次,最多重复 n 次。
例如对于文章中用户名的格式,那么正则表达式应该写成/^[a-zA-Z][a-zA-Z0-9]{1,6}$/,
那么可以写出用户名的验证逻辑代码如下:
// 根据id获取用户名输入框的内容var name_value = document.getElementById('name').value;// 设定用户名规范 正则表达式var name_request = /^[a-zA-Z][a-zA-Z0-9]{1,6}$/;// 使用test方法来检验,若不符合规范则返回falseif (!name_request.test(name_value)) {alert("用户名不符合规范,需由数字与字母组成,在2到7个字符,且不以数字开头");return false;}
依次类推可以得到剩下几个表单项的验证代码:
// 获取年龄输入框中的内容
var age_value = document.getElementById('age').value;
// 使用isNaN函数判断年龄框中的内容是否为非数字,并判断是否在有效年龄范围内
if (isNaN(age_value) || age_value < 0 || age_value > 200) {alert("年龄不符合规范,需在0到200之间。");return false;
}// 获取邮箱输入框的内容
var email_value = document.getElementById("email").value;
// 检查邮箱地址是否包含 '@' 符号来验证其格式是否正确
if (!email_value.includes('@')) {alert("邮箱不符合规范,请输入正确邮箱地址。");return false;
}// 获取电话号码输入框的内容
var phone_value = document.getElementById("phone").value;
// 设定手机号码格式的正则表达式
var phone_request = /^1[3-9][0-9]{9}$/;
// 使用正则表达式的test方法来校验手机号码格式,若手机号码格式不正确则返回false
if (!phone_request.test(phone_value)) {alert("电话号码不符合规范,请输入正确的中国大陆手机号码。");return false;
}// 获取个人介绍输入框的内容
var introduce_value = document.getElementById("introduce").value;
// 检查个人介绍字符长度,如果长度超过200,返回false
if (introduce_value.length > 200) {alert("个人介绍应在200字以内。");return false;
}
接下来我们要实现在表单提交时,验证是否符合规范,用到了事件绑定,即在表单提交时绑定一个事件,并且我们为这个事件编写一个函数,代码如下:
html内容:
<form onsubmit="return validateForm()"><!-- 表单内容 -->
</form>
这里如果validateForm函数返回一个true值,则表单提交就会被通过,否则表单提交就会被阻止。
接下来,我们在script内容中,把上面写的JavaScript逻辑内容放入validateForm函数,即
function validateForm() {// 根据id获取用户名输入框的内容var name_value = document.getElementById('name').value;// ...// 所有的验证逻辑都在这里// ...return true; // 表示验证都通过了
}
全部代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>使用JavaScript来验证表单</title><style>body {font-family: 'Arial', sans-serif;}form {margin: 0 auto;max-width: 500px;padding: 20px;border: 1px solid #ccc;border-radius: 5px;background-color: #f5f5f5;}input[type="text"],input[type="email"],textarea {margin: 10px 0;box-sizing: border-box;width: 100%;height: 35px;padding: 5px;border: 1px solid #cccccc;border-radius: 5px;font-size: 15px;}textarea {height: 150px;vertical-align: top;resize: none;}label {font-weight: bold;display: block;}input[type="submit"] {display: block;width: 100%;height: 45px;margin-top: 20px;padding: 0;box-sizing: border-box;background-color: #007BFF;border: none;border-radius: 5px;color: #ffffff;font-size: 16px;cursor: pointer;transition: background-color 0.5s ease;}input[type="submit"]:hover {background-color: #0056b3;}</style>
</head><body><form action="#" onsubmit="return validateForm()"><label for="name">用户名:</label><input type="text" id="name" placeholder="由数字与字母组成,在2到7个字符,且不以数字开头"><br><br><label for="age">年龄:</label><input type="text" id="age" placeholder="在0-200之间"><br><br><label for="email">邮件:</label><input type="email" id="email" placeholder="填入个人邮件"><br><br><label for="phone">手机号码:</label><input type="text" id="phone" placeholder="必须为中国大陆号码"><br><br><label for="introduce">个人介绍:</label><textarea name="introduce" id="introduce" cols="50" rows="10"placeholder="在两百字以内"></textarea><input type="submit" value="提交"></form>
</body>
<script>function validateForm() {// 根据id获取用户名输入框的内容var name_value = document.getElementById('name').value;// 设定用户名规范 正则表达式var name_request = /^[a-zA-Z][a-zA-Z0-9]{1,6}$/;// 使用test方法来检验,若不符合规范则返回falseif (!name_request.test(name_value)) {alert("用户名不符合规范,需由数字与字母组成,在2到7个字符,且不以数字开头。");return false;}// 获取年龄输入框中的内容var age_value = document.getElementById('age').value;// 使用isNaN函数判断年龄框中的内容是否为非数字,并判断是否在有效年龄范围内if (isNaN(age_value) || age_value < 0 || age_value > 200) {alert("年龄不符合规范,需在0到200之间。");return false;}// 获取邮箱输入框的内容var email_value = document.getElementById("email").value;// 检查邮箱地址是否包含 '@' 符号来验证其格式是否正确if (!email_value.includes('@')) {alert("邮箱不符合规范,请输入正确邮箱地址。");return false;}// 获取电话号码输入框的内容var phone_value = document.getElementById("phone").value;// 设定手机号码格式的正则表达式var phone_request = /^1[3-9][0-9]{9}$/;// 使用正则表达式的test方法来校验手机号码格式,若手机号码格式不正确则返回falseif (!phone_request.test(phone_value)) {alert("电话号码不符合规范,请输入正确的中国大陆手机号码。");return false;}// 获取个人介绍输入框的内容var introduce_value = document.getElementById("introduce").value;// 检查个人介绍字符长度,如果长度超过200,返回falseif (introduce_value.length > 200) {alert("个人介绍应在200字以内。");return false;}}
</script>
</html>
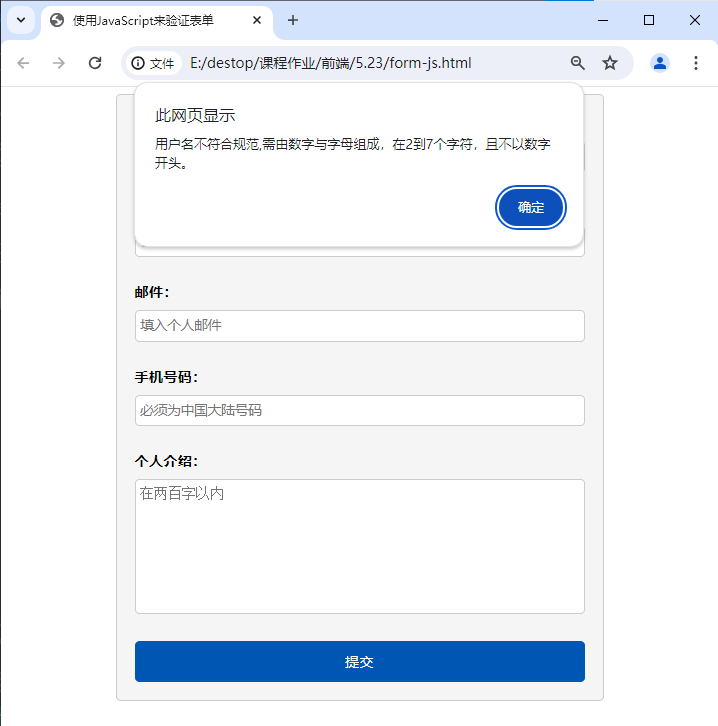
效果如图:

这篇关于编写一个问卷界面 并用JavaScript来验证表单内容的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


