本文主要是介绍Java项目:96 springboot精品在线试题库系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
作者主页:舒克日记
简介:Java领域优质创作者、Java项目、学习资料、技术互助
文中获取源码
项目介绍
这次开发的精品在线试题库系统有管理员,教师,学生三个角色。
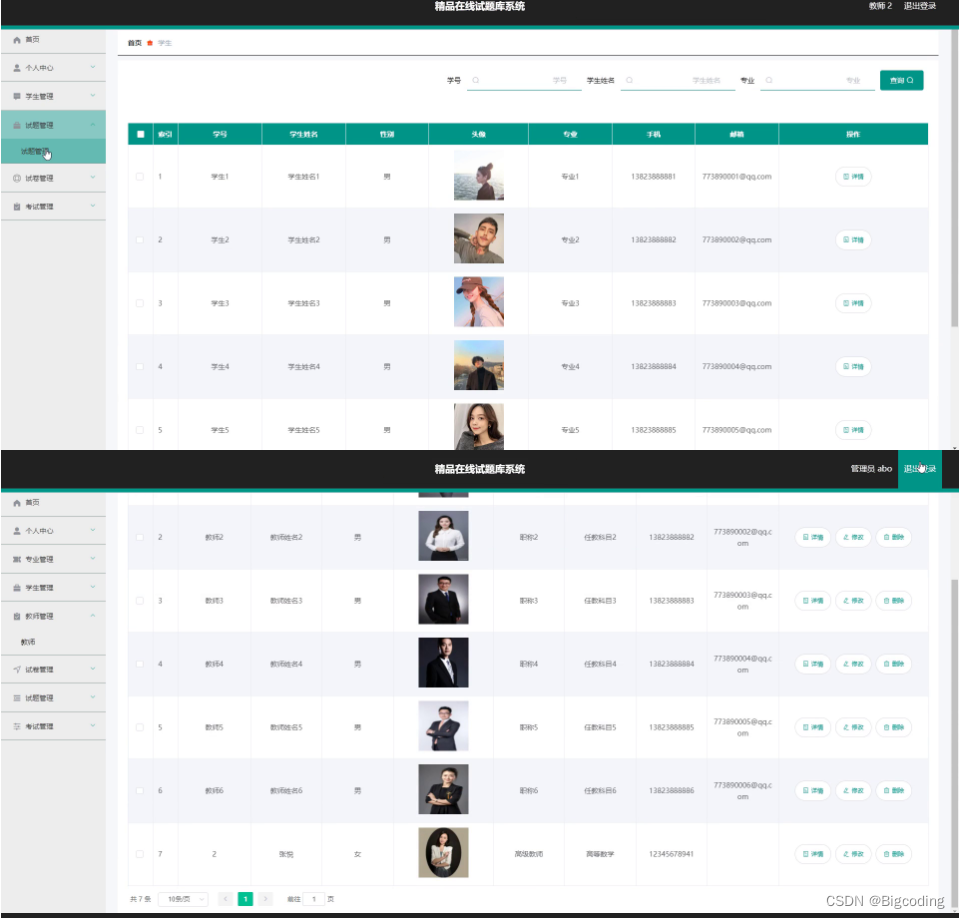
管理员功能有个人中心,专业管理,学生管理,教师管理,试卷管理,试题管理,考试管理。
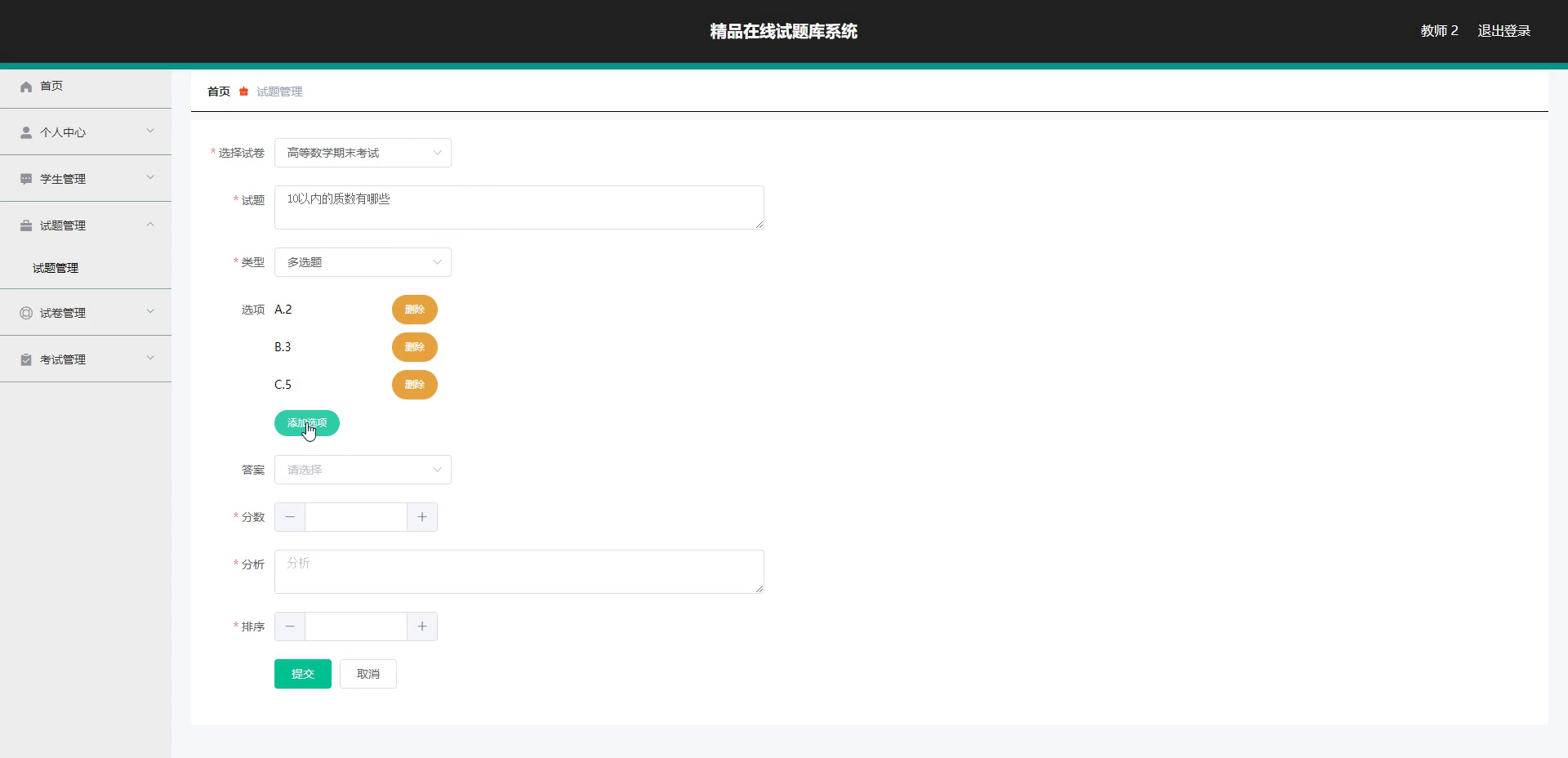
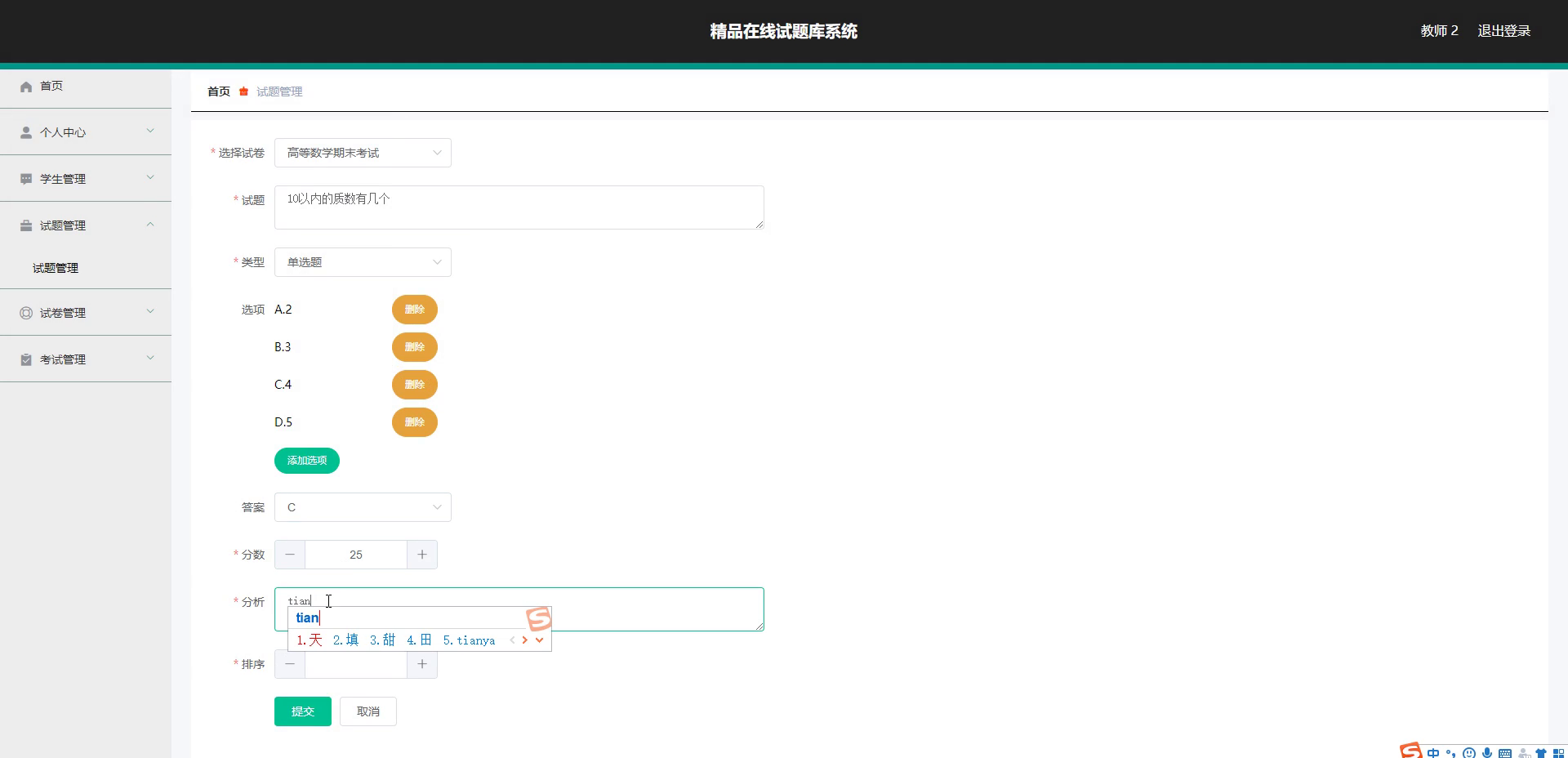
教师可以管理试题和试卷,查看学生考试记录和错题本。
学生可以参加考试,查看试卷和错题本以及考试记录。
经过前面自己查阅的网络知识,加上自己在学校课堂上学习的知识,决定开发系统选择B/S模式这种高效率的模式完成系统功能开发。
环境要求
1.运行环境:最好是java jdk1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat7.x,8.X,9.x版本均可
4.硬件环境:windows7/8/10 4G内存以上;或者Mac OS;
5.是否Maven项目:是;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven.项目
6.数据库:MySql5.7/8.0等版本均可;
技术栈
运行环境:jdk8 + tomcat9 + mysql5.7 + windows10
服务端技术:SpringBoot + MyBatis + Vue + Bootstrap + jQuery
使用说明
1.使用Navicati或者其它工具,在mysql中创建对应sq文件名称的数据库,并导入项目的sql文件;
2.使用IDEA/Eclipse/MyEclipse导入项目,修改配置,运行项目;
3.将项目中config-propertiesi配置文件中的数据库配置改为自己的配置,然后运行;
运行指导
idea导入源码空间站顶目教程说明(Vindows版)-ssm篇:
http://mtw.so/5MHvZq
源码看好后直接在网站付款下单即可,付款成功会自动弹出百度网盘链接,网站地址:http://codegym.top
其它问题请关注公众号:IT小舟,关注后发送消息即可,都会给您回复的。若没有及时回复请耐心等待,通常当天会有回复
运行截图



<div id="app"><div class="banner"><div class="layui-carousel" id="swiper":style='{"boxShadow":"0 0 0px rgba(255,0,0,.8)","margin":"0 auto","borderColor":"rgba(0,0,0,.3)","borderRadius":"0px","borderWidth":"0","width":"100%","borderStyle":"solid"}'><div carousel-item><div v-for="(item,index) in swiperList" :key="index"><img style="width: 100%;height: 100%;object-fit:cover;" :src="item.img"/></div></div></div></div><div class="recommend index-pv1":style='{"padding":"10px 0 10px 0","boxShadow":"0 0 0px ","margin":"10px 0 0 0","borderColor":"rgba(0,0,0,.3)","backgroundColor":"rgba(255, 0, 0, 0)","borderRadius":"0","borderWidth":"0","borderStyle":"solid"}'><div class="box" style='width:80%'><div :style='{"padding":"0","boxShadow":"0 0 6px rgba(255,0,0,0)","margin":"0","borderColor":"rgba(0,0,0,1)","backgroundColor":"rgba(0,0,0,0)","borderRadius":"10px","borderWidth":"0","width":"100%","borderStyle":"solid","height":"auto"}'><div style="display: inline-block;text-align: center;cursor: pointer;"class="thisTableType-search main_backgroundColor" index="":style='searchForm.newsTypes==""?{"padding":"0 10px","boxShadow":"0 0 6px rgba(0,0,0,.3)","margin":"0 10px 0 0","borderColor":"rgba(0,0,0,1)","color":"#fff","borderRadius":"10px","borderWidth":"0","lineHeight":"34px","fontSize":"14px","borderStyle":"solid"}:{"padding":"0 10px","boxShadow":"0 0 6px rgba(0,0,0,.3)","margin":"0 10px 0 0","borderColor":"rgba(0,0,0,1)","backgroundColor":"#fff","color":"#333","borderRadius":"10px","borderWidth":"0","lineHeight":"34px","fontSize":"14px","borderStyle":"solid"}'>公告类型全部</div><div v-for="(item,index) in newsTypesList" :key="item.codeIndex"class="thisTableType-search main_backgroundColor" :index="item.codeIndex":style='searchForm.newsTypes==item.codeIndex?{"padding":"0 10px","boxShadow":"0 0 6px rgba(0,0,0,.3)","margin":"0 10px 0 0","borderColor":"rgba(0,0,0,1)","color":"#fff","borderRadius":"10px","borderWidth":"0","lineHeight":"34px","fontSize":"14px","borderStyle":"solid"}:{"padding":"0 10px","boxShadow":"0 0 6px rgba(0,0,0,.3)","margin":"0 10px 0 0","borderColor":"rgba(0,0,0,1)","backgroundColor":"#fff","color":"#333","borderRadius":"10px","borderWidth":"0","lineHeight":"34px","fontSize":"14px","borderStyle":"solid"}'style="display: inline-block;text-align: center;cursor: pointer;">{{item.indexName}}</div></div><div class="title sub_backgroundColor sub_borderColor":style='{"padding":"10px 0 10px 0","margin":"10px 0 10px 0","borderRadius":"4px","borderWidth":"1px","borderStyle":"solid","justifyContent":"space-between","height":"54px"}'><span :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(255,0,0,0)","borderColor":"rgba(255,0,0,1)","backgroundColor":"rgba(0,0,0,0)","color":"rgba(11, 11, 11, 1)","borderRadius":"0 0 2px 0","borderWidth":"0","fontSize":"18px","borderStyle":"solid"}'>公告信息</span><span :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(255,0,0,0)","borderColor":"rgba(0,0,0,0)","backgroundColor":"rgba(0,0,0,0)","color":"rgba(255, 255, 255, 1)","borderRadius":"0","borderWidth":"0","fontSize":"16px","borderStyle":"solid"}'>您现在的位置:公告信息</span></div><form class="layui-form filter main_backgroundColor":style='{"padding":"0 10px","boxShadow":"0 0 0px rgba(255,0,0,.8)","margin":"10px 0 10px 0","borderColor":"rgba(0,0,0,.3)","borderRadius":"4px","alignItems":"center","borderWidth":"0","borderStyle":"solid","justifyContent":"flex-end","height":"64px"}'><div class="item-list"><div class="lable":style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(255,0,0,0)","margin":"0","borderColor":"rgba(0,0,0,0)","backgroundColor":"transparent","color":"rgba(17, 16, 16, 1)","borderRadius":"0","textAlign":"right","borderWidth":"0","width":"auto","fontSize":"16px","borderStyle":"solid"}'>公告标题</div><input type="text" v-model="searchForm.newsName":style='{"boxShadow":"0 0 6px rgba(255,0,0,0)","borderColor":"#ccc","backgroundColor":"#fff","color":"rgba(135, 206, 250, 1)","borderRadius":"8px","textAlign":"center","borderWidth":"0","width":"140px","fontSize":"14px","borderStyle":"solid","height":"44px"}'placeholder="公告标题" autocomplete="off"class="layui-input"></div><button id="btn-search" :style='{"padding":"0 15px","boxShadow":"0 0 8px rgba(0,0,0,0)","margin":"0 0 0 10px","borderColor":"rgba(135, 206, 250, 1)","color":"#fff","borderRadius":"4px","borderWidth":"0","width":"auto","fontSize":"14px","borderStyle":"solid","height":"40px"}' type="button" class="layui-btn layui-btn-normal sub_backgroundColor"><i v-if="true" class="layui-icon layui-icon-search"></i>搜索</button><button v-if="isAuth('news','新增')" @click="jump('../news/add.html')" :style='{"padding":"0 15px","boxShadow":"0 0 8px rgba(0,0,0,0)","margin":"0 0 0 10px","borderColor":"rgba(135, 206, 250, 1)","backgroundColor":"rgba(135, 206, 250, 1)","color":"#fff","borderRadius":"4px","borderWidth":"0","width":"auto","fontSize":"14px","borderStyle":"solid","height":"40px"}' type="button" class="layui-btn btn-theme"><i v-if="true" class="layui-icon"></i>添加</button></form><div class="list news"><div @click="jump('../news/detail.html?id='+item.id);"v-for="(item,index) in dataList" :key="index" class="list-item":class="2=='1'?'list-item1':2=='3'?'list-item3':''"><div class="list-item-body animation-box":style='{"padding":"10px","boxShadow":"0 0 0px rgba(255,0,0,.8)","margin":"0 0 10px 0","borderColor":"rgba(0,0,0,.3)","backgroundColor":"#fff","borderRadius":"4px","borderWidth":"0","borderStyle":"solid"}'><img :style='{"boxShadow":"0 0 0px rgba(255,0,0,.8)","borderColor":"rgba(0,0,0,.3)","borderRadius":"0","borderWidth":"0","width":"170px","borderStyle":"solid","height":"200px"}':src="item.newsPhoto"><div class="item-info"><div v-if="item.newsName" class="main_color":style='{"isshow":true,"padding":"0","margin":"5px 0 0 0","backgroundColor":"rgba(0,0,0,0)","borderRadius":"0","textAlign":"center","width":"100%","fontSize":"16px"}'>{{item.newsName}}</div><div v-if="item.newsContent" class="sub_color":style='{"padding":"0","margin":"10px 0 0 0","backgroundColor":"rgba(0,0,0,0)","borderRadius":"0","textAlign":"center","width":"100%","fontSize":"14px"}'class="time">{{item.newsContent|subString}}</div></div></div></div></div></div></div><div class="pager" id="pager" :style="{textAlign:'center'}"></div>
</div>
这篇关于Java项目:96 springboot精品在线试题库系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





