本文主要是介绍随心笔记,第五更,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
脚本代码
启动方式
开机自启
1、打开“任务计划程序”:
2、创建基本任务:
3、触发任务:
4、执行任务:
5、编辑任务:
6、完成设置:
手动启动
示例代码(Python脚本自启):
1、打开“任务计划程序”。
2、创建基本任务,命名为“Python自启脚本”。
3、选择“在启动时”触发任务。
4、选择“启动程序”。
5、在“程序/脚本”中输入:
6、在“参数”中输入:
7、在“起始于”中输入:
效果展示
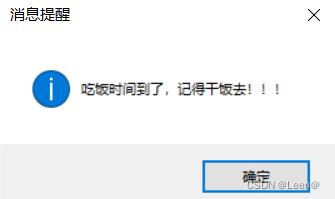
今天给大家分享一个好玩的,Python脚本,在电脑上跑起来,可以定时的提醒自己某个时间应该干啥了,这个是一种弹窗提醒,收到提醒后可以点击确定进行关闭,下面直接上代码。.
脚本代码
import time
import tkinter as tk
from tkinter import messagebox
from datetime import datetime, timedelta def check_time_and_show_message(): # 获取当前时间 current_time = datetime.now() # 设置目标时间为当天12:10 target_time = current_time.replace(hour=12, minute=10, second=0, microsecond=0) # 如果当前时间已经超过目标时间,则将目标时间设置为明天的12:10 if current_time > target_time: target_time += timedelta(days=1) # 计算距离目标时间还有多少秒 time_to_wait = (target_time - current_time).total_seconds() # 等待直到目标时间 time.sleep(time_to_wait) # 打印当前时间(此时应该是12:10或稍后的时间) # print("当前时间:", datetime.now().strftime("%Y-%m-%d %H:%M:%S")) # 显示弹窗 root = tk.Tk() root.withdraw() # 隐藏主窗口 messagebox.showinfo("消息提醒", "吃饭时间到了,快去干饭!!!") root.destroy() # 销毁窗口实例 # 递归调用以确保每天都能执行 check_time_and_show_message() # 开始执行函数
check_time_and_show_message()
启动方式
开机自启
在Windows上设置Python脚本开机自启动,可以通过创建一个计划任务来实现。以下是一个简单的步骤和示例代码:
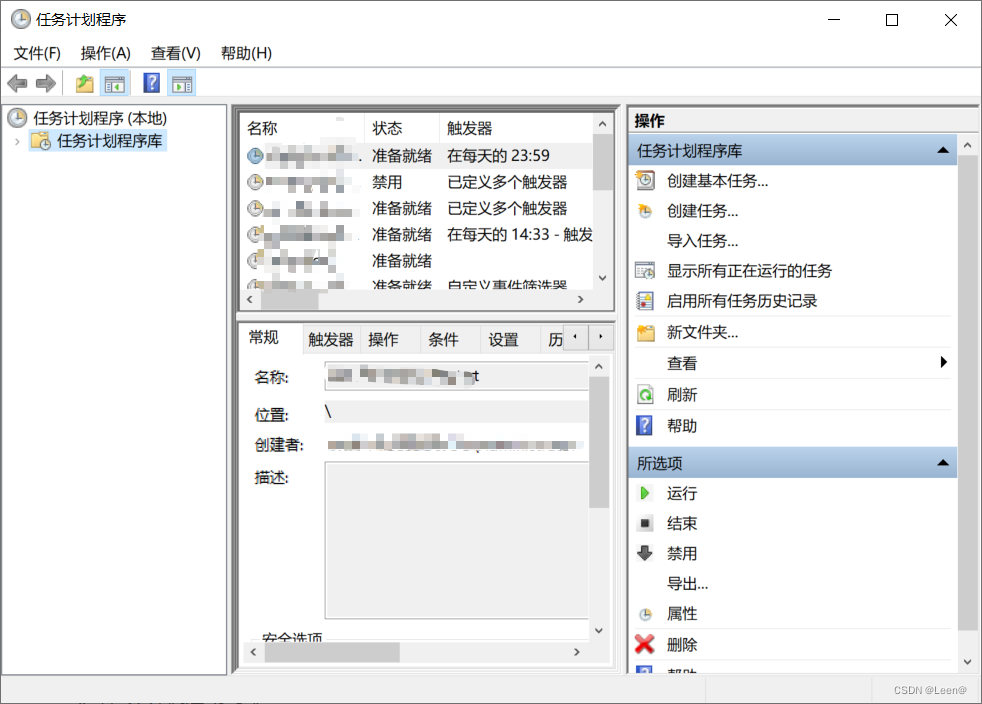
1、打开“任务计划程序”:
可以通过在“开始”菜单中搜索“任务计划程序”来打开它,或者在运行窗口(Win + R)中输入taskschd.msc并回车。

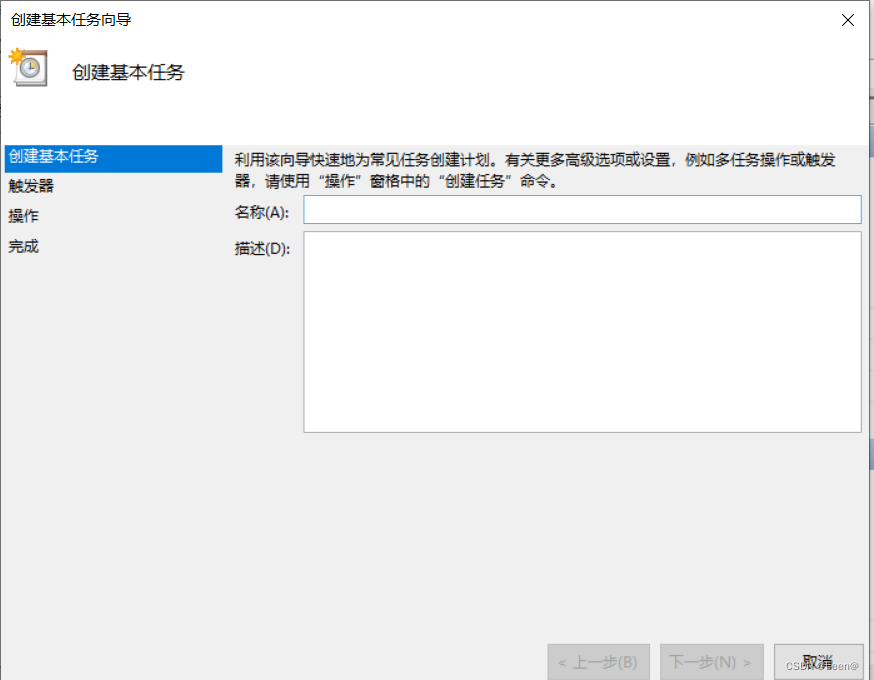
2、创建基本任务:
在“任务计划程序”库中,点击“创建基本任务...”。

给任务命名,并点击“下一步”。
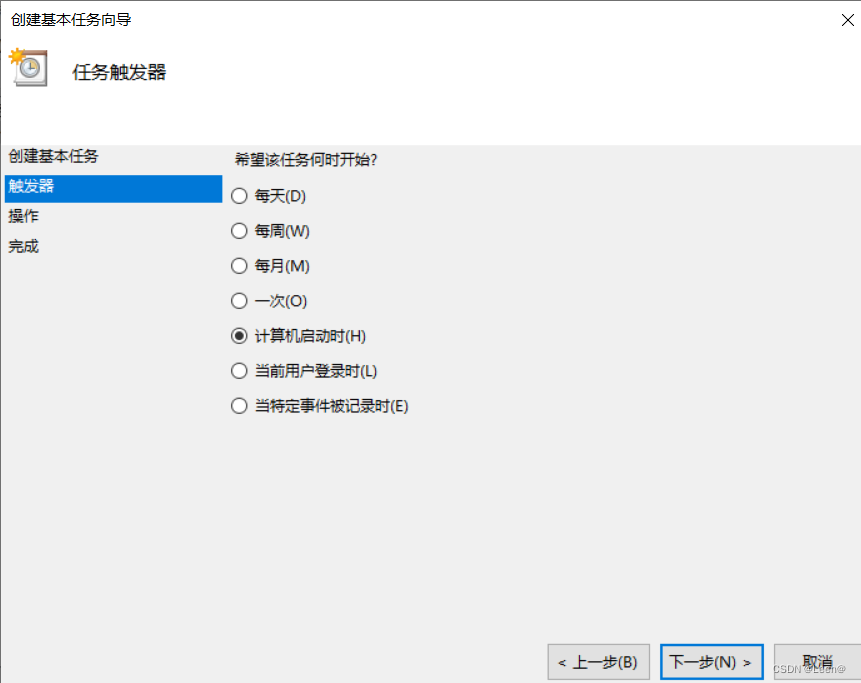
3、触发任务:
选择“计算机启动时”。

点击“下一步”。
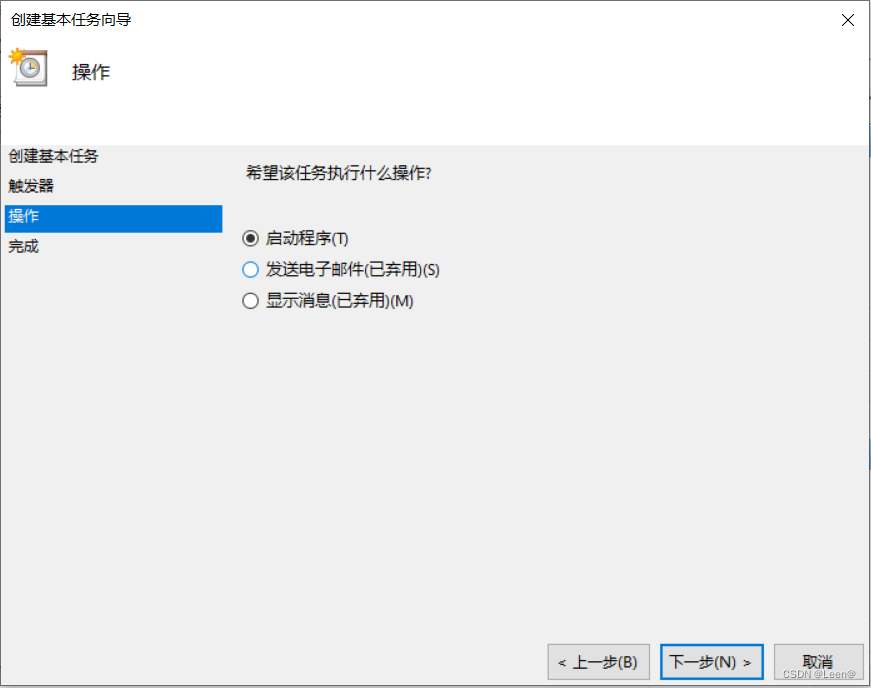
4、执行任务:
选择“启动程序”。

点击“下一步”。
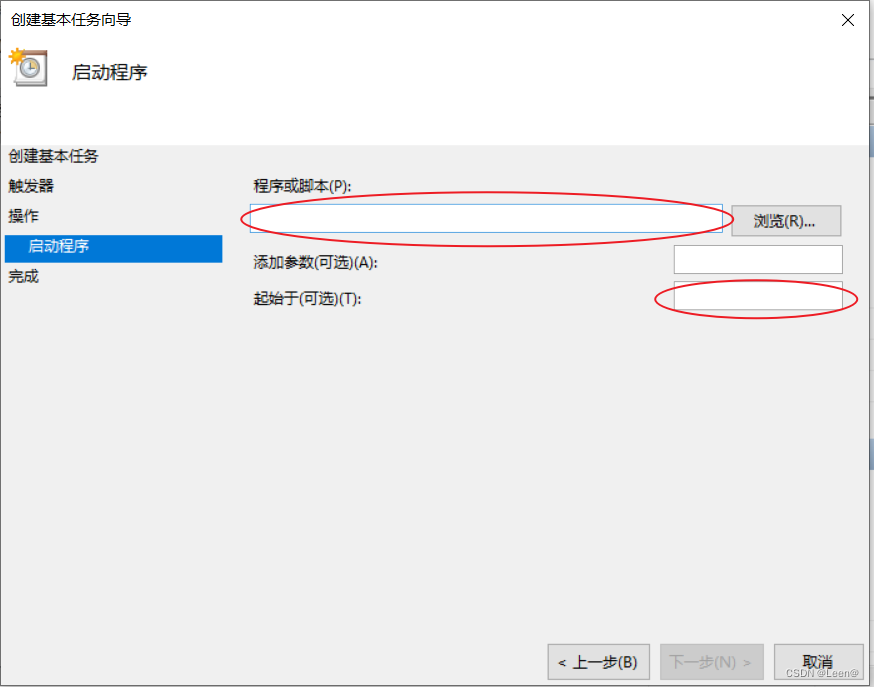
5、编辑任务:
在“程序/脚本”字段中,输入Python的完整路径和要运行的脚本路径。
在“起始于”字段中,输入脚本所在的文件夹路径。

点击“下一步”。
6、完成设置:
确认设置无误后点击“完成”。
手动启动
直接双击编写保存后的脚本即可
示例代码(Python脚本自启):
假设您的Python脚本名为script.py,位于D:\path\to\your\script目录下。
1、打开“任务计划程序”。
2、创建基本任务,命名为“Python自启脚本”。
3、选择“在启动时”触发任务。
4、选择“启动程序”。
5、在“程序/脚本”中输入:
D:\path\to\python\python.exe
#这里是你本机Python的安装位置6、在“参数”中输入:
D:\path\to\your\script\script.py
#这个是你脚本的存放位置7、在“起始于”中输入:
D:\path\to\your\script
#这里输入你脚本所在的上级目录地址就行完成设置。确保Python的路径和脚本路径正确无误,并根据实际情况调整。这样,当Windows启动时,设置的计划任务会自动运行Python脚本。
效果展示

欢迎大家在评论区讨论,今天的干货分享就到此结束了,如果觉得对您有帮助,麻烦给个三连!
以上内容为本人的经验总结和平时操作的笔记。若有错误和重复请联系作者删除!!感谢支持!!
这篇关于随心笔记,第五更的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







