本文主要是介绍【Qt】探索Qt绘图世界:自定义控件与视觉效果的全面指南,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 前言:
- 1. 绘图基本概念
- 2. 绘制各种形状
- 3. 绘制文字(显示文字)、设置画笔
- 4. 画刷
- 5. 绘制图片
- 6. 特殊的绘图设备
- 总结:
前言:
在软件开发中,图形用户界面(GUI)的设计是至关重要的。Qt,作为一个跨平台的应用程序框架,提供了一套强大的工具和控件来帮助开发者创建美观且功能丰富的用户界面。然而,当现有的控件无法满足特定需求时,开发者就需要利用Qt提供的绘图API来自定义控件和效果。本文将详细介绍Qt中的绘图基本概念,包括绘制形状、文字、设置画笔和画刷、以及使用特殊的绘图设备等,旨在帮助开发者更好地理解和运用Qt的绘图功能。
1. 绘图基本概念
绘图:画画
前面学习 Qt 主要是学习 Qt 的各种控件 -> 本质上都是画出来的
Qt 的各种控件:都是一些常用的的东西,Qt 已经提前画好了,拿过来拿过来就能使用。
实际开发中,很有可能现有的控件无法满足需求,就需要自己 DIY 一些控件/效果。
Qt 提供的 绘图API就是为了解决上述问题的。
实际开发中大部分情况不需要使用绘图API
QPainter: 提供一系列的绘图方法,实现绘图的动作。
QPaintDevice: “画板”,你要画的内容是往啥东西上画,QWidger 就是 QPaintDevice 的子类。
QPen: “画笔” ,描述了 QPainter 画处来的线是什么样的。
QBrush: “画刷” 描述了 QPainter 填充一个区域是什么样的。
一个关键的注意事项:
画图相关的操作,一般不会放到 QWidget 的构造函数中调用执行,而是Qt提供了一个paintEven事件处理函数,在这里进行调用。
painEvent: 和它对应的,会有一个 QPaintEvent 事件
- 控件首次创建的时候;比如往
QWidget上画画,QWidget创建之前,画的东西当然不生效。首次创建QWidget就能显示出画的东西来。 - 控件被遮挡,再解除遮挡;这个时机进行绘制也是很重要的,否则绘制的内容就会在被遮挡之后就没了。
- 窗口最小化,再还原、
- 控件大小发生改变的时候
- 主动在代码中调用
repaint或者update触发事件。(都是QWidget提供的成员函数)
2. 绘制各种形状
QPainter painter(this);
这是定义在栈上的变量,不需要考虑释放的问题,此处指定的 this,不是父对象,而是指定绘制的设备(往啥东西上画)
void paintEvent(QPaintEvent *event); // 重写 paintEvent函数
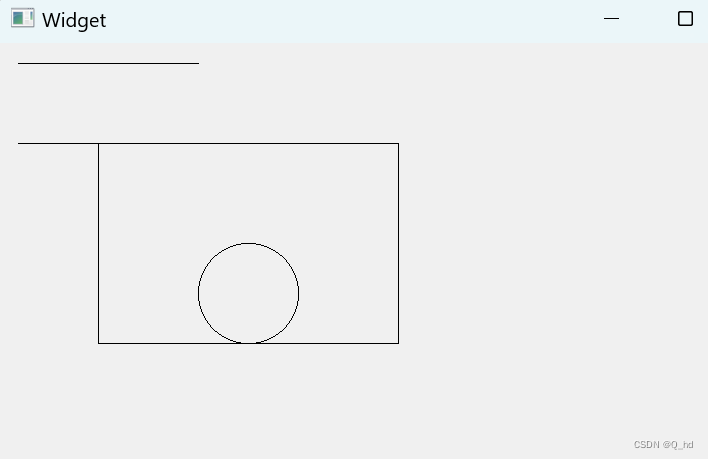
void Widget::paintEvent(QPaintEvent *event)
{(void) event;// 绘图工作就会放到这里来执行QPainter painter(this);// 画一个线段painter.drawLine(20, 20, 200, 20);painter.drawLine(QPoint(20, 100), QPoint(200, 100));// 画一个矩形painter.drawRect(100, 100, 300, 200);// 画一个圆形painter.drawEllipse(200, 200, 100, 100); // 100,100 为外界矩形的宽度和高度
}

3. 绘制文字(显示文字)、设置画笔
painter.drawText(0, 100, "hello");
注意理解这里的坐标位置:
此处的 0 横坐标,表示的是文字最左侧的位置。 此处的 100 纵坐标,表示的是文字的
“基线位置(baseline)”(四线格第三根线)
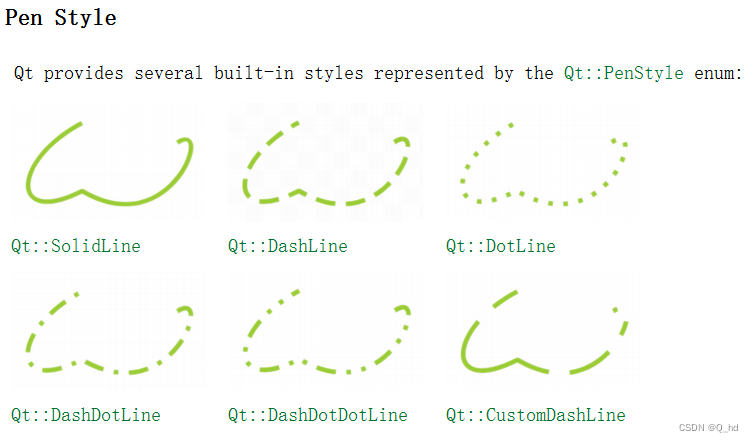
通过 Qpen 设置绘制的形状的颜色、粗细、样式

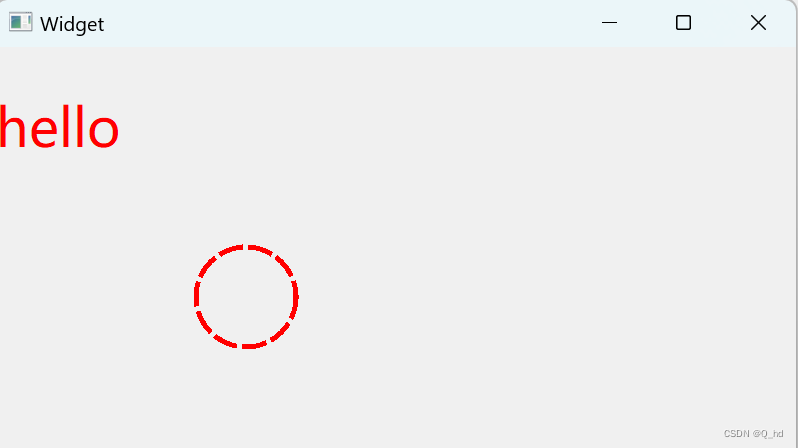
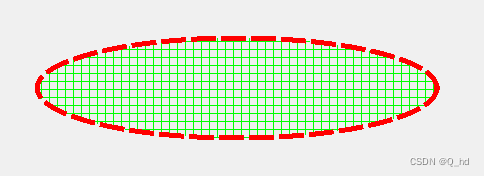
void Widget::paintEvent(QPaintEvent *event)
{(void) event;// 绘图工作就会放到这里来执行QPainter painter(this);QFont font("微软雅黑", 24);painter.setFont(font);QPen pen;// 设置为成红色的pen.setColor(QColor(255, 0, 0));// 设置线条的粗细pen.setWidth(5);// 设置线条的风格pen.setStyle(Qt::DashLine);// 让 painter 对象应用 pen 对象painter.setPen(pen);// // 画一个线段
// painter.drawLine(20, 20, 200, 20);
// painter.drawLine(QPoint(20, 100), QPoint(200, 100));// // 画一个矩形
// painter.drawRect(100, 100, 300, 200);// 画一个圆形painter.drawEllipse(200, 200, 100, 100); // 100,100 为外界矩形的宽度和高度// 绘制文本painter.drawText(0, 100, "hello");
}

4. 画刷
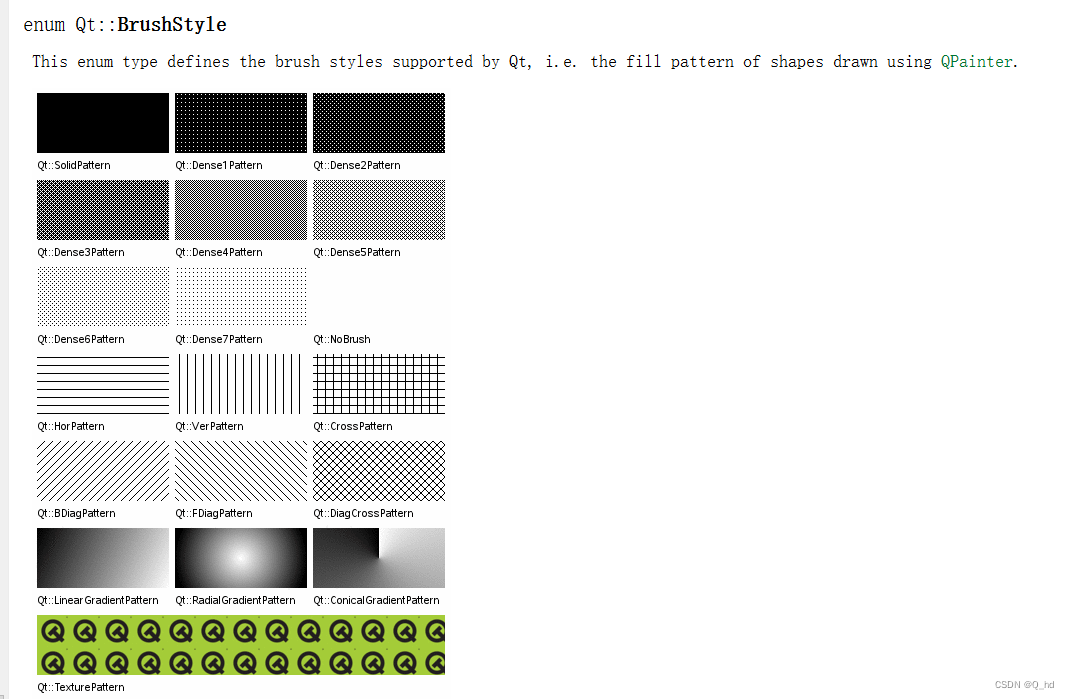
QBrush 画刷:内部填充的:颜色、风格

QBrush brush;
brush.setColor(QColor(0, 255, 0));
painter.setBrush(brush);
// brush.setStyle(Qt::SolidPattern); // 实心填充
brush.setStyle(Qt::CrossPattern);
painter.setBrush(brush);

5. 绘制图片
Qt 提供了四个类来处理图像数据:QImage、QPixmap、QBitmap 和 QPicture,它们都是常用的绘图设备。其中QImage主要用来进行 I/O 处理,它对 I/O 处理操作进行了优化,而且可以用来直接访问和操作像素;QPixmap 主要用来在屏幕上显示图像,它对在屏幕上显示图像进行了优化;QBitmap是 QPixmap 的子类,用来处理颜色深度为1的图像,即只能显示黑白两种颜色;QPicture 用来记录并重演 QPainter 命令。
QPixmap:
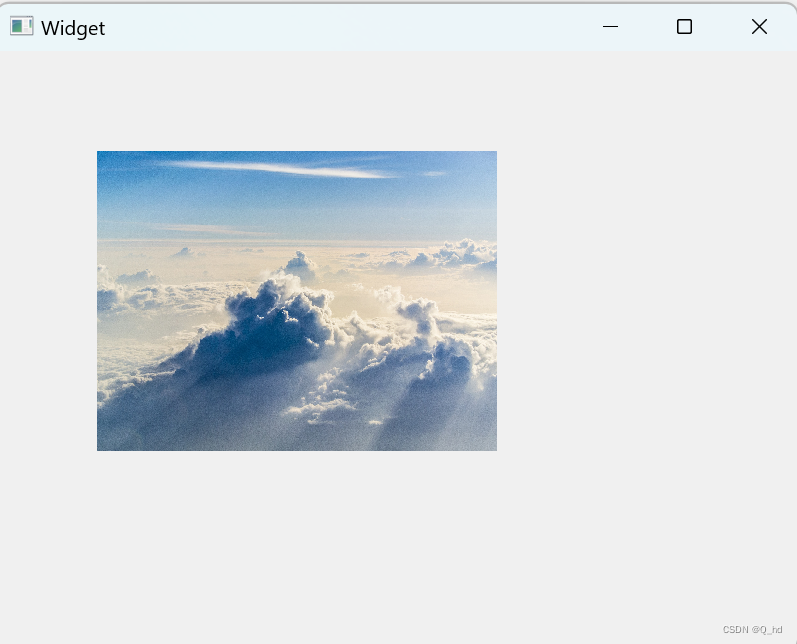
void Widget::paintEvent(QPaintEvent *event)
{(void)event;QPainter painter(this);QPixmap pixmap(":/picture.jpg");// // 基础绘制
// painter.drawPixmap(50, 50, pixmap);// 图片缩放painter.drawPixmap(100, 100, 400, 300, pixmap);
}

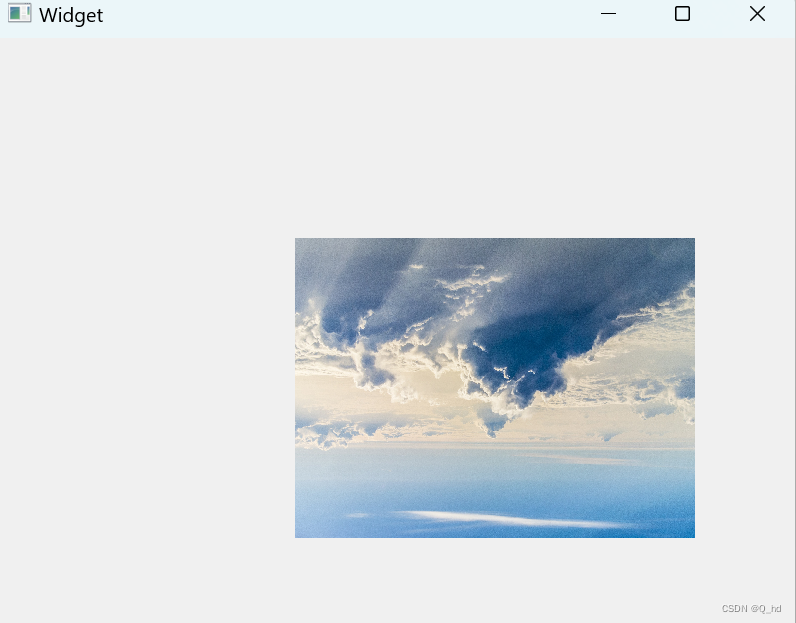
旋转:
painter.rotate(180); // 绕着(0, 0) 坐标写原点进行旋转
为了能够让图片显示出来,可以把坐标系原点(Painter 的起点)平移一下,比如可以平移到窗口右下角。
旋转图片后 ,坐标就反过来了,此时往右移动,就是 x 要减小,往下移动,y 就要变大。
// 图片旋转,本质上是把 QPainter 对象进行了旋转,绘制的内容也就产生了旋转
painter.rotate(180); // 绕着(0, 0) 坐标写原点进行旋转
painter.translate(-800, -600); // 平移
painter.drawPixmap(100, 100, 400, 300, pixmap);

6. 特殊的绘图设备
QPixmap:

QImage: 还允许对图片进行像素级编辑
QPixmap: 用于显示器上显示
QBitmap:特殊的Pixmap
QPicture: 对QPainter 的一系列操作步骤给记录下来
总结:
本文从Qt的绘图基本概念出发,逐步深入到形状的绘制、文字的显示、画笔和画刷的设置,以及图片的绘制等多个方面。我们了解到,虽然Qt提供了丰富的控件库,但在某些情况下,我们仍需通过自定义绘图来实现特定的视觉效果。通过使用QPainter、QPaintDevice、QPen、QBrush等类,我们可以在QWidget等画板上实现各种复杂的绘图操作。此外,文章还介绍了如何使用QImage、QPixmap、QBitmap和QPicture等类来处理图像数据,以及如何通过旋转和缩放等变换来增强图像的显示效果。通过本文的学习,开发者应该能够更加自如地运用Qt的绘图API,创造出更加个性化和专业的用户界面。
这篇关于【Qt】探索Qt绘图世界:自定义控件与视觉效果的全面指南的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






