本文主要是介绍GraphQL(2):使用express和GraphQL编写helloworld,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1 安装express、graphql以及express-graphql
在项目的目录下运行一下命令。
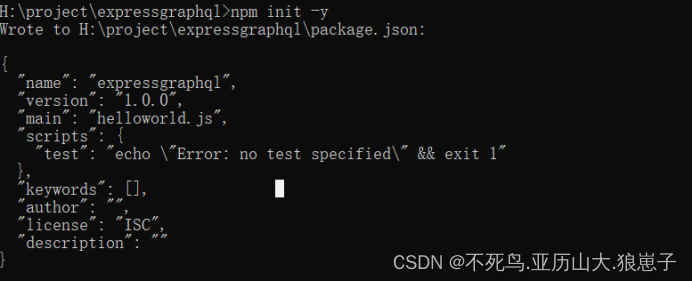
npm init -y
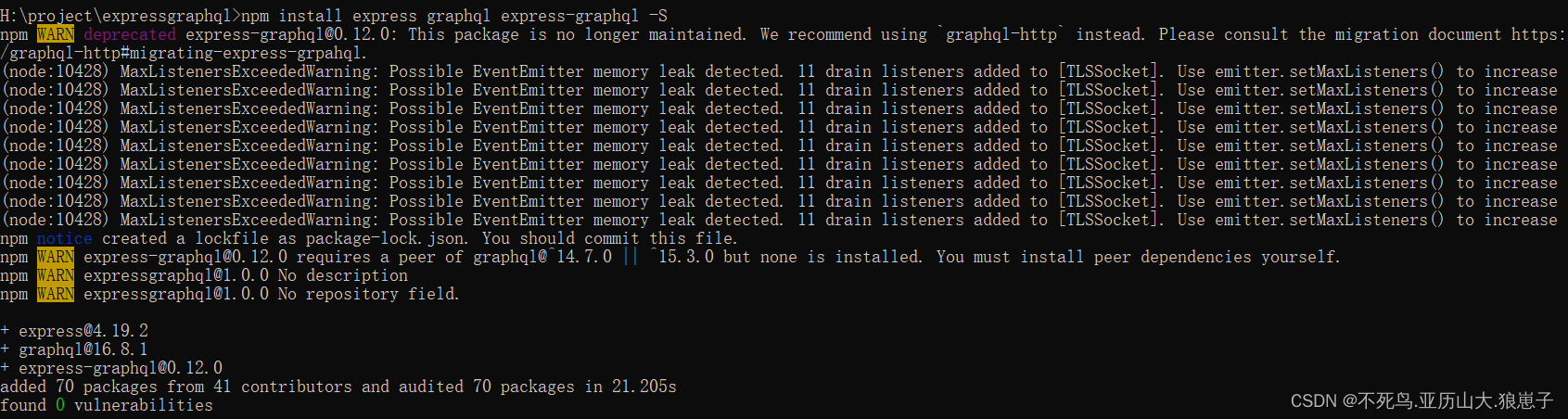
npm install express graphql express-graphql -S
2 新建helloworld.js

代码如下:
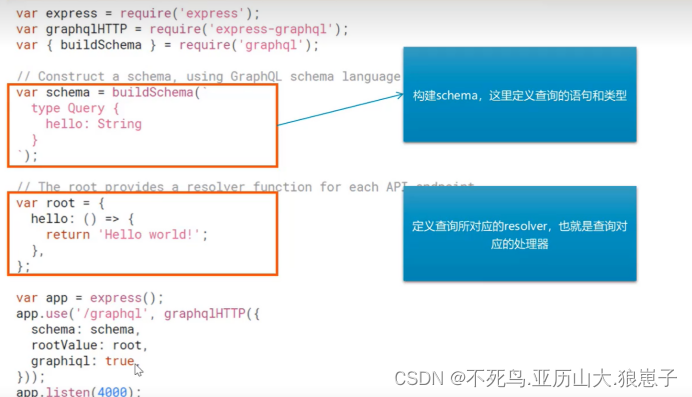
const express = require('express');
const {buildSchema} = require('graphql');
const grapqlHTTP = require('express-graphql').graphqlHTTP;
// 定义schema,查询和类型
const schema = buildSchema(`type Query {hello: String}
`)
// 定义查询对应的处理器
const root ={hello:()=>{return 'hello world';}
}
const app = express();
app.use('/graphql', grapqlHTTP({schema: schema,rootValue: root,graphiql: true
}))
app.listen(3000);
启动程序
node helloworld.js访问服务
地址如下:http://localhost:3000/graphql

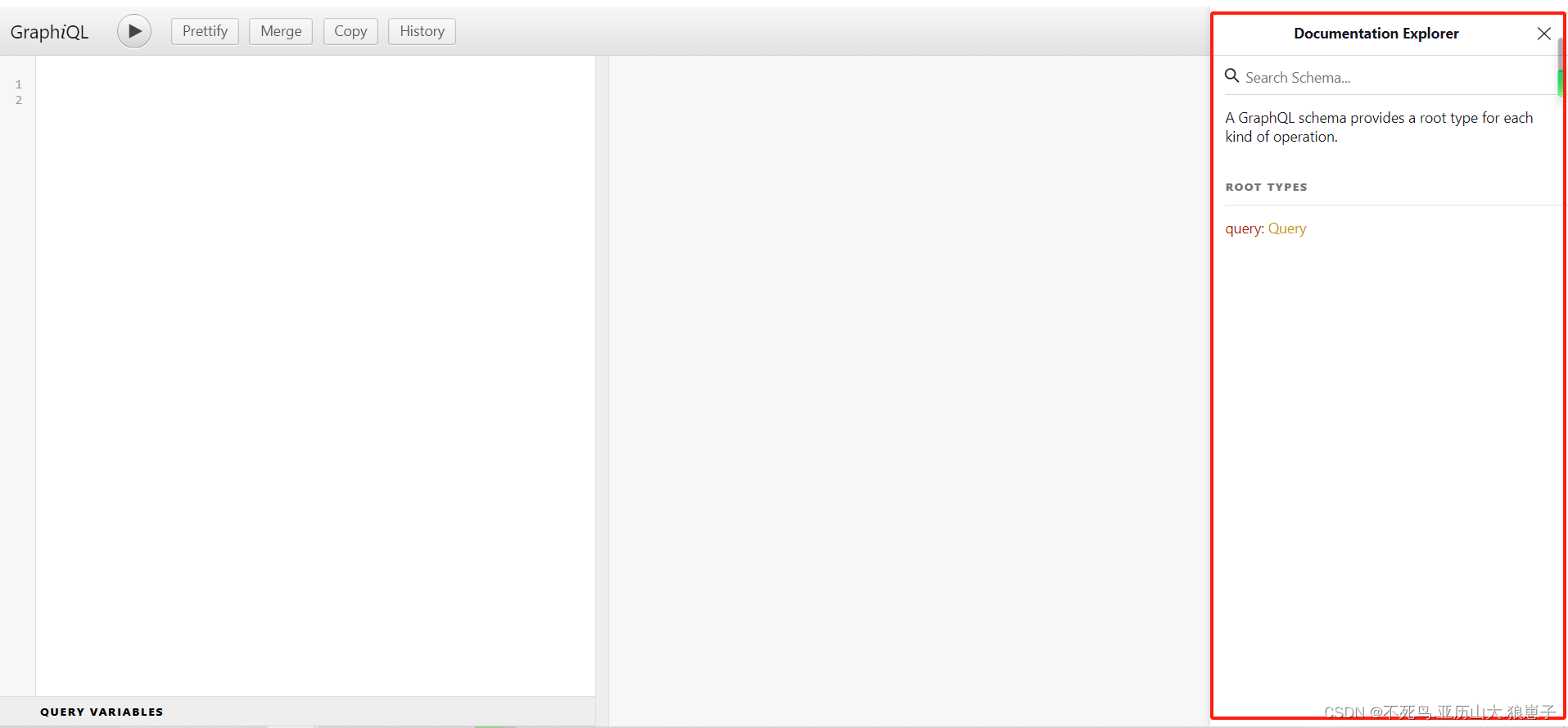
点击Docs后,发现里面有只有一个query接口

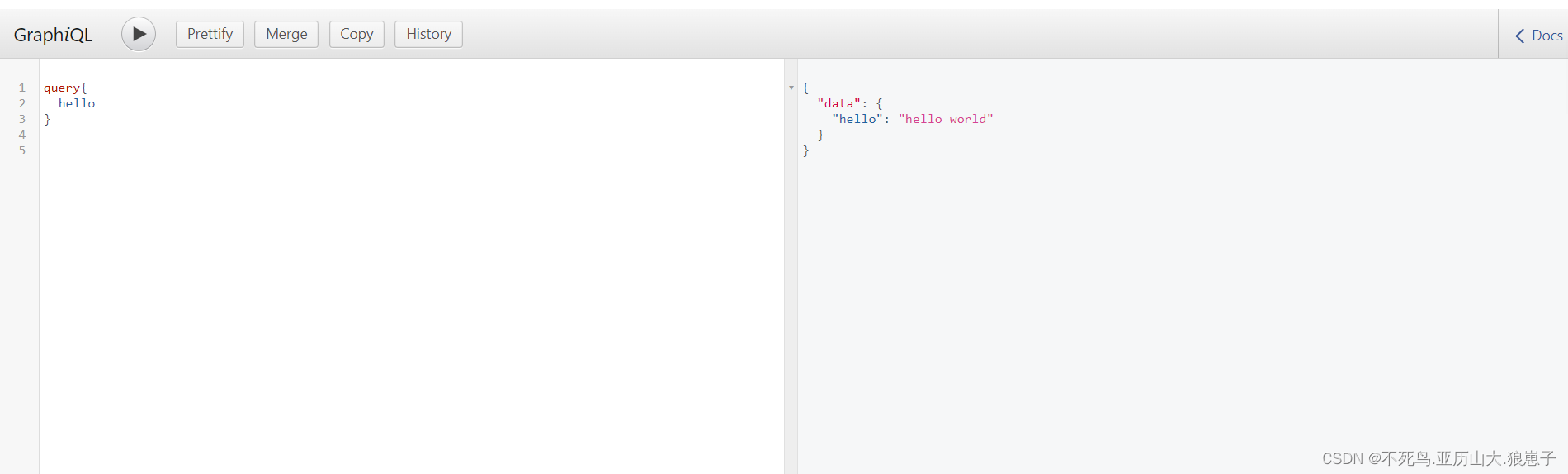
测试接口,返回结果如下

3 修改代码为多个参数
const express = require('express');
const {buildSchema} = require('graphql');
const grapqlHTTP = require('express-graphql').graphqlHTTP;
// 定义schema,查询和类型
const schema = buildSchema(`type Account {name: Stringage: Intsex: Stringdepartment: String}type Query {hello: StringaccountName: Stringage: Intaccount: Account}
`)
// 定义查询对应的处理器
const root ={hello: () => {return 'hello world';},accountName: () => {return '张三丰';},age:()=>{return 18;},account: ()=>{return {name: '李四光',age: 18,sex: '男',department: '科学院'}}
}
const app = express();
app.use('/graphql', grapqlHTTP({schema: schema,rootValue: root,graphiql: true
}))
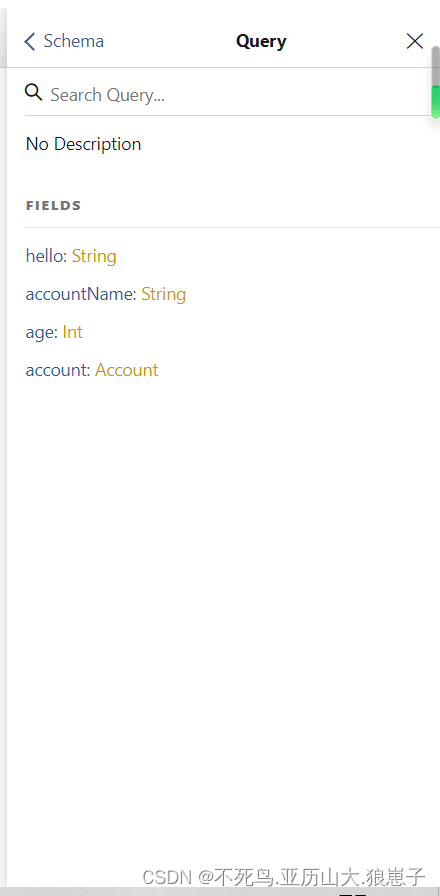
app.listen(3000);启动后发现端口参数如下

结果如下:

这篇关于GraphQL(2):使用express和GraphQL编写helloworld的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





