本文主要是介绍cocos入门4:项目目录结构,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Cocos Creator 项目结构教程
Cocos Creator 是一个功能强大的游戏开发工具,它为开发者提供了直观易用的界面和强大的功能来快速创建游戏。在使用 Cocos Creator 开发游戏时,合理地组织项目结构对于项目的可维护性和扩展性至关重要。以下是一个关于如何设置和组织 Cocos Creator 项目结构的教程。

1. 项目结构概览

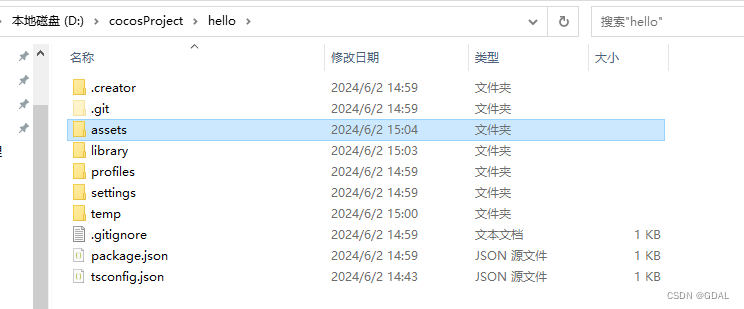
一个 Cocos Creator 项目通常包含以下文件和文件夹:
assets:存放项目所有资源的地方,包括图片、音频、脚本、场景等。library:存放项目的库文件,这些文件是由 Cocos Creator 自动生成的,不需要手动编辑。local:存放本地配置文件和临时文件。project.json:项目的配置文件,包含了项目的元数据和设置。settings.json:编辑器设置文件,用于保存编辑器的界面设置和快捷键等。
2. 组织 assets 文件夹
assets 文件夹是项目中的核心部分,因为它包含了游戏开发所需的所有资源。为了保持项目结构的清晰和可维护性,你可以按照以下方式组织 assets 文件夹:
-
art:存放所有的美术资源。
- textures:存放纹理图片,包括角色、场景、UI等所需的纹理。
- spritesheets:存放精灵帧图片,用于动画播放。
- ui:存放UI相关的图片和布局文件,如按钮、面板等。
- …(其他美术相关的子文件夹)
-
audio:存放所有的音频资源。
- bgm:存放背景音乐文件。
- sfx:存放音效文件,如角色动作声、环境声等。
- …(其他音频相关的子文件夹)
-
scripts:存放所有的脚本文件。
- components:存放自定义的组件脚本,这些组件可以附加到场景中的节点上。
- managers:存放游戏管理器脚本,如场景管理、资源管理等。
- utils:存放工具类脚本,如数学运算、字符串处理等。
- …(其他脚本相关的子文件夹)
-
scenes:存放所有的场景文件。每个场景都是一个
.fire文件(或.cc.json,取决于版本),包含了场景的结构、资源和脚本等信息。 -
fonts:存放字体文件,用于显示游戏中的文本。
-
prefabs:存放预制件(Prefab),即预先定义好的场景片段,可以在多个场景中重复使用。
-
data:存放游戏数据,如配置文件、关卡数据等。这些数据可以在游戏运行时被读取和使用。
-
other:用于存放其他无法归类到上述文件夹中的资源或文件。
3. 使用 Cocos Creator 编辑器
- 打开 Cocos Creator,并加载你的项目。
- 在左侧的“资源管理器”面板中,你可以浏览和管理项目的所有资源。通过拖拽文件或文件夹,你可以轻松地在
assets文件夹中创建和调整结构。 - 在右侧的“场景编辑器”面板中,你可以编辑场景、添加组件、设置属性等。使用“层级管理器”来组织和管理场景中的节点。
- 使用“属性检查器”来查看和编辑节点的属性和组件的参数。
4. 注意事项
- 不要手动编辑
library和local文件夹:这些文件夹中的文件是由 Cocos Creator 自动生成的,手动编辑可能会导致项目出现问题。 - 保持项目结构的清晰和有序:一个清晰的项目结构可以提高开发效率,降低出错的可能性,并使得团队协作更加顺畅。
- 为资源起有意义的名称:给资源和文件夹起一个描述性的名称,可以帮助你和其他开发者更快地找到所需的资源。
- 使用版本控制系统:使用 Git 或其他版本控制系统来跟踪和管理项目的变更历史,以便于团队协作和版本控制。
通过遵循上述的项目结构建议和使用 Cocos Creator 编辑器,你可以更加高效和有序地开发你的游戏项目。
这篇关于cocos入门4:项目目录结构的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







