本文主要是介绍TOPIAM数字身份管控平台前端技术实践,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、引言
随着企业信息化程度的不断加深,内部办公系统、业务系统及三方SaaS系统的集成与整合成为企业面临的重要挑战之一。特别是如何有效管理员工账号、权限、身份认证以及应用访问,成为保障企业信息安全、提升用户体验的关键。TOPIAM数字身份管控平台(EIAM)作为业界首个基于SpringBoot3的开源IDaaS/IAM平台,以其强大的功能和灵活的扩展性,为企业提供了一站式解决方案。本文将从前端技术角度,探讨TOPIAM数字身份管控平台的前端技术实践。

二、项目概述
TOPIAM数字身份管控平台(EIAM)是一个专注于管理企业内员工账号、权限、身份认证和应用访问的综合性平台。该平台不仅支持本地或云端的内部办公系统、业务系统的身份管理,还能整合三方SaaS系统的所有身份,实现一个账号打通所有应用的服务。通过支持OAuth2.x、OIDC、SAML2.0、JWT、CAS等SSO标准协议,平台为用户提供了丰富的单点登录体验。


核心特性
-
提供统一组织信息管理,多维度建立对应关系,实现在一个平台对企业人员、组织架构、应用信息的高效统一管理。
-
支持钉钉、飞书、企业微信等身份源集成能力,实现系统和企业OA平台数据联动,以用户为管理基点,结合入职、离职、调岗、兼职等人事事件,关联其相关应用权限变化而变化,保证应用访问权限的安全控制。
-
支持多因素认证,行为验证码、社交认证,融合认证等机制,保证用户认证安全可靠。
-
支持微信、钉钉、、飞书QQ等社交认证集成,使企业具有快速纳入互联网化认证能力。
-
支持
SAML2,OAuth2,OIDC,CAS,JWT,表单代填等认证协议及机制,实现单点登录功能,预配置大量 SaaS 应用及传统应用模板,开箱即用。 -
完善的安全审计,详尽记录每一次用户行为,使每一步操作有据可循,实时记录企业信息安全状况,精准识别企业异常访问和潜在威胁的源头。
-
提供标准
RESTAPI、SCIM2.0接口轻松完成机构用户同步,提供HTTP、MQ事件通知,实现企业对于账号生命周期的精细化管理。
在线演示
-
管理端:https://eiam-console.topiam.cn
-
用户端:https://eiam-portal.topiam.cn
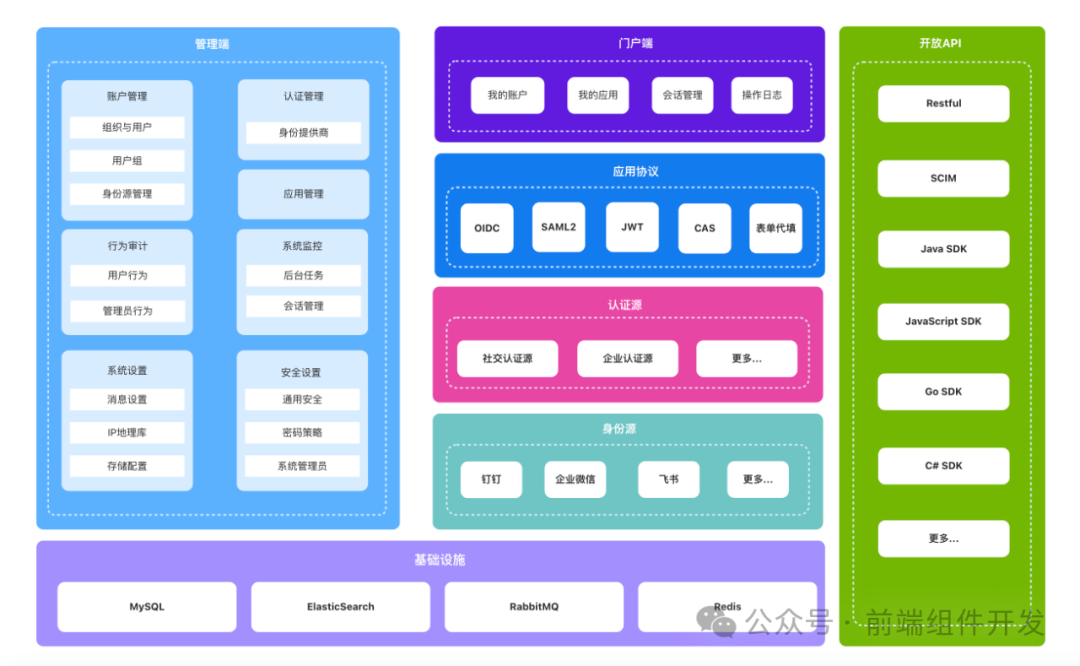
系统架构

技术架构
-
后端:Spring Boot 、Spring Security
-
前端:React.js 、Ant Design
-
中间件:MySQL 、Redis
-
基础设施:Docker
安装部署
-
本地部署
-
Docker部署
-
K8S部署
-
更多方式
微信公众号
欢迎关注 TOPIAM 微信公众号,接收产品最新动态。

三、前端技术选型
在TOPIAM数字身份管控平台的前端开发中,我们选择了React作为核心框架。React以其组件化、声明式、高效渲染等特点,为我们提供了构建复杂用户界面所需的强大能力。同时,我们结合Redux进行状态管理,确保应用状态的一致性和可维护性。

四、前端技术实践
-
组件化开发
在React中,组件是构建用户界面的基本单元。我们遵循“单一职责原则”,将功能相似的代码封装成可复用的组件,提高了代码的可读性和可维护性。同时,我们利用React的Props和State机制,实现了组件间的数据传递和状态更新。
-
状态管理
Redux是一个独立的状态管理库,用于React应用中的状态管理。我们利用Redux将应用中的状态集中管理,并通过Action触发状态的更新。这样,我们可以更加清晰地了解应用的状态变化,并方便地进行调试和测试。
-
单点登录(SSO)实现
TOPIAM数字身份管控平台支持多种SSO标准协议,如OAuth2.x、OIDC、SAML2.0等。在前端实现中,我们根据协议规范,与后端进行通信,获取用户的认证信息和访问令牌。然后,我们将这些信息存储在本地缓存中,以便在后续的请求中使用。当用户访问其他应用时,我们通过拦截请求,自动添加访问令牌,实现单点登录功能。
-
安全性考虑
在前端开发中,安全性是一个不可忽视的问题。我们采取了多种措施来保障用户数据的安全性。首先,我们使用HTTPS协议进行数据传输,确保数据的加密性和完整性。其次,我们对敏感信息进行脱敏处理,避免在前端直接展示。最后,我们设置了严格的权限控制机制,确保用户只能访问其被授权的资源。


五、总结与展望
TOPIAM数字身份管控平台的前端开发是一个充满挑战和机遇的过程。通过采用React和Redux等前端技术栈,我们成功构建了一个高效、稳定、安全的用户界面。未来,我们将继续优化前端性能、提升用户体验、加强安全性保障,为企业提供更加优质的数字身份管控服务。
项目官网:
https://topiam.cn/
码云地址:
https://gitee.com/topiam/eiam
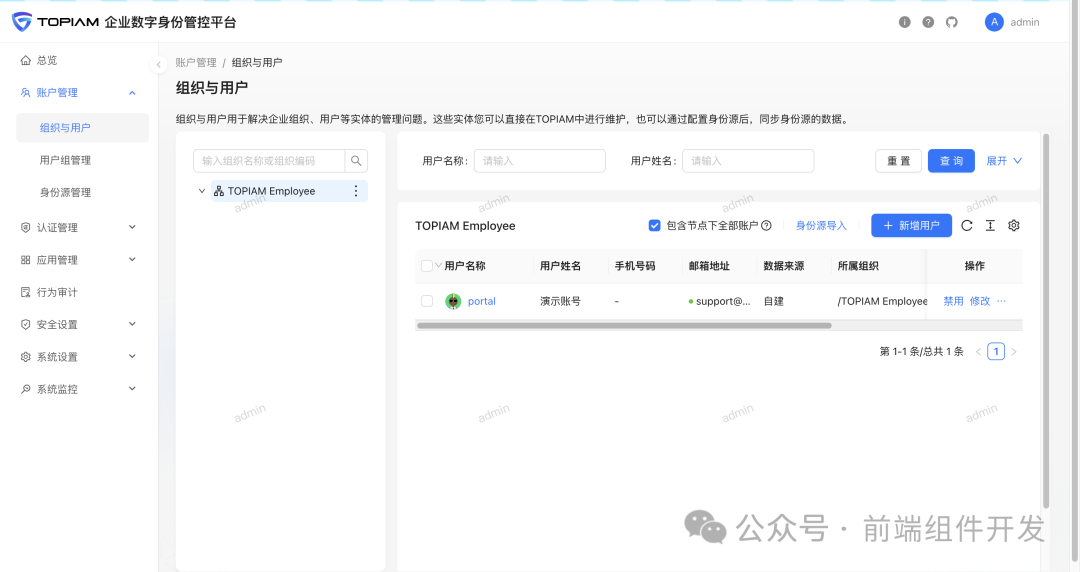
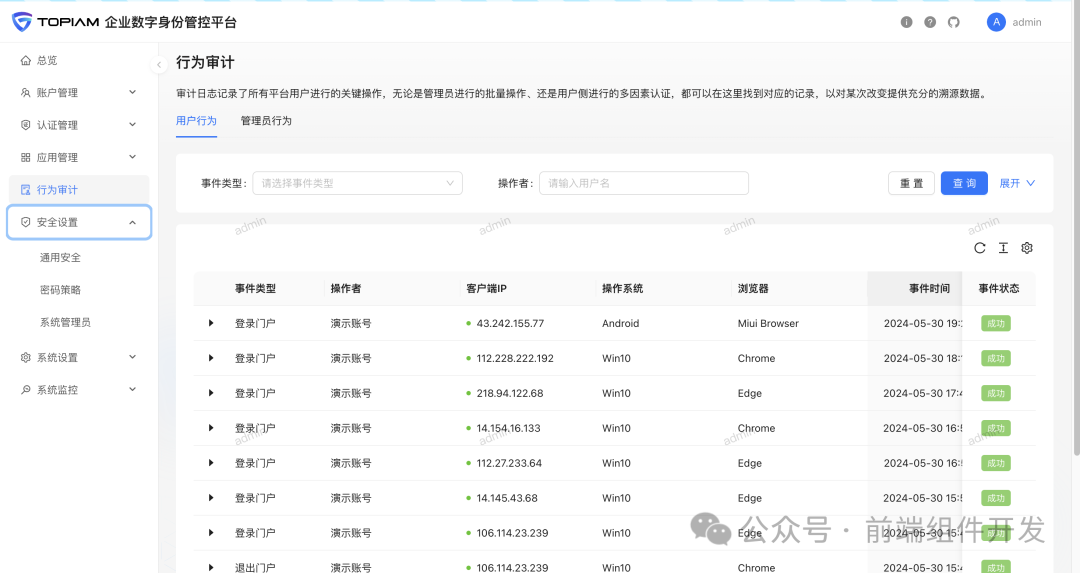
管理端体验:
地址:https://eiam-console.topiam.cn
账号:admin
密码:topiam.cn
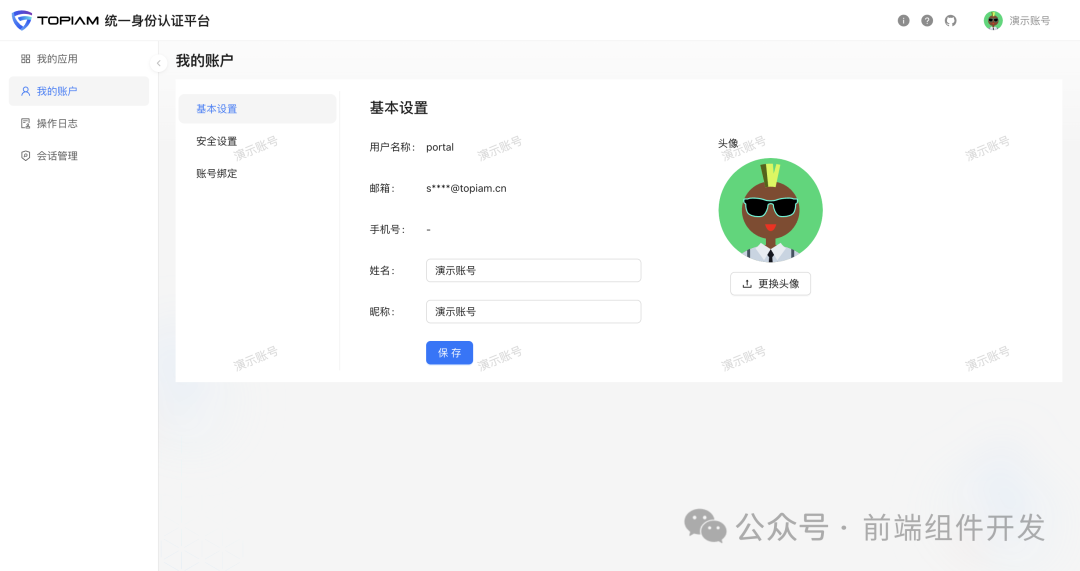
门户端体验:
地址:https://eiam-portal.topiam.cn
账号:portal
密码:topiam.cn

这篇关于TOPIAM数字身份管控平台前端技术实践的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!