本文主要是介绍【qt】多窗口开发,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
多窗口开发
- 一.应用场景
- 二.嵌入的窗口
- 1.设计Widget窗口
- 2.创建窗口
- 3.添加窗口
- 4.总代码
- 三.独立的窗口
- 1.创建窗口
- 2.显示窗口
- 四.总结
一.应用场景
多窗口,顾名思义,有多个窗口可以供我们进行操作!
截个小图,你应该就知道了

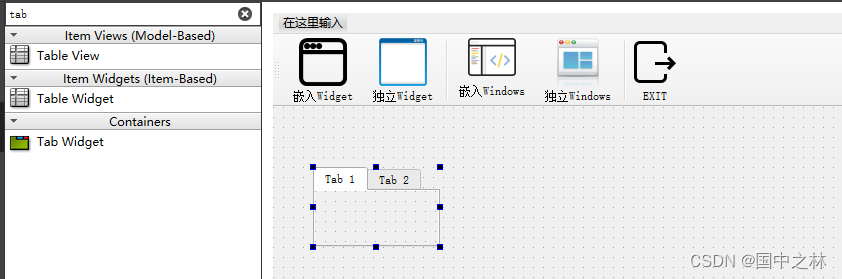
OK,话不多说,直接开干,先来设计我们的主窗口

需要蔬菜的可以dd我…
运行结果:

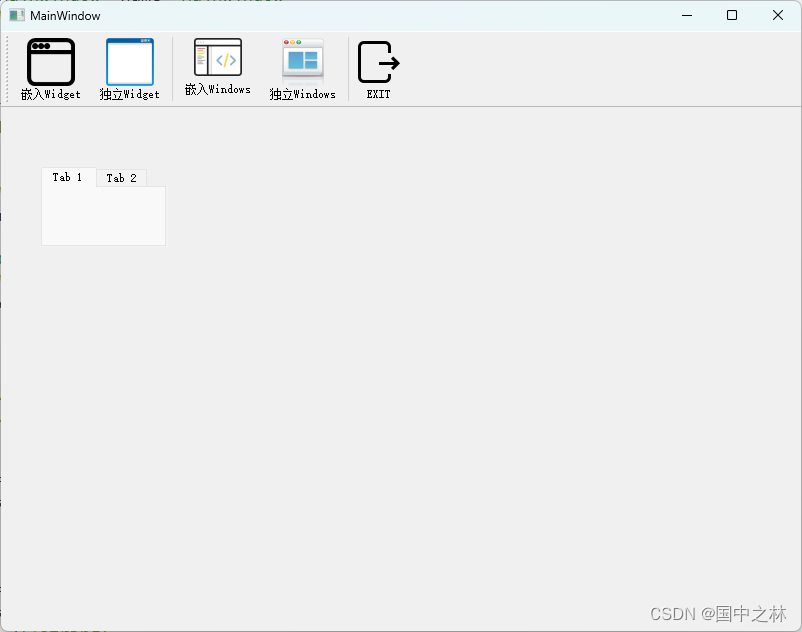
运行结果有点拉,我们来把tabWidget设置为中心组件.
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);ui->tabWidget->clear();//清空页setCentralWidget(ui->tabWidget);setWindowState(Qt::WindowMaximized);//一运行就是最大化ui->tabWidget->setTabsClosable(true);//对tab添加一个关闭按钮}MainWindow::~MainWindow()
{delete ui;
}
运行结果:

但是刚刚我们添加的关闭按钮不能真正的进行关闭,当点击X的时候,会发出一个信号
可以去tabWidget里面去找!

现在我们可以去添加一个槽函数,来实现真正的关闭功能
private slots://按照转到槽的格式 on_发送者_信号 的格式来写会自动的关联,不用我们手动的关联void on_tabWidget_tabCloseRequested(int index);
槽函数的实现:
void MainWindow::on_tabWidget_tabCloseRequested(int index)
{QWidget* widget=ui->tabWidget->widget(index);//拿到widgetwidget->close();//进行关闭
}
当我们后面进行添加了窗口,再来测试这个关闭功能.
二.嵌入的窗口
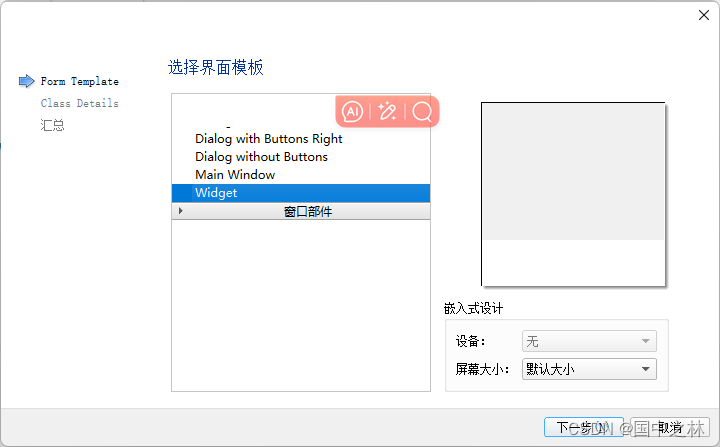
1.设计Widget窗口

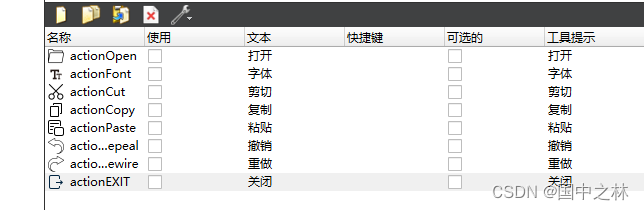
然后添加好action

因为这是widget不是mainwindow所有不能添加工具栏,但是我们可以通过代理来进行添加,代码是万能的!
#include "formwidget.h"
#include "ui_formwidget.h"
#include <QToolBar>//工具栏
#include <QVBoxLayout>//水平布局FormWidget::FormWidget(QWidget *parent) :QWidget(parent),ui(new Ui::FormWidget)
{ui->setupUi(this);QToolBar *Bar=new QToolBar(this);Bar->addAction(ui->actionOpen);Bar->addSeparator();//添加分割线Bar->addAction(ui->actionFont);Bar->addAction(ui->actionCut);Bar->addAction(ui->actionCopy);Bar->addAction(ui->actionPaste);Bar->addAction(ui->actionRepeal);Bar->addAction(ui->actionRewire);Bar->addSeparator();Bar->addAction(ui->actionEXIT);Bar->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);//字体显示在下//设置布局QVBoxLayout *vLayout=new QVBoxLayout(this);vLayout->addWidget(Bar);vLayout->addWidget(ui->plainTextEdit);this->setLayout(vLayout);//为窗口添加布局}FormWidget::~FormWidget()
{delete ui;
}
2.创建窗口
注意添加头文件
FormWidget *form=new FormWidget(this);form->setAttribute(Qt::WA_DeleteOnClose);//关闭的时候同时销毁
3.添加窗口
//为tabWidget添加页面int ret=ui->tabWidget->addTab(form,QString::asprintf("窗口%d",ui->tabWidget->count()+1));ui->tabWidget->setCurrentIndex(ret);//设置为添加的页面窗口
4.总代码
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "formwidget.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);ui->tabWidget->clear();setCentralWidget(ui->tabWidget);setWindowState(Qt::WindowMaximized);//一运行就是最大化ui->tabWidget->setTabsClosable(true);//对tab添加一个关闭按钮}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::on_tabWidget_tabCloseRequested(int index)
{QWidget* widget=ui->tabWidget->widget(index);//拿到widgetwidget->close();//进行关闭
}void MainWindow::on_action_Widget_triggered()
{FormWidget *form=new FormWidget(this);form->setAttribute(Qt::WA_DeleteOnClose);//关闭的时候同时销毁//为tabWidget添加页面int ret=ui->tabWidget->addTab(form,QString::asprintf("窗口%d",ui->tabWidget->count()+1));ui->tabWidget->setCurrentIndex(ret);//设置为添加的页面窗口
}
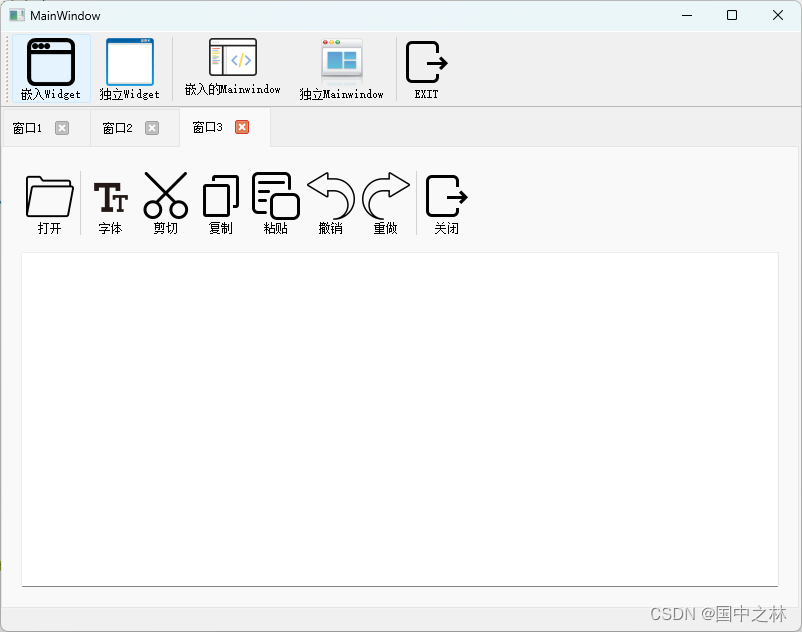
运行结果;

里面具体的功能不做实现,我们主要是演示多窗口的用法!
三.独立的窗口
1.创建窗口
FormWidget *form=new FormWidget(this);form->setAttribute(Qt::WA_DeleteOnClose);//关闭的时候同时销毁
2.显示窗口
void MainWindow::on_action_WidgetIndent_triggered()
{FormWidget *form=new FormWidget(this);form->setAttribute(Qt::WA_DeleteOnClose);//关闭的时候同时销毁form->show();//以非模态的方式显示
}
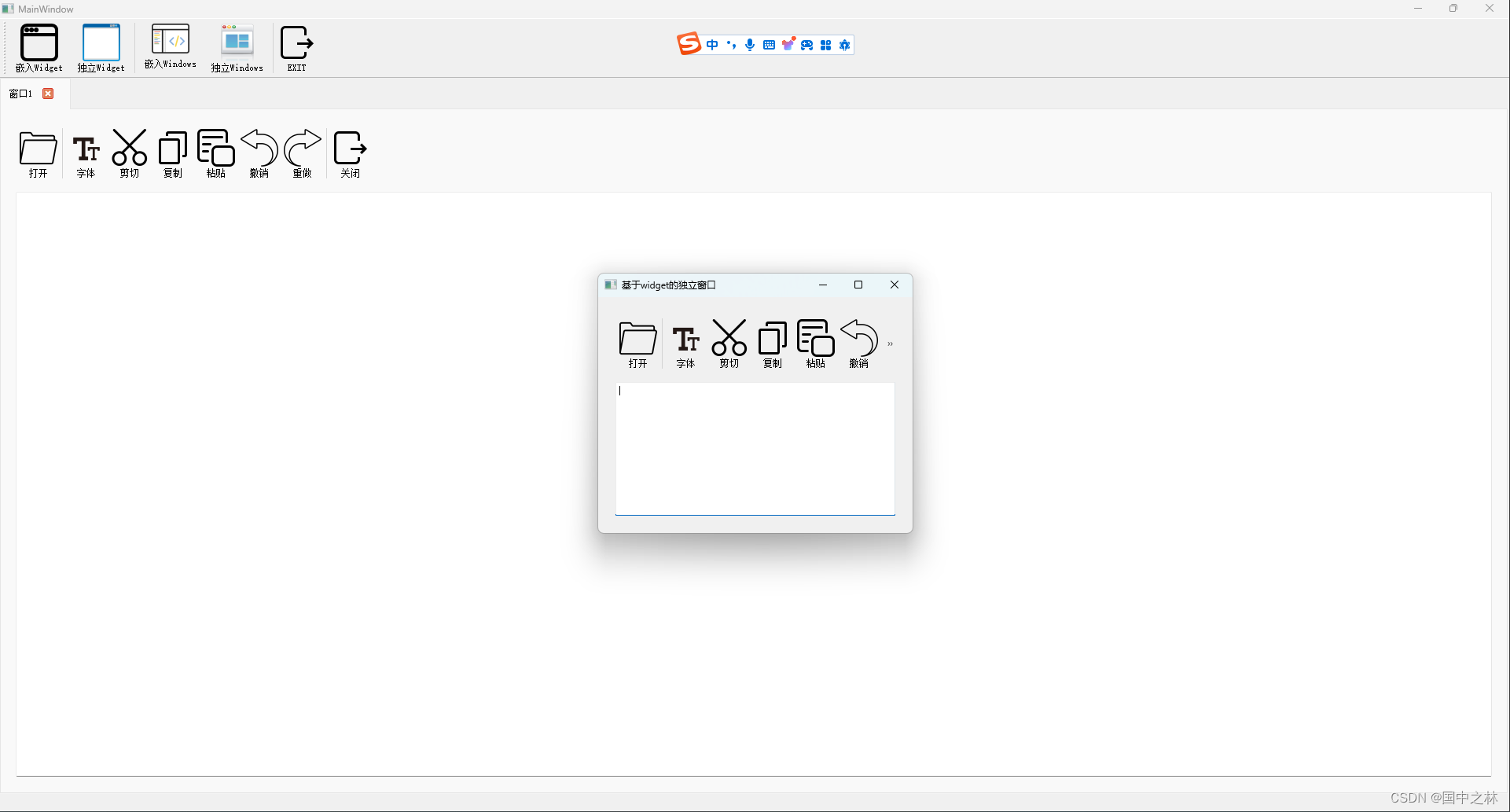
运行结果:

这样会出现问题,所以我们要对widget窗口设置标记,使其有对话框的摸样.
void MainWindow::on_action_WidgetIndent_triggered()
{FormWidget *form=new FormWidget(this);form->setAttribute(Qt::WA_DeleteOnClose);//关闭的时候同时销毁form->setWindowFlag(Qt::Window,true);form->setWindowTitle("基于widget的独立窗口");form->show();//以非模态的方式显示
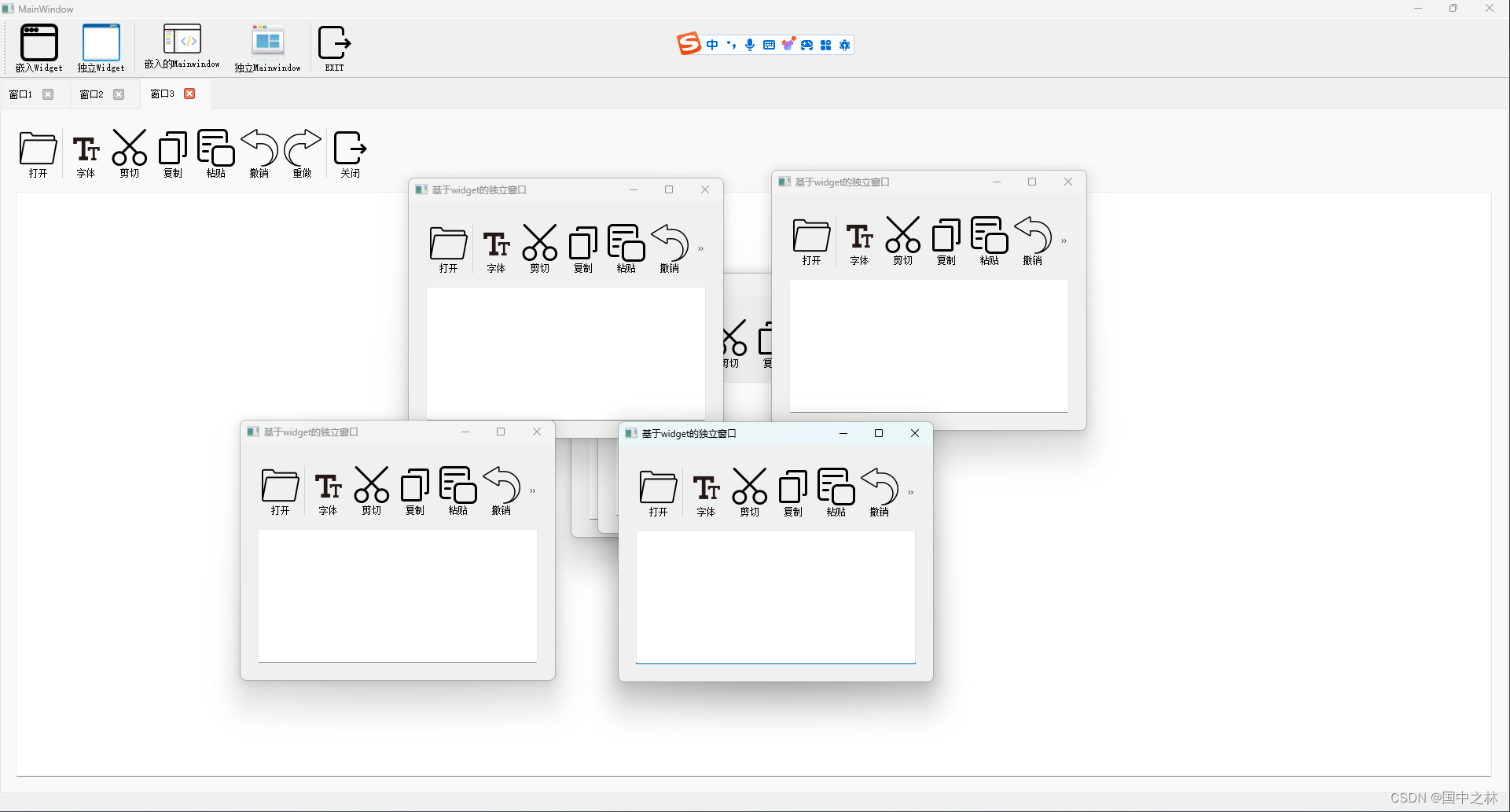
}运行结果:

四.总结
多窗口其实是比较简单的,主要是设计好,显示的方式确定好,就可以了!
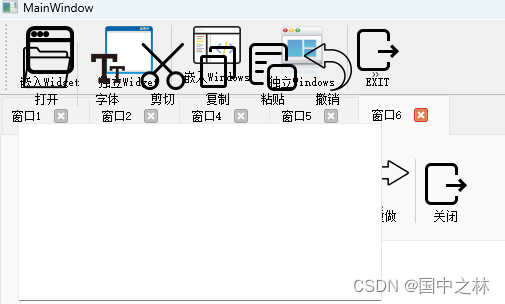
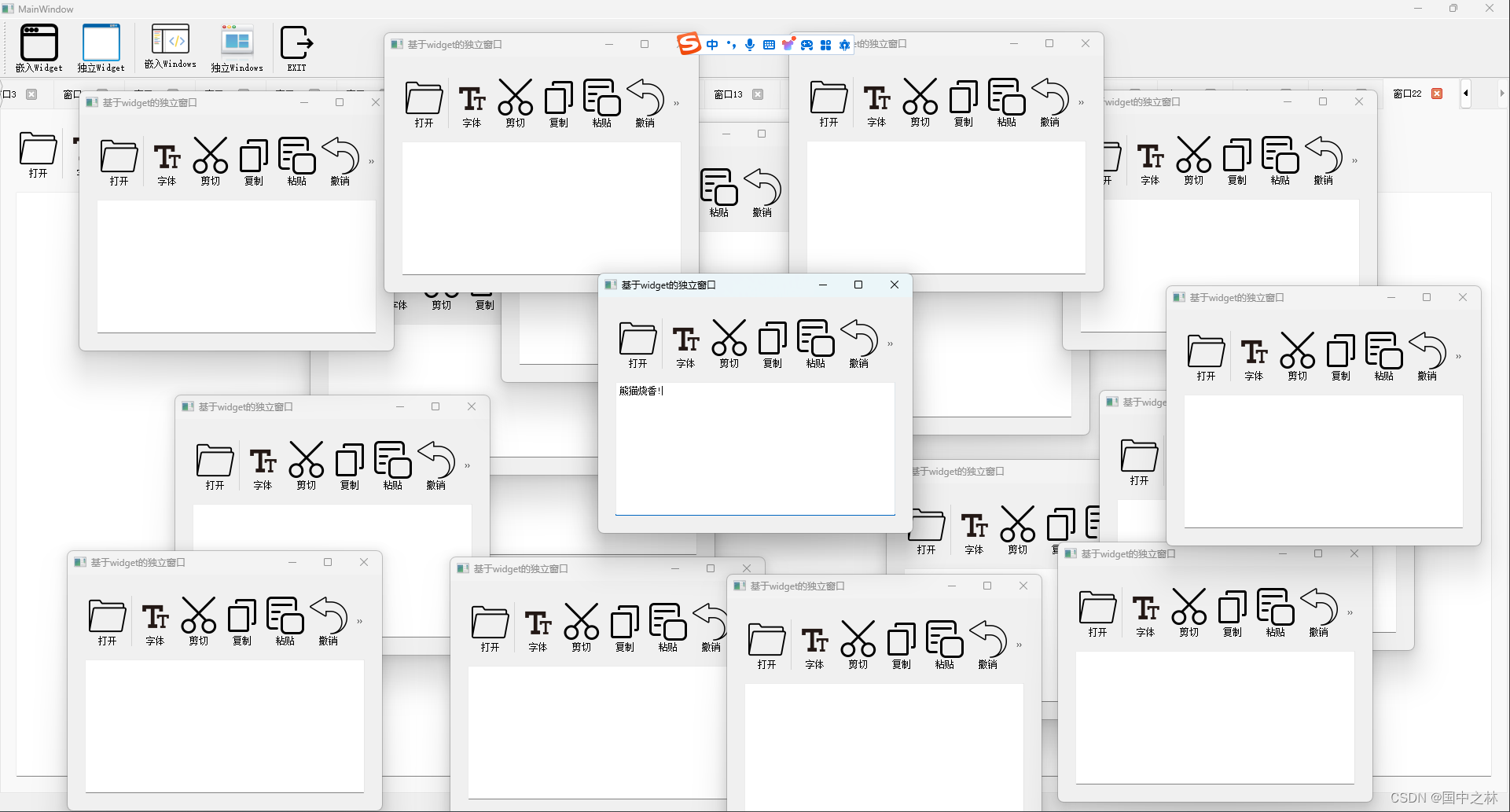
小彩蛋:

有没有点熊猫烧香的感觉,这就是多窗口
没什么好的句子,哈哈
这篇关于【qt】多窗口开发的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






