本文主要是介绍FCKeditor 及 xhEditor 使用详解——HTML可视化编辑器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
One、介绍下两种HTML编辑器:
FCKeditor是CKEditor的前身,后者比前者功能更强大,更简介,更好用。我另外的帖子中有写到CKEditor的具体使用配置方法,有兴趣的童鞋们可以去看一下!
FCKEditor与xhEditor的异同:Fckeditor太大,加载很慢。于是xheditor便开始出现在人们的视野里。可能你还不知道xheditor是什么,其实你可以把它理解为轻量级的Fckeditor,它简化了很多不必要的功能,提高了加载速度。目前,创络科技正致力于整合优化后的xheditor到我们的后台系统,使客户可以更加容易、快速的编辑网站内容。
Two、xhEditor的配置使用
这个比较简单,http://xheditor.com/ 下载最新的xhEditor编辑器。
拷贝其中的xhEditor文件夹到你的项目中,最好是根目录!
然后加载需要的js:
<script type="text/javascript" src="xheditor/jquery/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="xheditor/xheditor-1.1.13-zh-cn.min.js"></script>
具体路径和版本自己把握!
接下来只要需要textarea控件的class名称即可:
<textarea runat="server" id="xheditor" name="content"class="xheditor" rows="20" cols="100">test</textarea>
打开页面就可以看到xhEditor编辑器了。是不是看起来就很小巧,简单,快速好用呢!?
如何获取值呢:xheditor.Value或者xheditor.InnerText都可以。
Three、FCKeditor的配置使用
FCKeditor配置起来就比较麻烦了,这也可能是推出ckeditor的一个原因吧。
这个是照搬清清月儿大大的版本,都整合起来方便以后查找使用!嘻嘻
1.FCKeditor的官方网站是:http://www.fckeditor.net/download
目前最新的FCKeditor 2.4.2版本。
请在此页下载:http://sourceforge.net/project/showfiles.php?group_id=75348
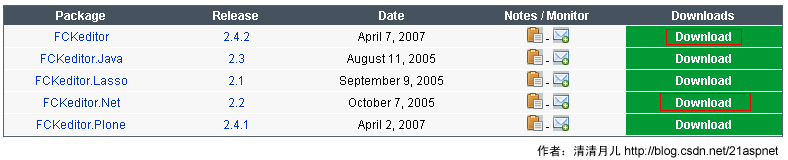
如图所示:

要下载FCKeditor2.4.2.zip和 FCKeditor.NET版的2个zip包。
说明:
FCKeditor2.4.2.zip是其最新的Javascript文件和图片什么的;
FCKeditor.NET.zip是ASP.NET调用的DLL在里面。
2.分别解压后把FCKeditor2.4.2.zip里的fckeditor目录整个复制到网站中。
3.解压FCKeditor.NET.zip包后在FCKeditor.Net_2.2\bin\Debug目录里找到FredCK.FCKeditorV2.dll。其他文件没用,把FredCK.FCKeditorV2.dll复制到我们的网站,建立一个Bin目录。
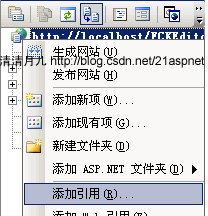
4.引用FredCK.FCKeditorV2.dll。
第一步:

第二步:

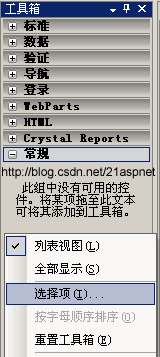
5.导入工具箱。
在“工具箱”下右键

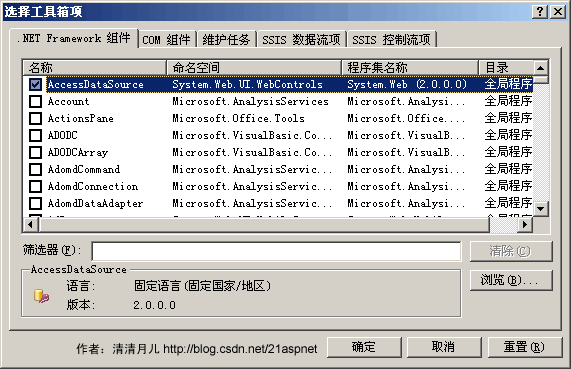
点击“选择项”。弹出如图窗口:

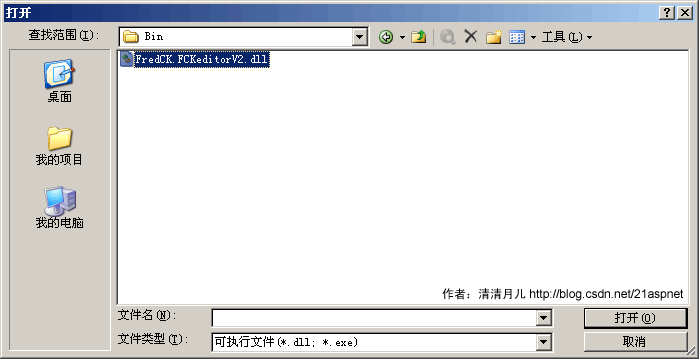
点击浏览,找到dll所在目录。

这时发现工具箱里多出FCKeditor控件。

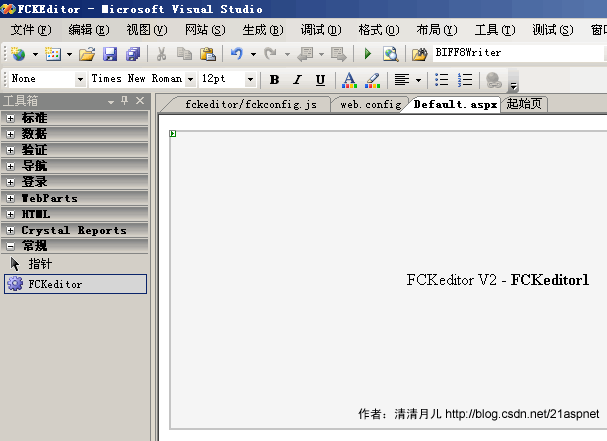
6.拖拽FCKeditor到页面上

7.配置WebConfig
<?xml version="1.0"?>
<!--
注意: 除了手动编辑此文件以外,您还可以使用
Web 管理工具来配置应用程序的设置。可以使用 Visual Studio 中的
“网站”->“Asp.Net 配置”选项。
设置和注释的完整列表在
machine.config.comments 中,该文件通常位于
\Windows\Microsoft.Net\Framework\v2.x\Config 中
-->
<configuration>
<appSettings>
<add key="FCKeditor:BasePath" value="~/fckeditor/"/>
<add key="FCKeditor:UserFilesPath" value="/Files/" />
</appSettings>
<connectionStrings/>
<system.web>
说明:BasePath是fckeditor所在路径,fckeditor由于我们直接放网站目录下这样写就可以,如果您的网站多放几层适当调整即可。
UserFilesPath是所有上传的文件的所在目录。为什么要设置成/Files这样而不是~/Files,因为FCKeditor使用这个值来返回你上传后的文件的相对路径到客户端。否则的话客户访问的时候就会取客户的机器目录而不是http形式的目录。
建议:Files要单独做wwwroot目录下的一个站点比较好,和我们的站点FCKEditor平行。不要把它放FCKEditor里,为什么呢?因为Files是要让客户有写的权限的,如果放FCKEditor下很危险。
8.Files目录要有写的权限。你根据自己网站需求设置那个帐号,本文为方便设置User实际中你可能用ASP.NET帐号更合理。

9.修改fckeditor/fckconfig.js文件
在第182行的位置
var _FileBrowserLanguage = 'asp' ; // asp | aspx | cfm | lasso | perl | php | py
var _QuickUploadLanguage = 'asp' ; // asp | aspx | cfm | lasso | php
改为
var _FileBrowserLanguage = 'aspx' ; // asp | aspx | cfm | lasso | perl | php | py
var _QuickUploadLanguage = 'aspx' ; // asp | aspx | cfm | lasso | php
10.FCKeditor给其瘦身。以_打头的的都是范例文件或源文件,不过建议小心。
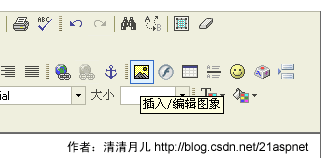
11.下面以上传图片示例说明如何使用,

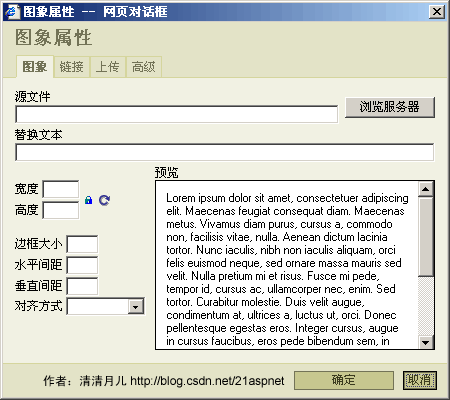
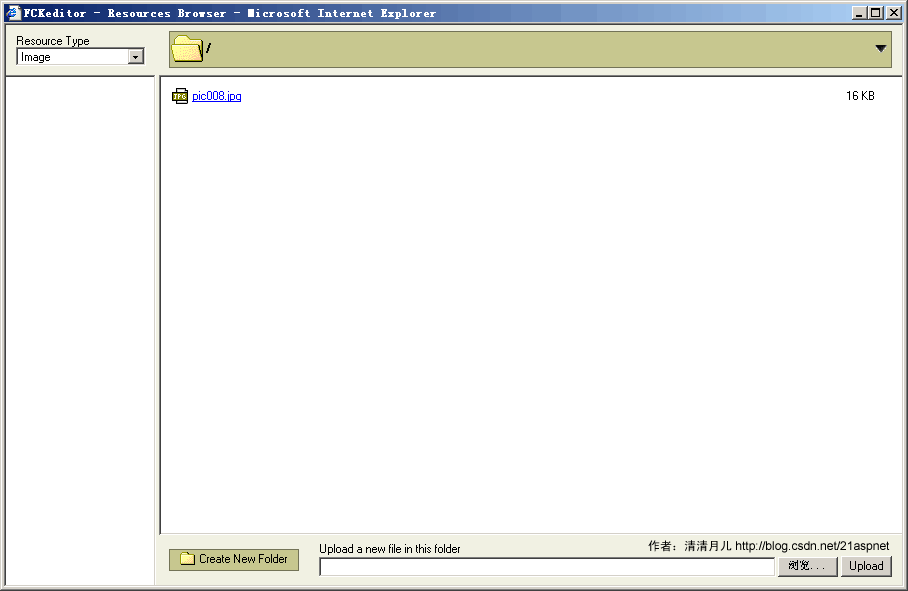
点击“浏览服务器”。

弹出窗口很容易报错

如果报错XML request error: Internal Server Error(500),很可能就是目录路径不对和写权限没有。
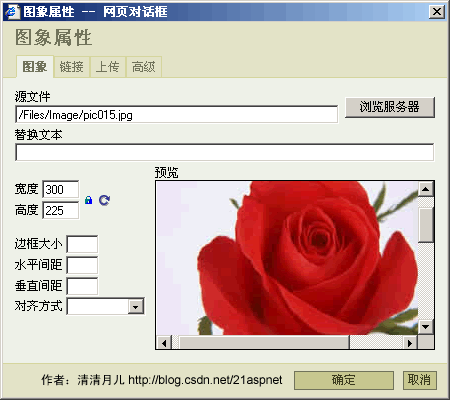
选择图像

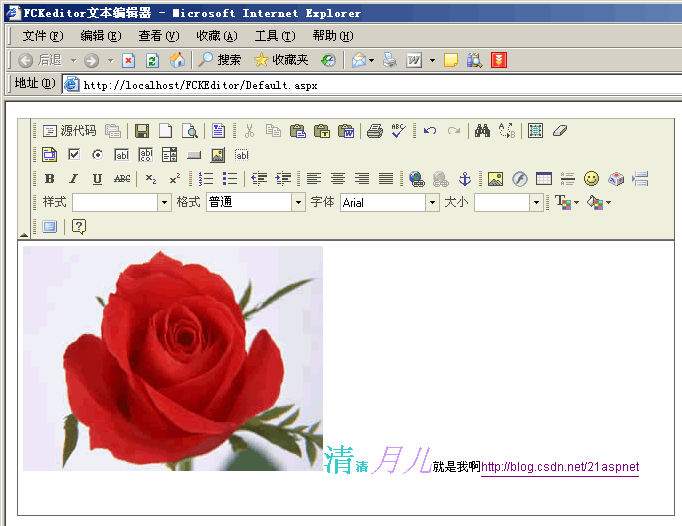
最后效果

前台代码:
<%@ Page Language="C#" validateRequest=false AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="FredCK.FCKeditorV2" Namespace="FredCK.FCKeditorV2" TagPrefix="FCKeditorV2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>FCKeditor文本编辑器</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<fckeditorv2:fckeditor id="FCKeditor1" runat="server" DefaultLanguage="zh-cn" Height="400px" Width="660px"
></fckeditorv2:fckeditor>
</div>
</form>
</body>
</html>
怎么样获取结果呢?FCKeditor1.Value就是。
这篇关于FCKeditor 及 xhEditor 使用详解——HTML可视化编辑器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




