本文主要是介绍基于springMVC的微信支付(V3版本),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
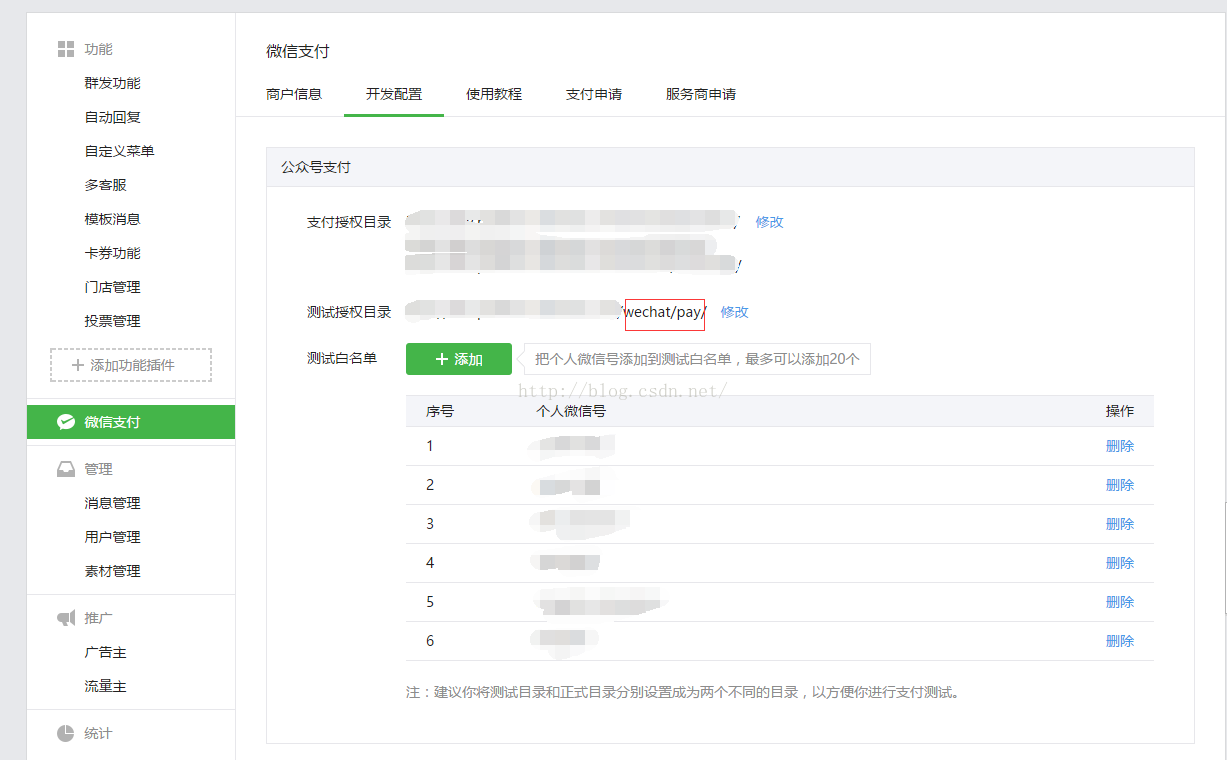
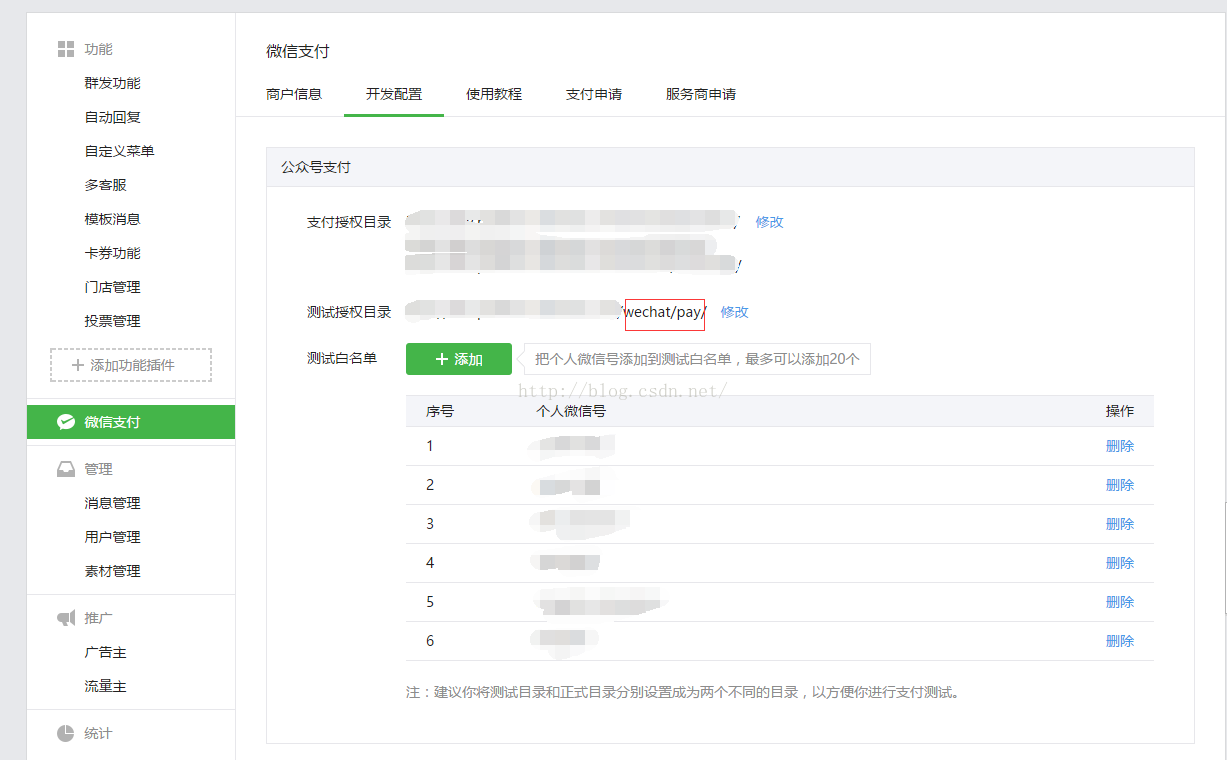
微信开发平台(开发配置)
微信支付开发者文档
开发配置,配置授权测试目录:(ip/项目名/action),项目名为:wechat,action:controller的@RequestMapping("/pay")

后台:
- @Controller
- @RequestMapping("/pay")
- public class PayController {
-
- @RequestMapping("/v3pay")
- public void v3PreparePay(Object param) {
-
-
-
- }
- }
前台:
- function getPayPara(){
- $.ajax({
- url : "pay/v3pay.do",
- type : "POST",
- data : {
-
- },
- dataType : "json",
- success : function(data) {
- wxPay(data);
- },
- error : function(x, h, e) {
-
- }
- });
- }
-
- function wxPay(obj) {
-
- WeixinJSBridge.invoke('getBrandWCPayRequest', {
- "appId" : obj.appId,
- "timeStamp" : obj.timeStamp,
- "nonceStr" : obj.nonceStr,
- "package" : obj.paypackage,
- "signType" : obj.signType,
- "paySign" : obj.paySign
- }, function(res) {
-
- if (res.err_msg == "get_brand_wcpay_request:ok") {
- alert("支付成功!");
- }else {
- alert("支付失败!");
- }
- });
- }
需要用到的工具类都从微信开发平台直接下载。
这篇关于基于springMVC的微信支付(V3版本)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!