本文主要是介绍vue2 进行gzip压缩,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在你的项目使用了Vue的路由懒加载、Vue使用CDN引用项目组件,减少项目体积 后,还是觉得项目加载速度慢,效果不尽如人意的时候,还有一个“瘦身项目”可以完成,那就是利用nginx和webpack来使用gzip压缩功能
-
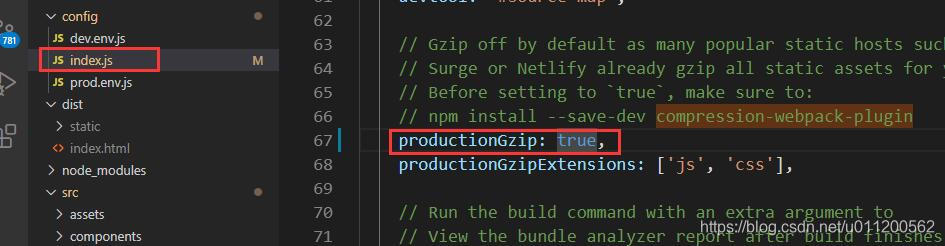
首先把productionGzip改为true,开启Gzip压缩;

-
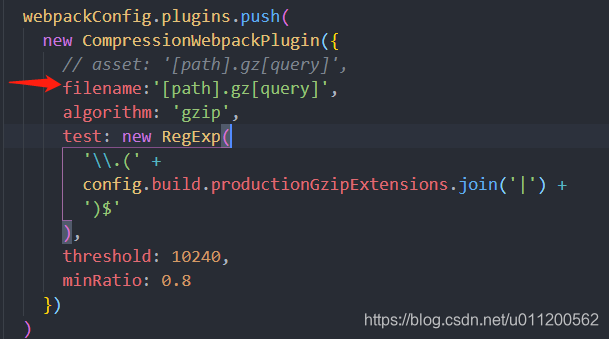
把asset改为filename

-
安装npm install compression-webpack-plugin@1.1.12 --save-dev
注意安装1.1.12 版本的,不然会报错,因为高版本的插件在使用时会报ES6语法错误
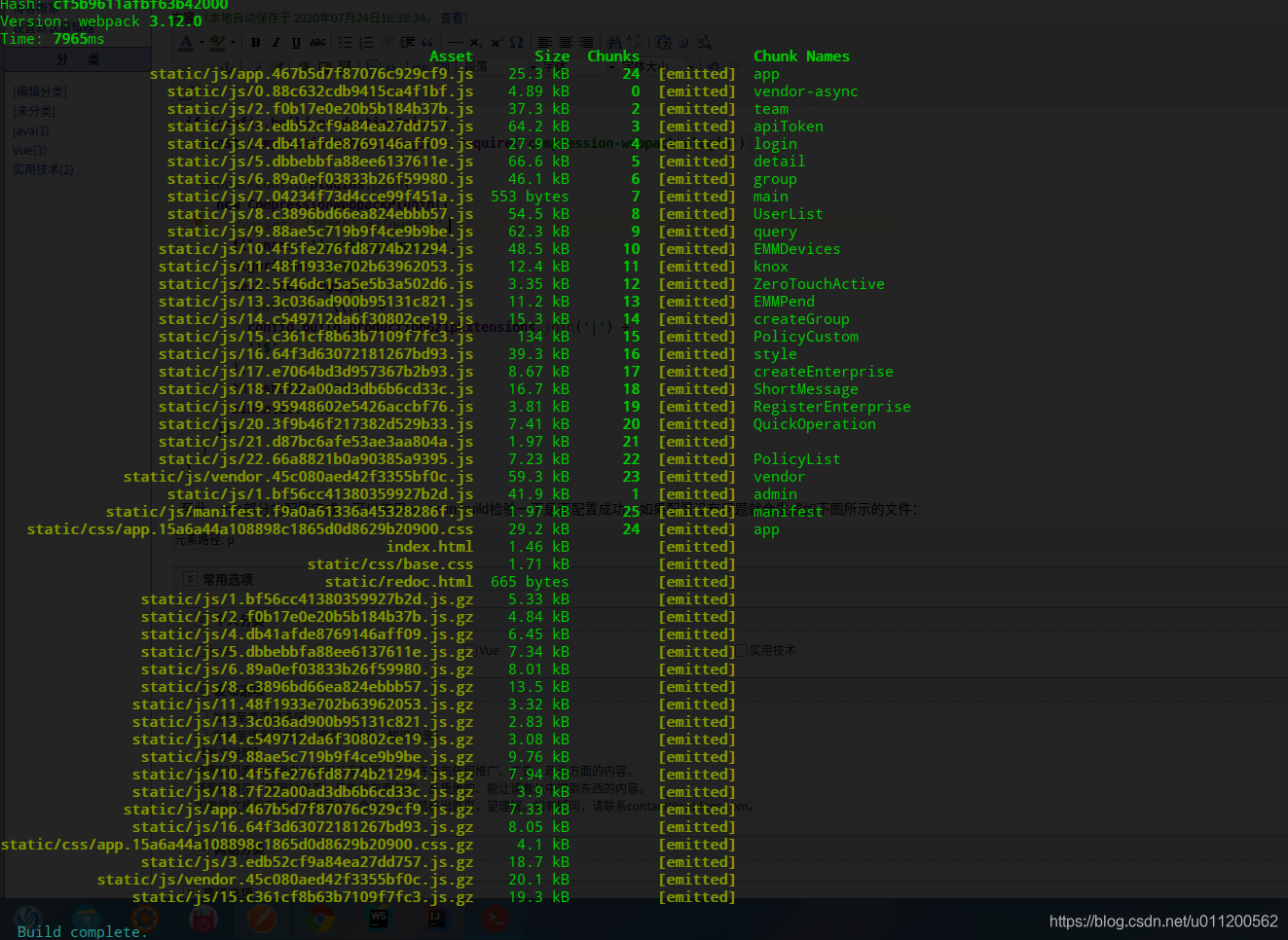
至此,vue部分的配置完成。可以使用npm run build检验一下是否配置成功,如果配置没有问题打包结果与下图应该是比较类似的:

这篇关于vue2 进行gzip压缩的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





