本文主要是介绍fiddler+设置限速+404+显示IP地址,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
https://blog.csdn.net/monkey7777/article/details/51595876
一、Fiddler模拟网络限限速
- 直接simulate modem speeds,使用默认值限速
- 工具栏Rules->Performances->Simulate Modem Speeds,将该项勾选(默认根据CustomRules.js中m_SimulateModem内容限制上传和下载速度)
-
修改CustomRules.js中m_SimulateModem内容,设定指定上传/下载速度
- 工具栏Rules->CustomRules,点击打开CustomRules.js文件(快捷键ctrl+R)
-
搜索“simu" ,”修改OnBeforeReques方法中tm_SimulateModem中上传和下载速度
static function OnBeforeRequest(oSession: Session) { ... //模拟显示上传下载速度,保存后勾选rules->Performances->simulate modem speeds if (m_SimulateModem) { // Delay sends by 300ms per KB uploaded.默认上传时每kb延时300ms oSession["request-trickle-delay"] = "300"; // Delay receives by 150ms per KB downloaded.<span style="font-family: Arial, Helvetica, sans-serif;">默认上传时每kb延时300ms</span> oSession["response-trickle-delay"] = "150"; } <span style="white-space:pre"> </span>... } -
修改完成后,保存,勾选工具栏Rules->Performances->Simulate Modem Speeds
修改完CustomRules.js文件后,Simulate Modem Speeds会被取消勾选,所以每次保存后要再次勾选才能起到限速作用。
二、AutoResponder
Fiddler地址替换
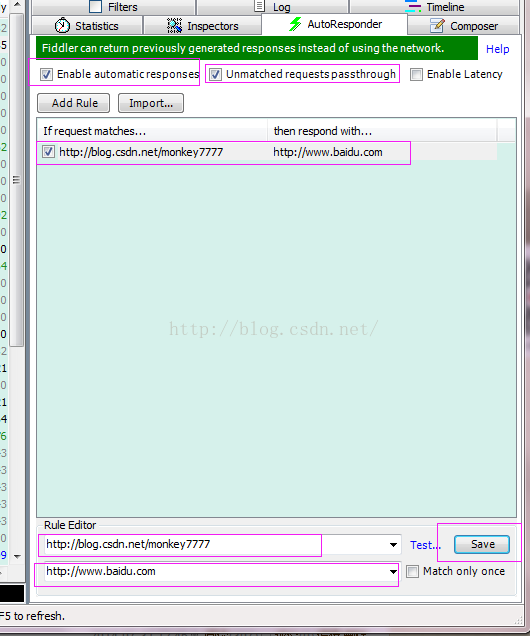
- AutoResponder窗口设置
- 启动Fiddler,请求指定地址
- 打开Fiddler右侧AutoResponder界面
- 将该地址拖拽到AutoResponder里面(也可以点击选中该地址,右侧AutoResponder里面点击Add Rule)
- 勾选Enable automatic responses和Unmatched requests passthrough
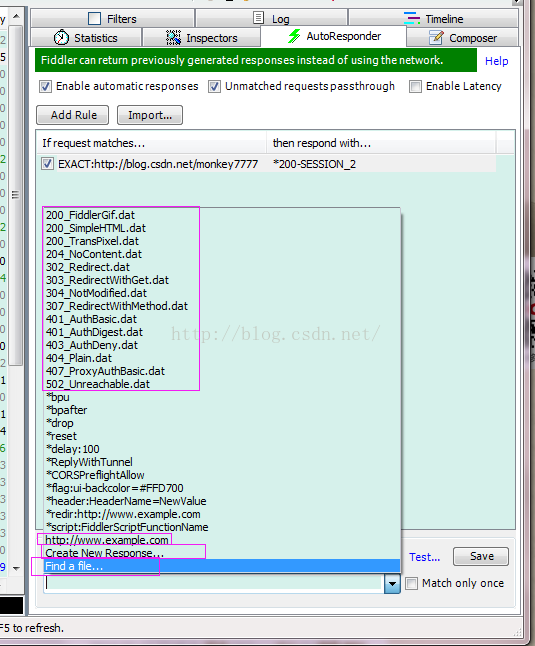
- AutoResponder界面下方Rule Editor第一行为被修改地址,第二个输入框右侧箭头查看更多选项(选项如下图,为该输入框支持的输入类型),可以直接在第二个输入框输入要被替换到的地址
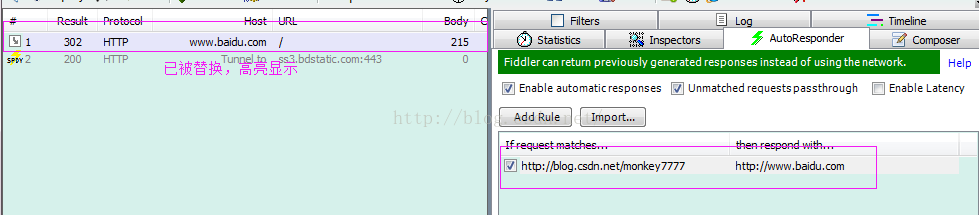
- 设置完毕,保存,重新请求该url,查看请求地址是否已被替换,已被替换地址高亮显示。
取消勾选Rules列表里该地址,即可取消该地址替换。勾选后再次请求该地址仍会执行替换。
- 命令行替换
- 在Fiddler命令行出入:url replace http://blog.csdn.ner/monkey7777 www.baidu.com
- 按enter键,即可将之前发送的到monkey777的请求转发成到baidu的请求了。
这种替换只是暂时的。
- 截图如下:
Fiddler设置请求404
步骤与上面地址替换类似,只需在RuleEditor处第二行选择404类型“404_Plain.dat”,保存重新请求即可。设置200-502类型错误与此类似。- 1
Fiddler修改返回数据
- Fiddler请求指定接口,查看接口返回数据
- 修改接口返回数据,保存到本地。(在Fiddler右侧Inspector界面下方返回值的raw中查看返回数据->点击右下角View in notepad在文本中打开->文本中删去返回数据的报头->把数据改为想要的数据->另存为需要的格式(xx.json、xx.txt等)保存在本地。
- AutoResponder中为该地址添加rule。
- Rule Editor中编辑跳转地址,选择Choose a File…->选择本地保存的数据文件->save
- 重新请求该地址,查看返回数据。
三、常用快捷键
- ctrl+R 打开CustomRules.js文件
- ctrl+X 清空url列表
- ctrl+1/2/3/4/5/6 标记url为指定颜色(需点击选中该url)
- ctrl+0 取消标记某url
- shift+r 重新请求某地址
四、左侧地址列表区域显示ip地址
- 打开CustomRules.js文件
-
找到main函数,添加
FiddlerObject.UI.lvSessions.AddBoundColumn("ServerIP",120,"X-HostIP");static function Main() {var today: Date = new Date();FiddlerObject.StatusText = " CustomRules.js was loaded at: " + today;FiddlerObject.UI.lvSessions.AddBoundColumn("ServerIP",120,"X-HostIP");// Uncomment to add a "Server" column containing the response "Server" header, if present// FiddlerObject.UI.lvSessions.AddBoundColumn("Server", 50, "@response.server");// Uncomment to add a global hotkey (Win+G) that invokes the ExecAction method below...// FiddlerApplication.UI.RegisterCustomHotkey(HotkeyModifiers.Windows, Keys.G, "screenshot"); }
这篇关于fiddler+设置限速+404+显示IP地址的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!