本文主要是介绍在outlook的邮件中插入HTML;HTML模板获取;页面组态手动生成HTML,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文介绍如何在outlook发送邮件时,在邮件中插入HTML,此HTML可以从获取模板自行进行修改。
文章目录
- 一、下载HTML模板(或自己制作好HTML文件)
- 二、outlook新增宏
- 三、新建邮件,插入HTML
- 四、通过图像化页面组态手动生成HTML
- Stripo--可用于邮件html
- Free Drag&Drop--可用于邮件html
一、下载HTML模板(或自己制作好HTML文件)
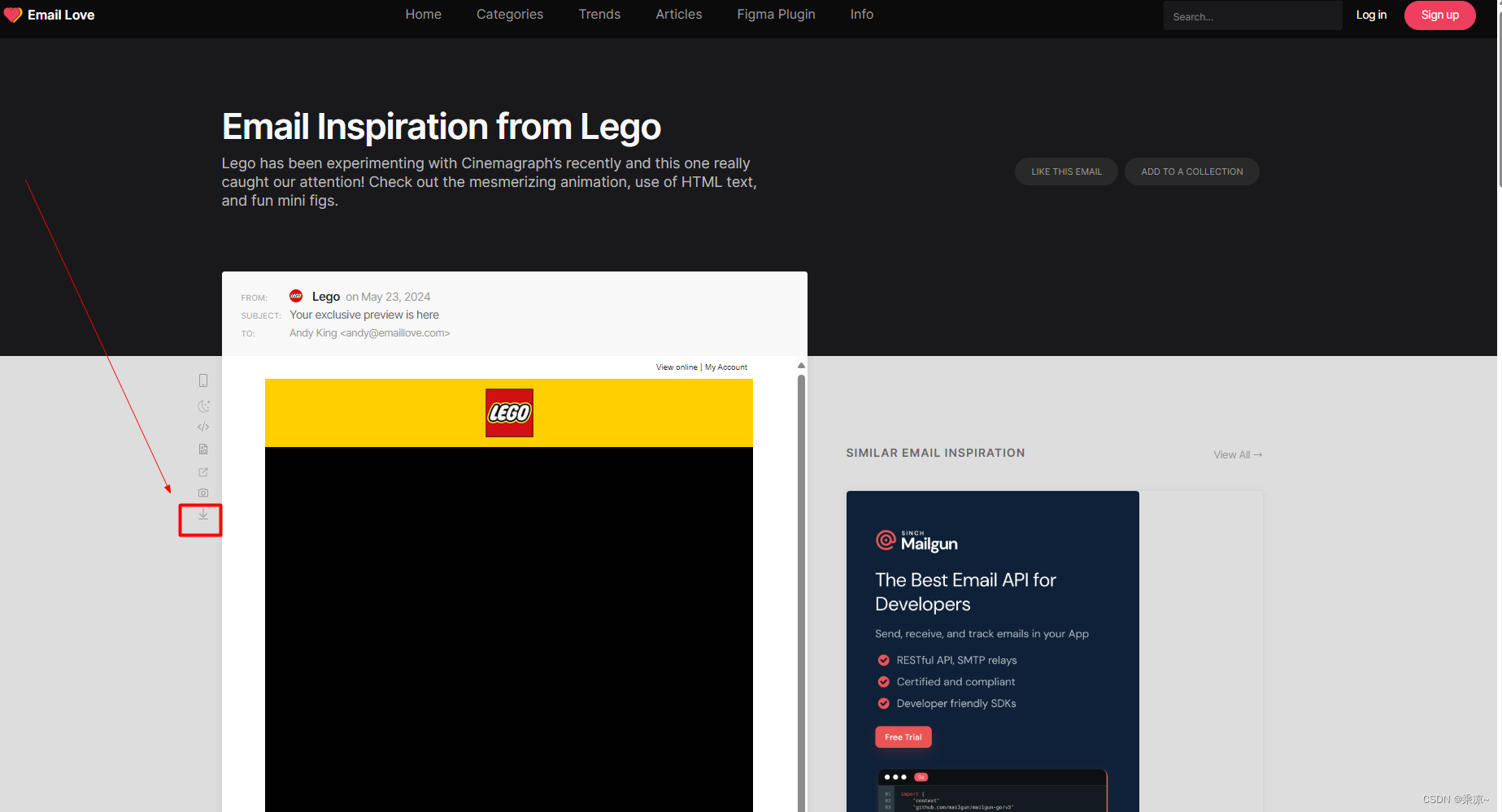
分享一个很好用的HTML模板网站,https://emaillove.com/,找到自己喜欢的模板,下载:

下载后复制其路径,比如我的路径为:C:\Temp\Downloads\2024-05-23-lego-news-email-design-7-email.html
记下这个路径,后面要用。
二、outlook新增宏
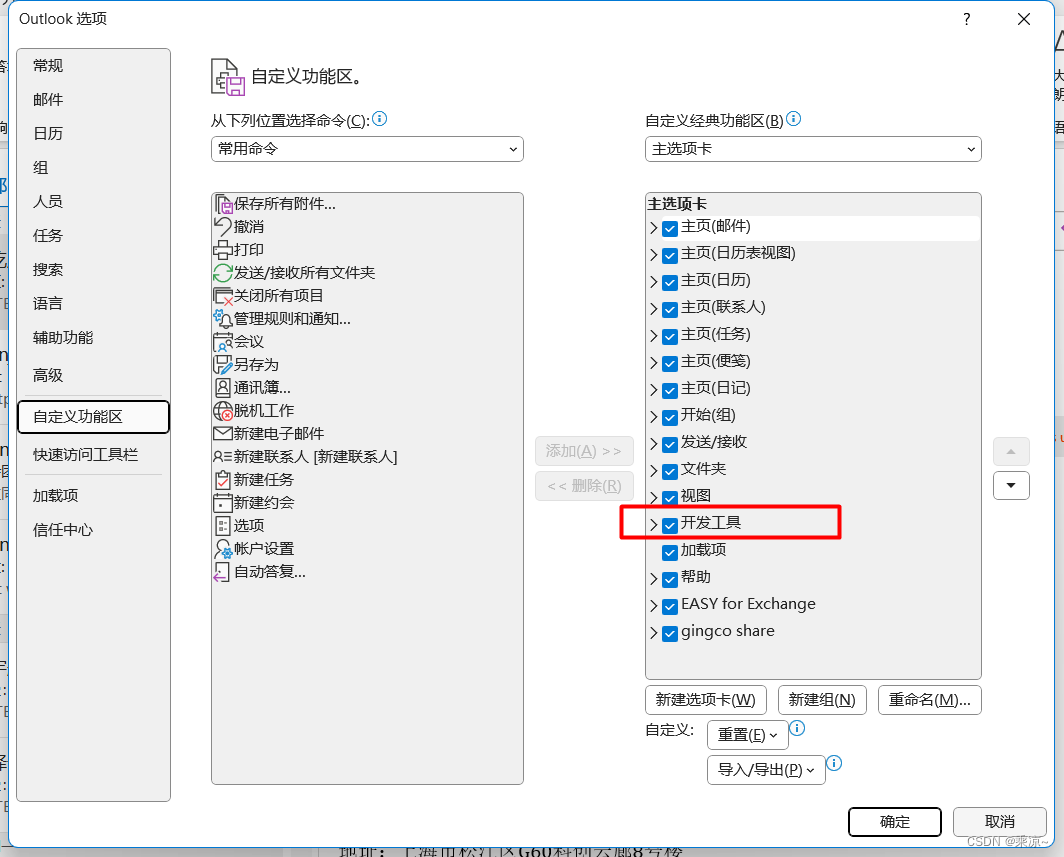
打开outlook->文件->选项->自定义功能区,勾选开发工具:

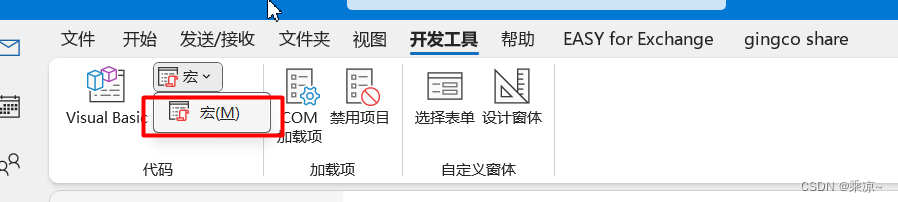
然后返回outlook页面,点击开发工具->宏

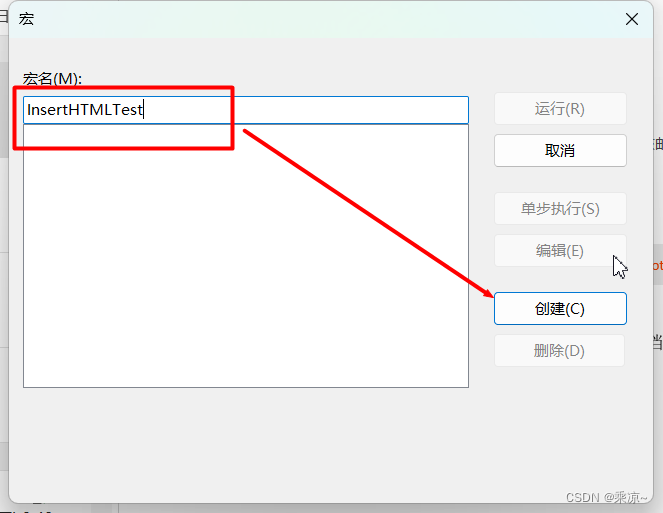
输入宏名称,点击创建:

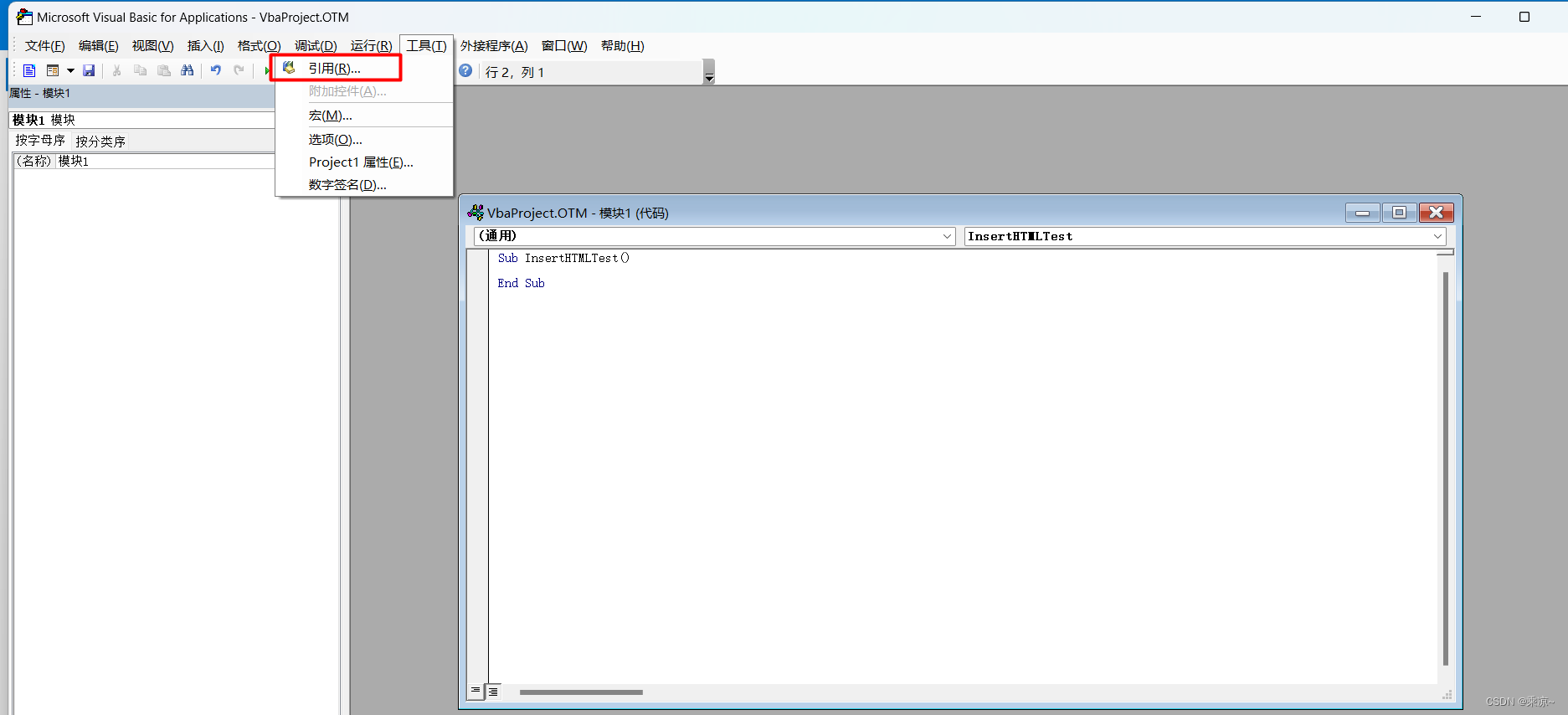
然后点击工具->引用:

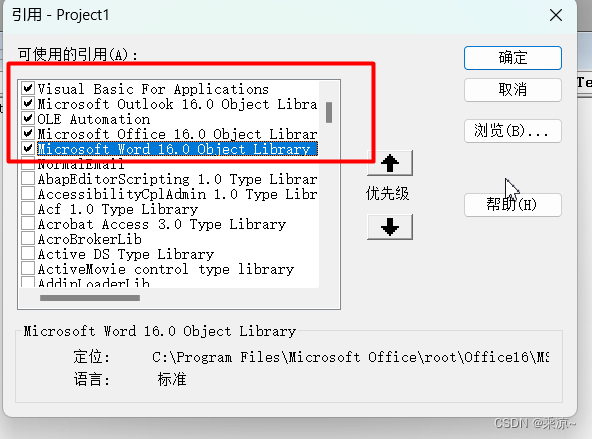
按照如下进行勾选,

点击确认。
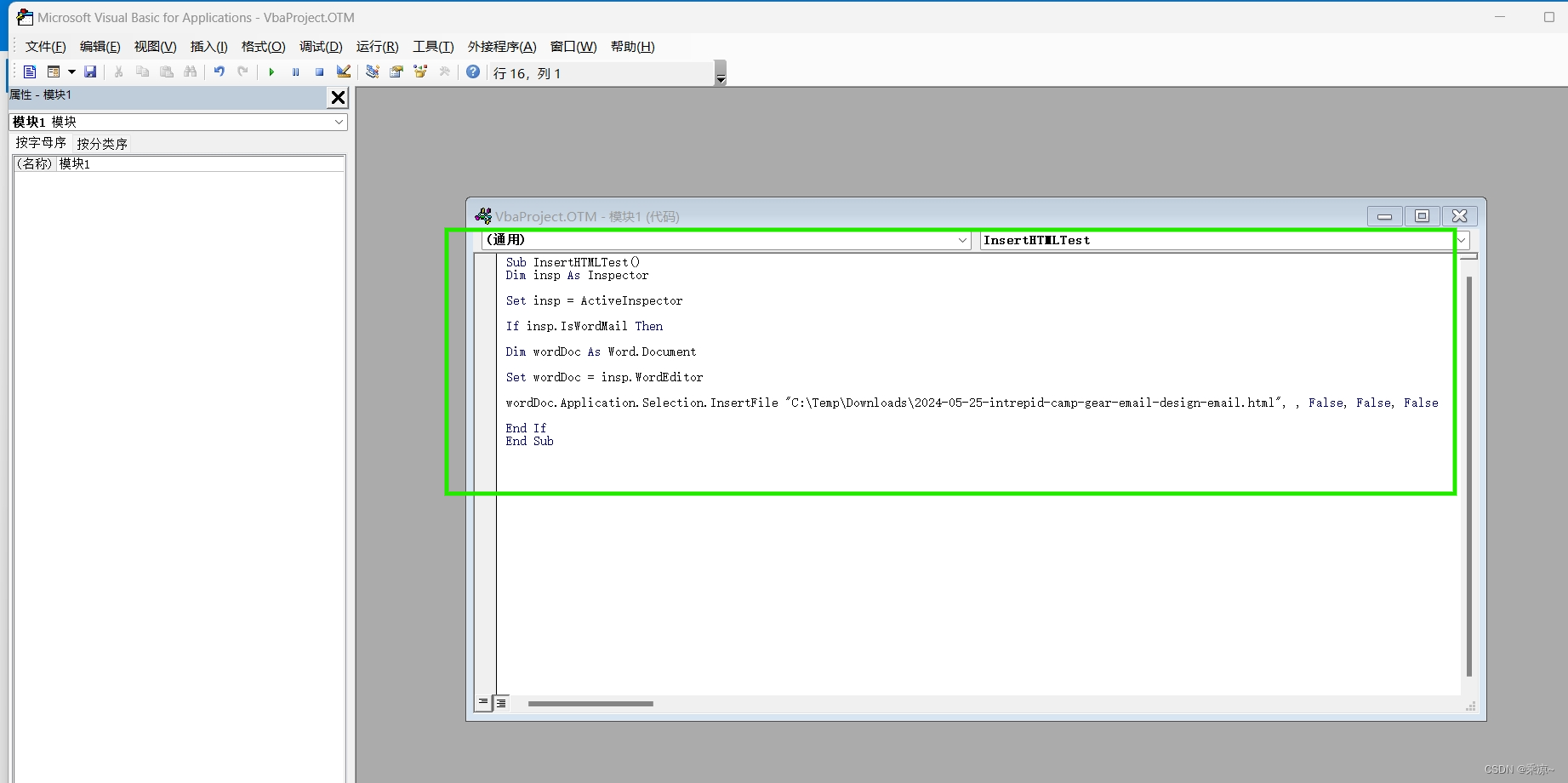
将以下代码输入进去:
Dim insp As InspectorSet insp = ActiveInspectorIf insp.IsWordMail ThenDim wordDoc As Word.DocumentSet wordDoc = insp.WordEditorwordDoc.Application.Selection.InsertFile "C:\Temp\Downloads\2024-05-25-intrepid-camp-gear-email-design-email.html", , False, False, FalseEnd If

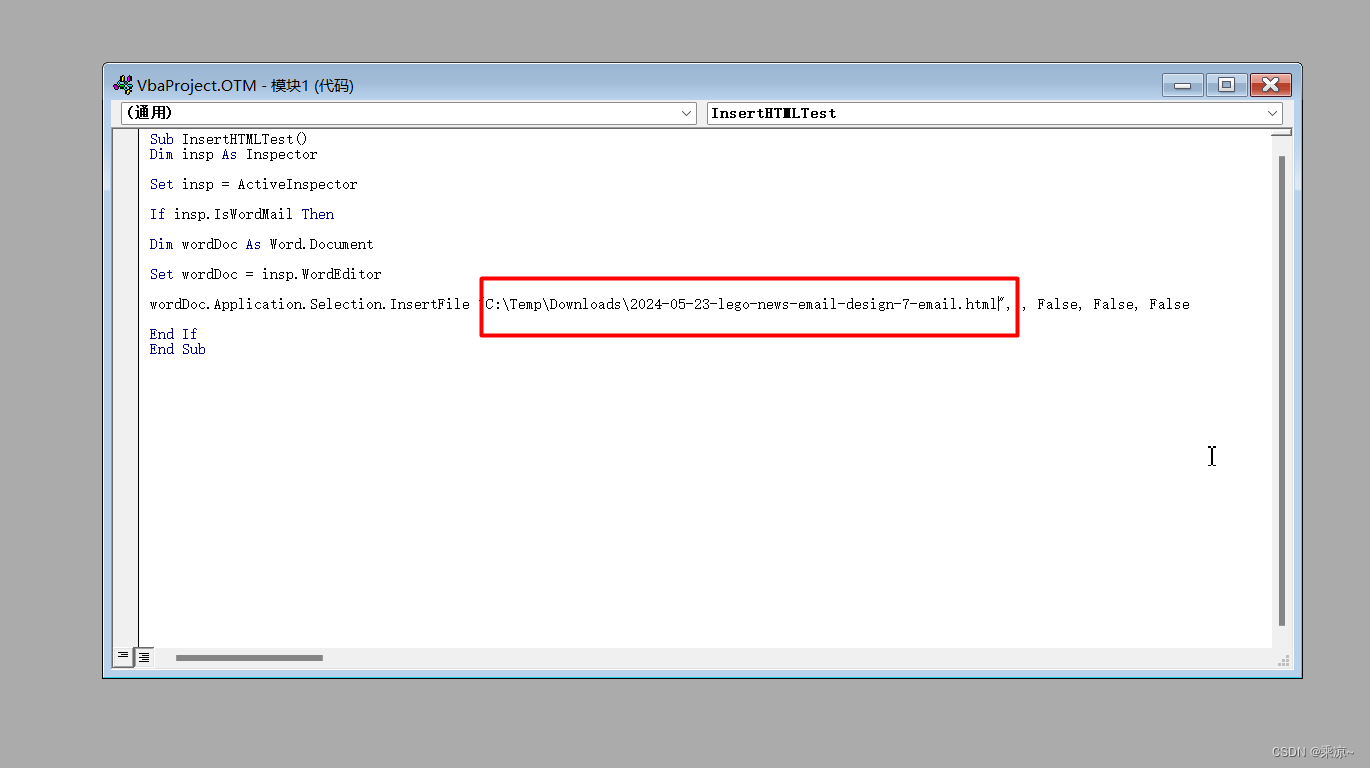
将里面的路径修改为我们第一步中下载下来的HTML的路径:C:\Temp\Downloads\2024-05-23-lego-news-email-design-7-email.html

保存,退出。
三、新建邮件,插入HTML
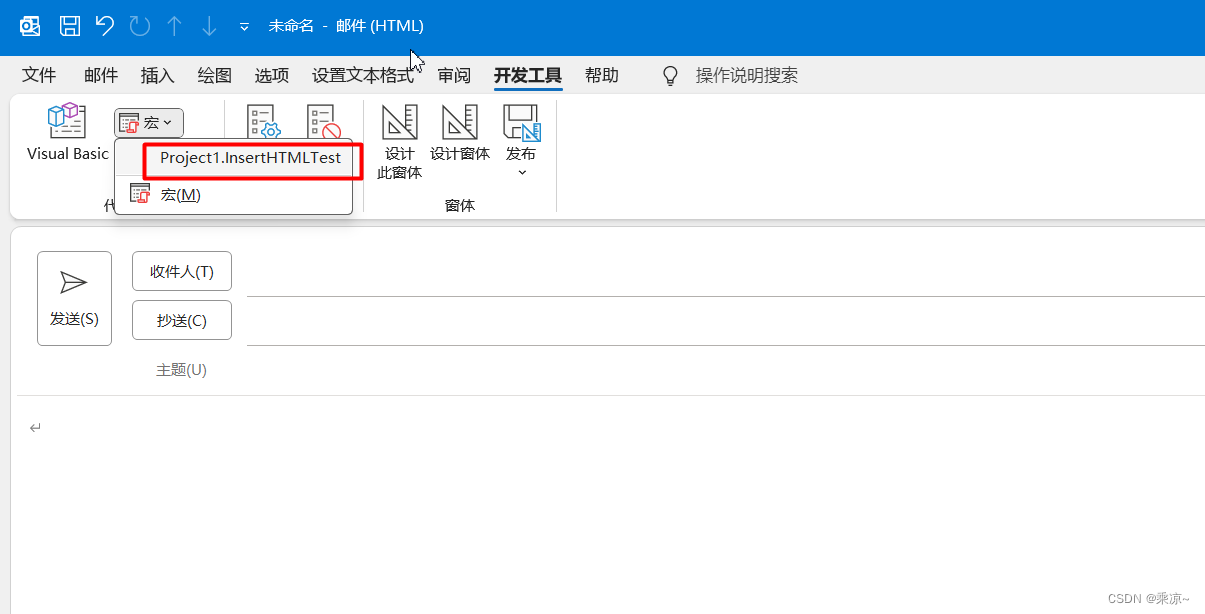
新建电子邮件->开发工具->宏->选择刚刚创建的宏:

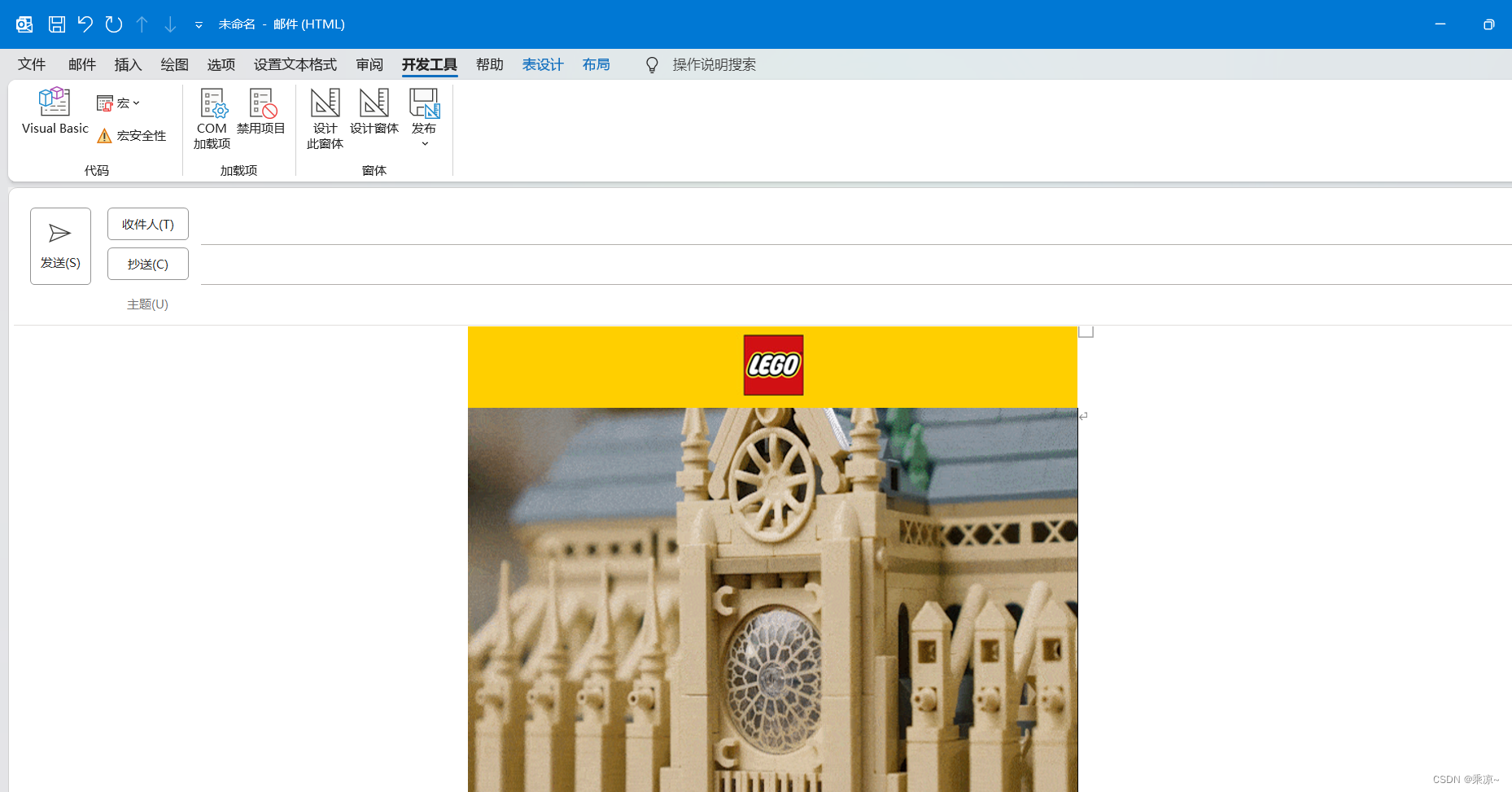
效果如下所示,可以看到我们刚刚下载的HTML模板被插入到邮件中了:

四、通过图像化页面组态手动生成HTML
这里记录一下几个可以在图形化界面上通过拖拉拽手动生成HTML的界面,
Stripo–可用于邮件html
链接:https://stripo.email/
Stripo.email 是一个功能强大的电子邮件设计平台,旨在帮助用户轻松创建专业的电子邮件模板。以下是它一些主要特点和功能的详细介绍:
-
拖放式编辑器
Stripo.email 提供直观的拖放式编辑器,让用户无需编写代码即可创建复杂的电子邮件布局。用户可以通过简单地拖动元素来添加图像、文本框、按钮、社交媒体图标等。 -
响应式设计
平台支持响应式设计,确保电子邮件在不同设备(如桌面电脑、平板电脑和手机)上的显示效果都很出色。用户可以预览并调整不同设备上的显示情况。 -
丰富的模板库
Stripo.email 提供大量预先设计的电子邮件模板,涵盖各种行业和使用场景,如促销活动、新闻通讯、假日祝福等。用户可以直接使用这些模板,或者根据需要进行自定义。 -
集成和导出
该平台支持与多种电子邮件营销服务(如Mailchimp、Campaign Monitor、SendGrid等)集成,用户可以直接将设计好的模板导出到这些服务中。此外,还支持导出HTML代码,便于在其他平台上使用。 -
动态内容和互动元素
Stripo.email 允许用户在电子邮件中嵌入动态内容和互动元素,如GIF动画、倒计时计时器、视频预览等。这些元素可以提升电子邮件的吸引力和互动性。 -
多用户协作
该平台支持团队协作功能,多个用户可以同时在同一个项目中工作,并进行实时的意见交流和修改。这对于需要多人参与的营销团队特别有用。 -
代码编辑器
对于有编程经验的用户,Stripo.email 还提供代码编辑器,可以手动编辑HTML和CSS代码,以实现更高级的自定义和控制。 -
测试和预览
用户可以在发送前对电子邮件进行测试,预览在不同邮件客户端(如Gmail、Outlook等)中的显示效果,确保没有格式或显示问题。 -
高级设计工具
平台提供多种高级设计工具,如自定义字体、颜色方案、图像编辑等,帮助用户打造独特且专业的电子邮件外观。 -
客户支持和资源
Stripo.email 提供详尽的文档和教程,帮助用户快速上手。此外,用户还可以通过支持服务获得帮助,解决在使用过程中遇到的问题。
Free Drag&Drop–可用于邮件html
BeeFree.io 是一个创新的电子邮件和网页设计平台,是一个功能强大且易于使用的电子邮件和网页设计平台;旨在帮助用户快速创建专业且美观的电子邮件模板和登陆页面。:
-
拖放式编辑器
BeeFree.io 提供直观的拖放式编辑器,用户可以通过简单的拖放操作来设计电子邮件和网页。这个编辑器无需编写代码,使得即使是没有技术背景的用户也能轻松上手。 -
响应式设计
平台支持创建响应式设计,这意味着用户创建的内容能够在各种设备(包括桌面、平板和手机)上良好显示。BeeFree.io 提供实时预览功能,让用户可以随时查看设计在不同设备上的效果。 -
丰富的模板库
BeeFree.io 提供大量预先设计的模板,适用于各种场景和行业,如促销活动、新闻通讯、节日祝福等。用户可以从这些模板中选择并进行个性化调整,节省设计时间。 -
集成和导出
平台支持与多个电子邮件营销服务和平台的集成,如Mailchimp、HubSpot、Sendinblue等。用户可以将设计好的模板直接导出到这些服务中使用。此外,还支持导出HTML代码,以便在其他平台或服务中使用。 -
协作功能
BeeFree.io 提供协作功能,允许多个用户共同编辑和审核同一个项目。这对于团队合作特别有用,确保所有相关人员都能参与设计和决策过程。 -
动态内容和互动元素
用户可以在电子邮件中添加动态内容和互动元素,如动画、视频、表单等。这些元素可以提升用户参与度和点击率,增强电子邮件的效果。 -
代码编辑器
对于高级用户,BeeFree.io 提供HTML和CSS代码编辑器,允许用户进行深度定制和优化,以满足特定的设计需求和品牌要求。 -
测试和预览
BeeFree.io 提供全面的测试和预览功能,用户可以在发送前查看电子邮件在不同邮件客户端和设备上的显示效果,确保没有兼容性问题。 -
高级设计工具
平台提供多种高级设计工具,如自定义字体、颜色选择器、图像编辑等,帮助用户创建独特且专业的设计。 -
用户支持和资源
BeeFree.io 提供广泛的支持资源,包括详细的文档、教程和博客文章,帮助用户快速上手并解决使用中的问题。此外,用户还可以通过客服支持获得帮助。
这篇关于在outlook的邮件中插入HTML;HTML模板获取;页面组态手动生成HTML的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






