本文主要是介绍玩游戏也能学好 JavaScript 啦?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近有朋友问,应该如何学好 JavaScript。不过我做了好多年的后端开发,JavaScript 虽然也是有所接触,但肯定是谈不上精通。在将朋友介绍给公司的前端大神之后,突然想到,学习编程本身还是一个挺枯燥的事情,如何能让新手小白快速入门,并提高学习兴趣呢?
当当 ~ 在这里给大家推荐一个可以帮助你学习 JavaScript 的游戏项目——WarriorJS。
项目简介
WarriorJS 是一款使用 JavaScript 开发的可以学习 JavaScript 和人工智能的网页游戏项目(稍微有点拗口哈哈)。在 WarriorJS 的世界中,你是一名勇士,需要攀登高塔,并获取顶层的 JavaScript 之剑。传说,这把剑的持有者会在 JavaScript 语言中开悟。
但是攀登高塔的过程并不容易,你需要编写 JavaScript 代码来指示战勇士与每一层的敌人战斗、营救俘虏并到达向上攀登的楼梯。
游戏初探
你可以直接访问项目的官网直接体验游戏,开始游戏的直达链接如下:
https://warriorjs.com/campaigns/new

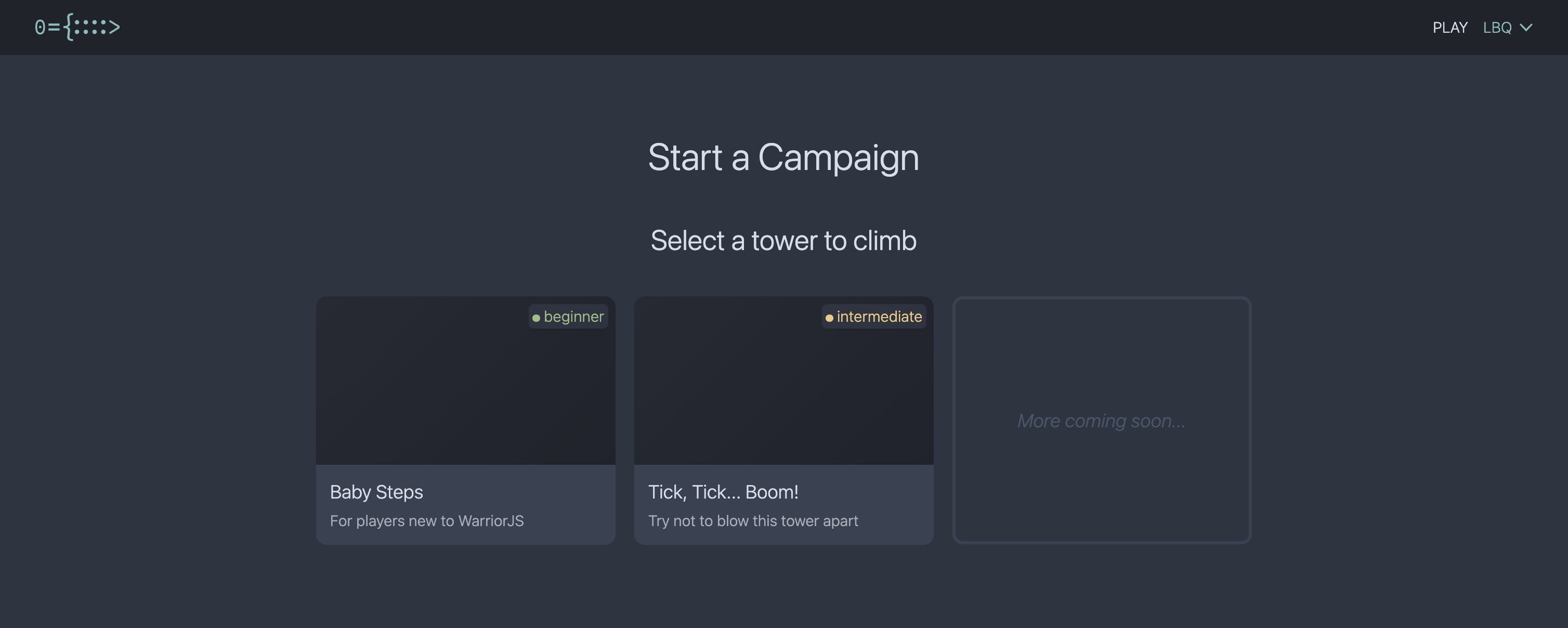
作为新手,我们选择 Baby Steps 来开始我们的第一关游戏。

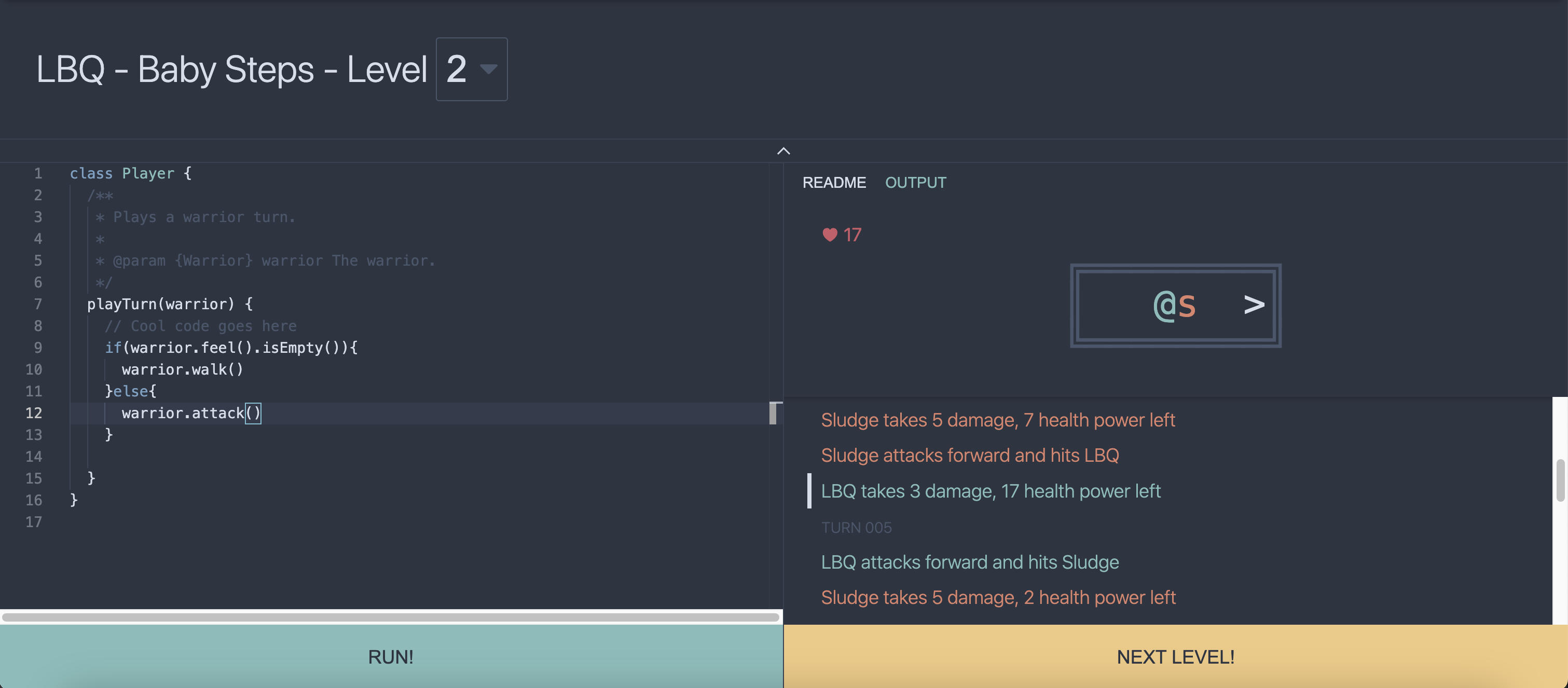
可以看到,界面的左边是代码编辑器,右侧上面的框框,是本关的地图,而地图中左侧的 @ 是游戏的主角——一名勇士,最右侧的 > 是本层地图的终点。我们需要通过编写代码让勇士到达本关地图的终点。
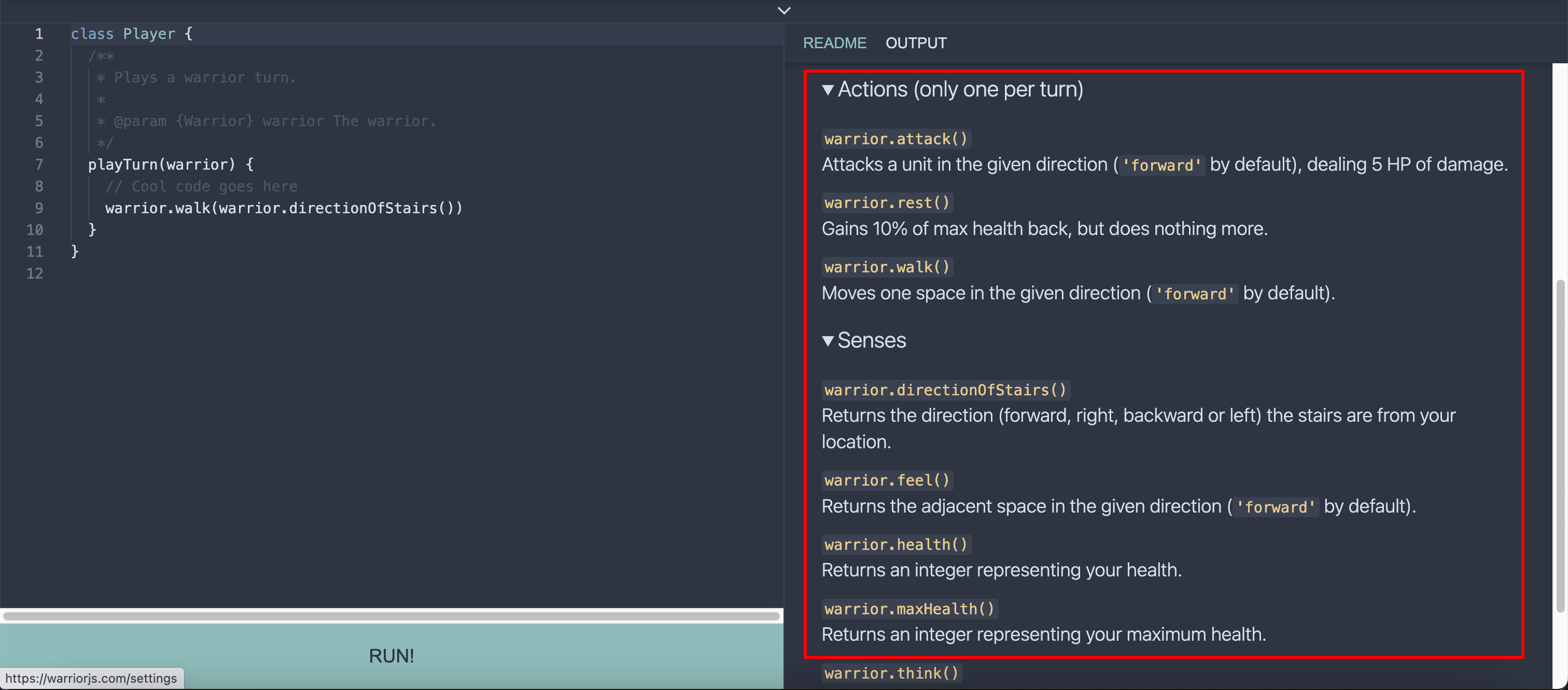
我们根据提示可以知道,勇士有行走的能力,我们只需要调用 warrior.walk() 方法,就可以让勇士行动起来!编写好代码点击“RUN”按钮,代码就会执行起来,勇士就可以到达终点啦。
第二关会涉及到与敌人的战斗,你需要一边行动,一边判断前方是否有敌人,并做出攻击。战斗过程中,你也要考虑自身的血量是否足够,以及是否可以选择更优的路线向前行进。好像游戏变得复杂了,头好痒呀,感觉自己在长脑子了。

至于游戏的第三关,勇士还会遇到什么样的敌人呢?感兴趣的朋友可以亲自体验一下哈。越往后关卡难度会提高,不过不用担心,勇士的能力也会增多,大家关注右侧的提示信息就好啦,注意要灵活运用技能哦。

总结
WarriorJS 是一款蛮有意思的 JavaScript 游戏,它对于新手的最大意义,是在于让你能够对编程感兴趣,让学习的过程不枯燥,在游戏中熟悉语法,锻炼编程能力。而当你攀登到高塔的更高层时,你就会开启人工智能的入门之旅了!当然,这都是后话啦,感兴趣的朋友们,一定要去试试哦。
这篇关于玩游戏也能学好 JavaScript 啦?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




