本文主要是介绍gradle 编译问题 Could not resolve recyclerview|glide|cardview|design,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
今天尝试编译一个项目 引入了以下库
recyclerview
glide
cardview
design
一直编译失败 没办法 一个个试吧,结构每一个都遇到类似如下的问题
Could not resolve com.github.bumptech.glide:glide:3.7.0
对于这种问题 网上搜到了两种解决方案:
1.用本地版本
2.更改网络配置 从网络获取
一 使用本地依赖
参考:
https://blog.csdn.net/qq874455953/article/details/83025425
最终根据文章指示找到了本地的版本
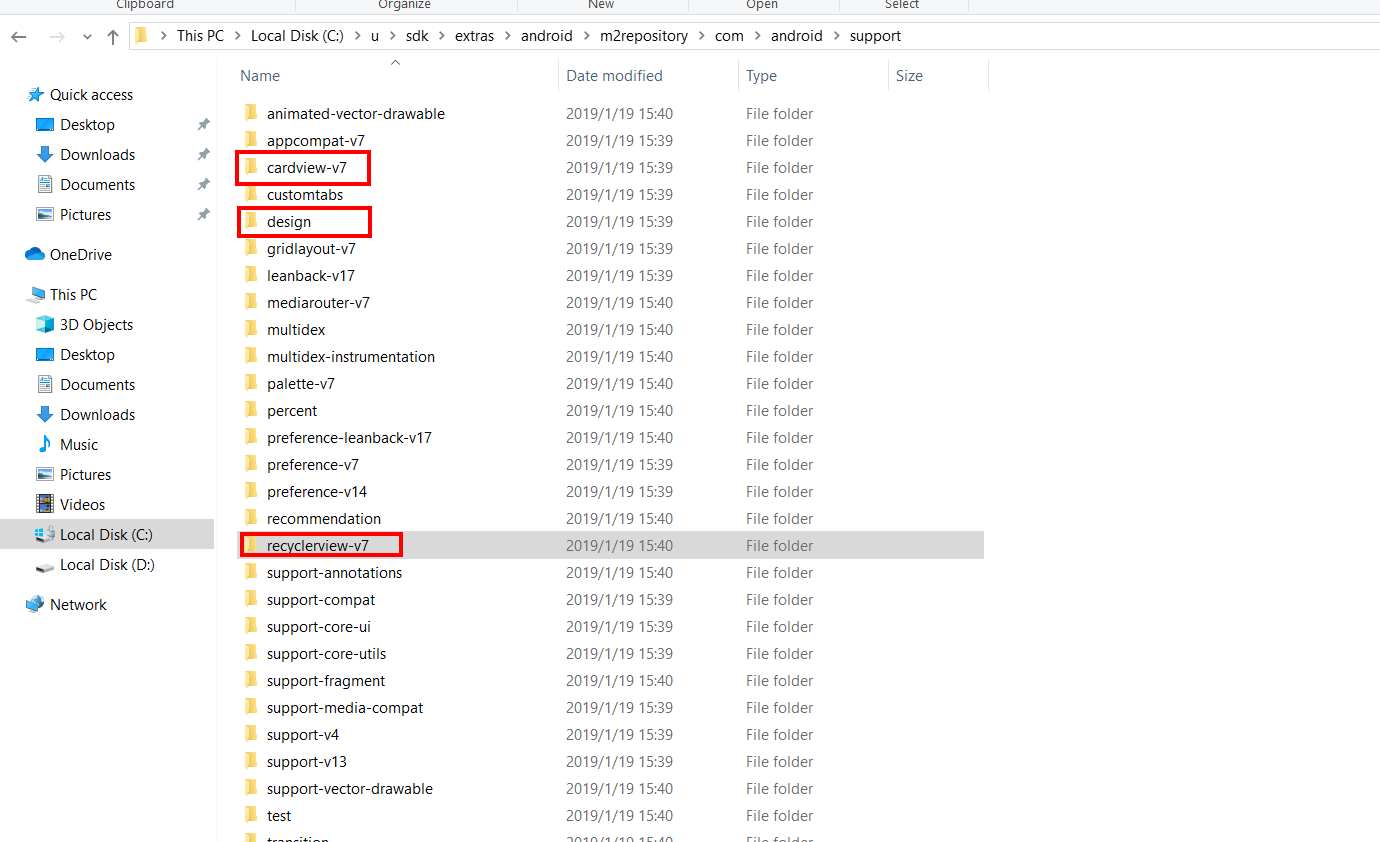
这种方法解决了 recyclerview|cardview|design 找不到的问题 他们在sdk的目录 位置比较集中 如
C:\u\sdk\extras\android\m2repository\com\android\support\recyclerview-v7

点进去有各种版本 在module的gradle修改版本号为里面含有的版本即可
例如:
implementation 'com.android.support:recyclerview-v7:25.0.1'implementation 'com.android.support:cardview-v7:25.0.1'implementation 'com.android.support:design:25.0.1'
二 从网络下载依赖
使用上面的方法发现 glide本地没有版本 怎么办。。。 又是一通搜索 解决方案偏向于从网络获取支持
我的最终解决方案如下
1.修改
修改project的gradle脚本如下
// Top-level build file where you can add configuration options common to all sub-projects/modules.buildscript {repositories {google()jcenter()mavenCentral()maven { url 'https://maven.google.com' }}dependencies {classpath 'com.android.tools.build:gradle:3.1.2'// NOTE: Do not place your application dependencies here; they belong// in the individual module build.gradle files}
}allprojects {repositories {google()jcenter()mavenCentral()maven { url 'https://maven.google.com' }}
}task clean(type: Delete) {delete rootProject.buildDir
}
mavenCentral()maven { url 'https://maven.google.com' }这两行是这次新加的
2 在module gradle中添加依赖
implementation 'com.github.bumptech.glide:glide:4.11.0'annotationProcessor 'com.github.bumptech.glide:compiler:4.11.0'
这一段copy自glide的GitHub
https://github.com/bumptech/glide
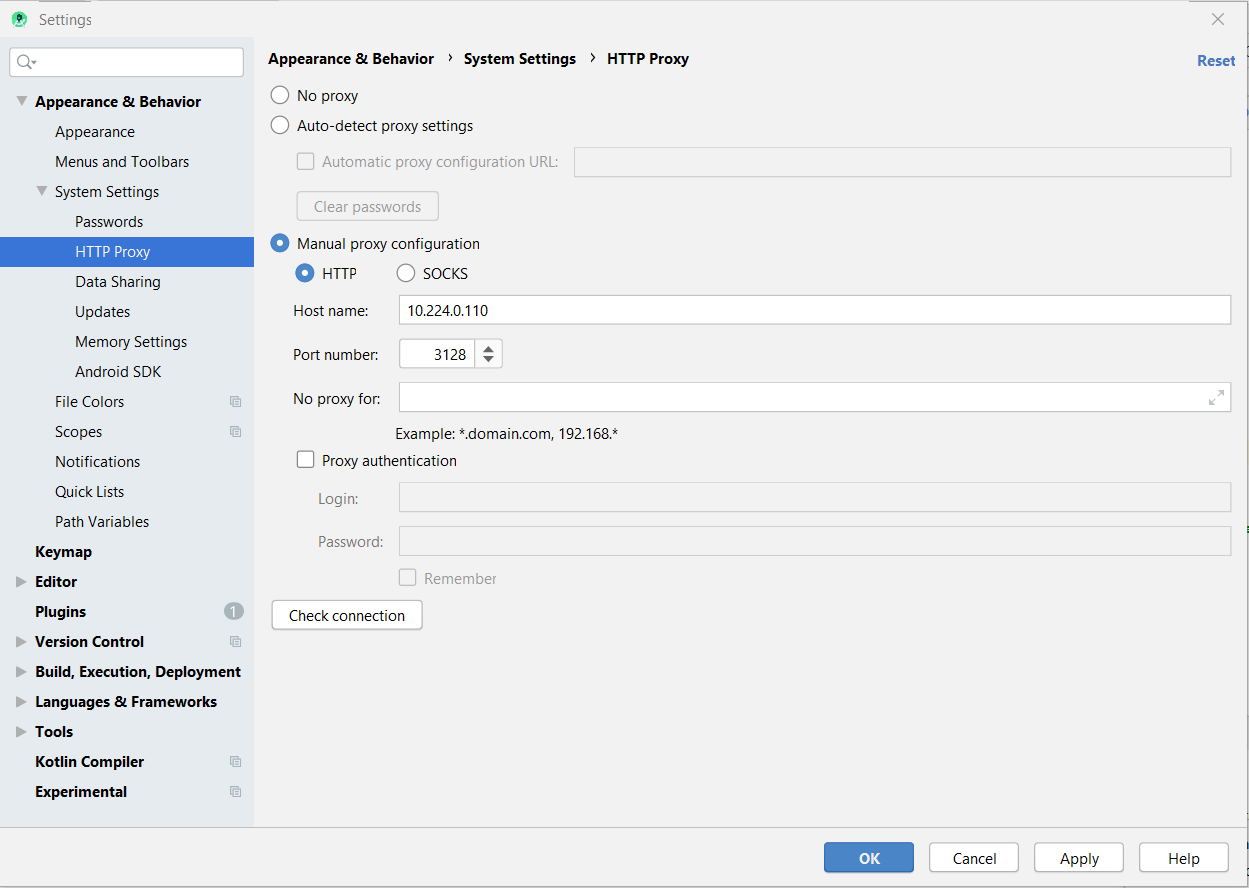
3.修改Android studio的http代理:
ctrl+alt+s 找到http代理 不过我使用了公司的VPN 公司的VPN可以连接外网(我试过不连接外网就下载不了)
修改host name和端口号(这个也是公司的指定配置 其他网络应该不同)不知道有没有国内网络也可以使用的http代理

经过以上修改 glide才最终下载下来:

问题引申:
1.但是我后面又尝试将http代理关闭 将project的gradle的maven配置删除 glide仍然可以使用,暂时理解为缓存问题吧
2.这里应该也可以使用上面那种方式来解决glide的配置问题
2.1可以下载glide的jar包解决
2.2可以下载maven仓库到本地 然后修改使用本地的maven
以上两种方案我没有试过 但是应该是一种思路
记录一下 以便日后又遇到类似问题
12/31更新
后来我又遇到Androidx和v4 v7的包冲突 搞来搞去就是跑不起来,因为这个项目里面的module太多了 重建了一个项目就好了,不过这一次没有加maven相关的代码
mavenCentral()
maven { url ‘https://maven.google.com’ }
这两行是这次新加的
所以上面的
二 从网络下载依赖
的第一步应该是不必要的
这篇关于gradle 编译问题 Could not resolve recyclerview|glide|cardview|design的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







