本文主要是介绍韭菜收割项目,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近在玩股票,被人当成韭菜收割了一顿。高点追涨,第二天直接跌停。以为是低点,想抄底,结果别人直接抄家,血亏!!!
作为一个程序员,还是好好敲代码赚钱好了,一步一步。想不劳而获是不可能的。
我写了个实时监控我购买的股票涨跌的小页面,用于上班在电脑上可以实时关注【毕竟一直拿着手机总是不太好,会被抓典型,很恐怖】
这个小页面我前端用了个vue3构建,后端使用python flask框架,总共耗时20分钟,效果还行,丑就丑点吧,后面慢慢改进。
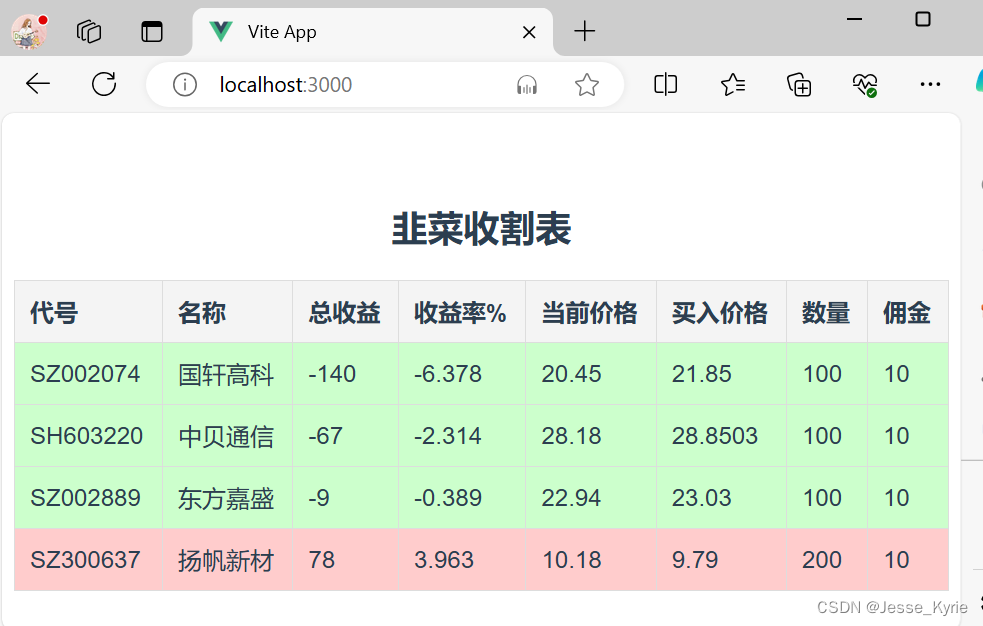
前端

长这个鸟样,毕竟是韭菜收割表,这样很形象。每隔5s刷新一次,涨了标红,跌了标绿。
前端代码
Stock.vue
<template><div><h2>韭菜收割表</h2><table><thead><tr><th>代号</th><th>名称</th><th>总收益</th><th>收益率%</th><th>当前价格</th><th>买入价格</th><th>数量</th><th>佣金</th></tr></thead><tbody><trv-for="(stock, index) in stocks":key="index":class="{'positive-profit': stock.total_income > 0, 'negative-profit': stock.total_income <= 0}"><td>{{ stock.symbol }}</td><td>{{ stock.stock_name }}</td><td>{{ stock.total_income }}</td><td>{{ stock.return_rate }}</td><td>{{ stock.current_price }}</td><td>{{ stock.buy_price }}</td><td>{{ stock.quantity }}</td><td>{{ stock.commission }}</td></tr></tbody></table></div>
</template><script>
import axios from 'axios';export default {data() {return {stocks: []};},created() {this.fetchStocks();// 每隔 10 秒刷新股票数据setInterval(this.fetchStocks, 5000);},methods: {async fetchStocks() {try {const response = await axios.get('http://127.0.0.1:5000/stock');this.stocks = response.data;} catch (error) {console.error('Failed to fetch stocks:', error);}}}
};
</script><style scoped>
table {width: 100%;border-collapse: collapse;margin: 20px 0;
}
th, td {padding: 10px;border: 1px solid #ddd;text-align: left;
}
th {background-color: #f4f4f4;
}
.positive-profit {background-color: #ffcccc; /* 红色背景 */
}
.negative-profit {background-color: #ccffcc; /* 绿色背景 */
}
</style>App.vue
<template>
<!-- <img alt="Vue logo" src="./assets/logo.png" />-->
<!-- <HelloWorld msg="Hello Vue 3.0 + Vite" />--><Stock />
</template><script>
import HelloWorld from './components/HelloWorld.vue'
import Stock from './components/Stock.vue';
export default {name: 'App',components: {HelloWorld,Stock}
}
</script>后端
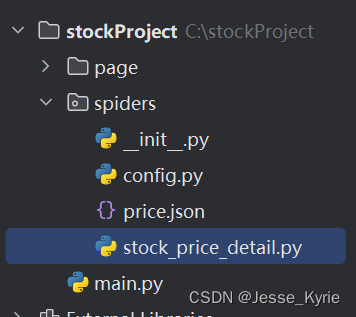
目录结构

结构如上,spiders内使用的是爬虫获取每个股票对应的实时价格。
main.py
main.py 这个是接口服务文件,使用flask构建
# coding=utf-8'''
股票实时收益服务
'''from flask import Flask, request, jsonify
from spiders.stock_price_detail import income_statement
from spiders.config import stock_list
from flask_cors import CORS
app = Flask(__name__)
CORS(app)# @app.route('/stock', methods=['GET','POST'])
@app.route('/stock', methods=['GET'])
def stock():result = []for stock in stock_list:print("===================================================================================")current_data = income_statement(**stock)print(current_data)result.append(current_data)return jsonify(result)if __name__ == '__main__':app.run(debug=True,use_reloader=False)config.py
这个是配置文件,你可以自己修改为自己购买的
cookies自己复制粘贴,我这里不提供了
# coding=utf-8cookies = {}headers = {'accept': '*/*','accept-language': 'zh-CN,zh;q=0.9,en;q=0.8','origin': 'https://xueqiu.com','priority': 'u=1, i','referer': 'https://xueqiu.com/S/SZ002074','sec-ch-ua': '"Google Chrome";v="125", "Chromium";v="125", "Not.A/Brand";v="24"','sec-ch-ua-mobile': '?0','sec-ch-ua-platform': '"Windows"','sec-fetch-dest': 'empty','sec-fetch-mode': 'cors','sec-fetch-site': 'same-site','user-agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/125.0.0.0 Safari/537.36',
}stock_list = [{"symbol": "SZ002074","buy_price": 21.850,"quantity": 100,"commission": 10,"stock_name": "国轩高科"},{"symbol": "SH603220","buy_price": 28.8503,"quantity": 100,"commission": 10,"stock_name": "中贝通信"},{"symbol": "SZ002889","buy_price": 23.03,"quantity": 100,"commission": 10,"stock_name": "东方嘉盛"},{"symbol": "SZ300637","buy_price": 9.79,"quantity": 200,"commission": 10,"stock_name": "扬帆新材"}
]stock_price_detail
这个文件是用于获取实时价格以及收益计算的
# coding=utf-8import requests
import json
from .config import cookies, headers
import timedef request_for_stock_info(symbol):'''获取股票价格信息:param symbol: 股票代号:return: 响应结果'''params = {'symbol': symbol,'extend': 'detail',}response = requests.get('https://stock.xueqiu.com/v5/stock/quote.json', params=params, cookies=cookies,headers=headers)if response.status_code == 200:return response.json()else:return Nonedef get_current_price(symbol):'''获取股票实时价格:param symbol: 股票代号:return: 实时价格'''data = request_for_stock_info(symbol)if data is None:print("请求失败!", symbol)return Nonequote = data['data']['quote']current_price = quote["current"]print("get_current_price", symbol, current_price)return current_price# 计算收益
def income_statement(symbol, buy_price, quantity, commission=10, **kwargs):# 获取当前价格current_price = get_current_price(symbol)stock_name = kwargs.get('stock_name', 'Unknown')# 检查是否成功获取当前价格if current_price is None:print(f"无法获取股票 {symbol} 的当前价格")return# 计算差价并保留三位小数price_difference = round(current_price - buy_price, 3)# 计算总的收益数total_income = round(price_difference * quantity, 3)# 输出收益率,收益/买入总成本+佣金# 计算总成本(买入价格 * 股数 + 佣金)total_cost = round(buy_price * quantity + commission, 3)# 计算收益率(总收益 / 总成本)return_rate = round((total_income / total_cost) * 100, 3)# 输出差价、总收益和收益率print(f"股票 {symbol} 当前价格: {current_price:.3f}")print(f"买入价格: {buy_price:.3f}")print(f"差价: {price_difference:.3f}")print(f"总收益: {total_income:.3f}")print(f"总成本: {total_cost:.3f}")print(f"收益率: {return_rate:.3f}%")current_stock_info = {"symbol": symbol,"stock_name": stock_name,"total_income": total_income,"return_rate": return_rate,"buy_price": buy_price,"quantity": quantity,"commission": commission,"current_price": current_price,}return current_stock_info# if __name__ == '__main__':
# for stock in stock_list:
# print("===================================================================================")
# current_data = income_statement(
# **stock
# )
# print(current_data)
# print("===================================================================================")
# print()总结
这个暂时这么搞吧,以后每天更新一点点内容,稍微完善美观一点。
这篇关于韭菜收割项目的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









