本文主要是介绍eclipse 新建一个web 工程的 步骤(本人比较喜欢的方式,不一定适合所有人哦),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
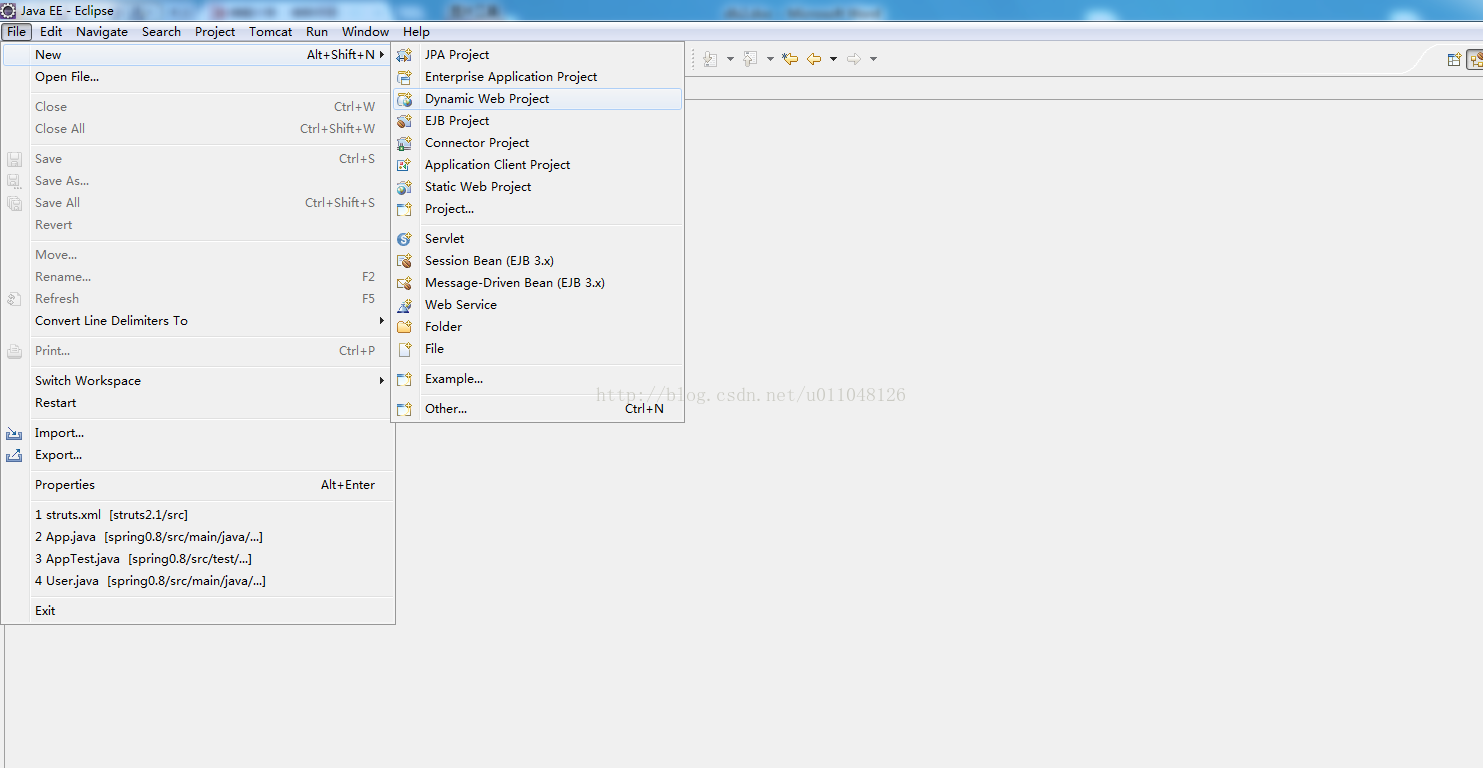
1、首先新建一个Dinamic Web Project
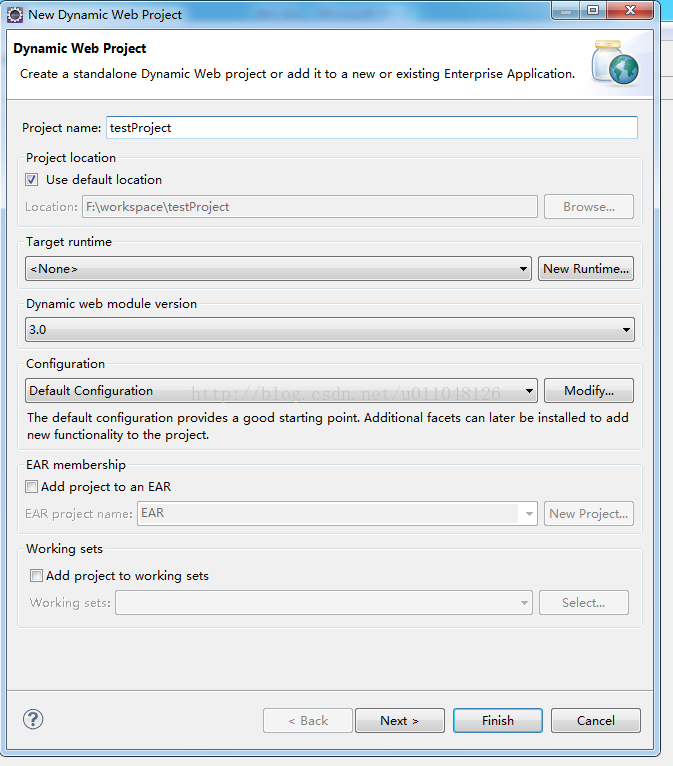
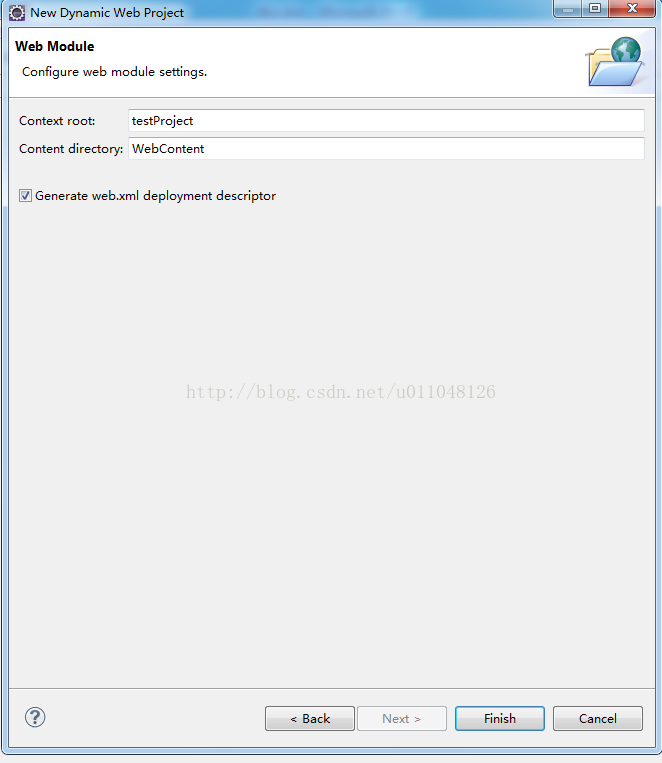
2、工程名称---testProject
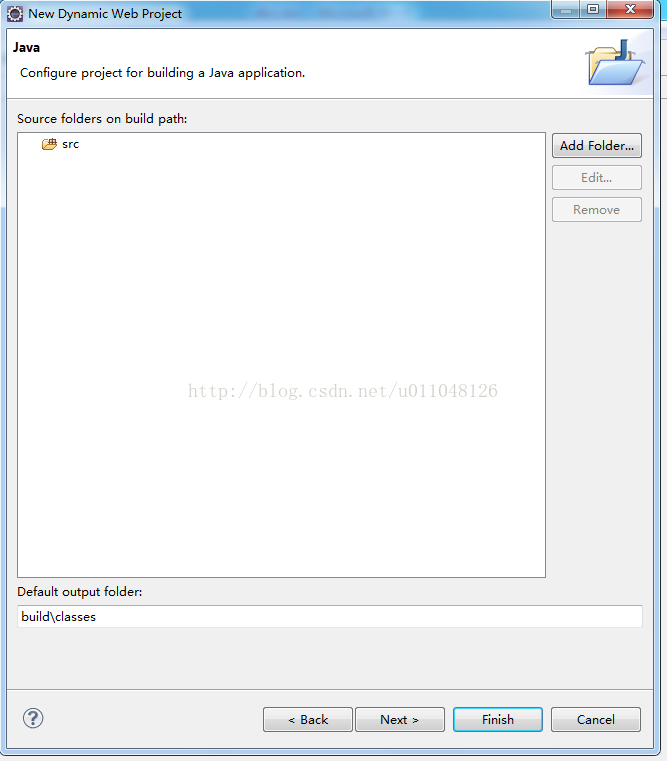
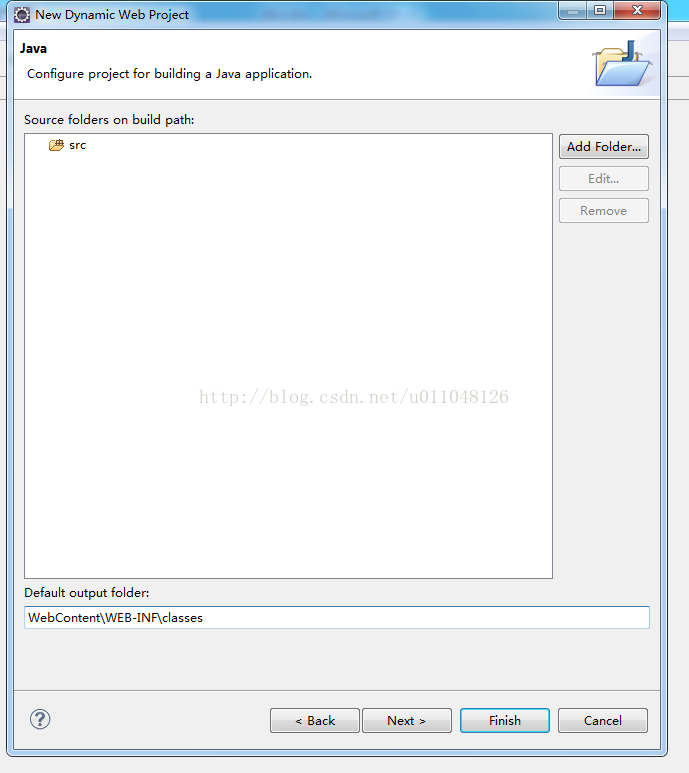
3、修改编译后文件存储路径
4、自动生成相应的web.xml
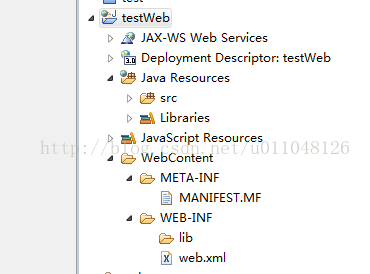
5、生成的web工程目录结构如下:
6、OK,创建工程完毕……接下来就进入code writing 阶段了……
这篇关于eclipse 新建一个web 工程的 步骤(本人比较喜欢的方式,不一定适合所有人哦)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!