本文主要是介绍kkFileView——全能的在线文件预览解决方案,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
引言
在数字化办公日益普及的今天,文件的在线预览成为了一个不可或缺的功能。无论是个人还是企业,都希望能够在浏览器中直接打开并浏览各种格式的文档。今天,我们将探索一款国产开源免费的在线文件文档预览软件——kkFileView。
一、kkFileView简介
kkFileView是一个基于Spring Boot框架构建的文件文档在线预览解决方案,它易于上手和部署,支持包括但不限于doc、docx、xls、xlsx、ppt、pptx、pdf、txt、zip、rar、图片、视频、音频等主流办公文档的在线预览。
-
官方文档地址:
https://kkfileview.keking.cn/zh-cn/docs/home.html -
项目特性
kkFileView具有以下显著特性:
- 易部署性:使用Spring Boot开发,使得预览服务的搭建部署非常简便。
- 跨平台服务:通过REST接口提供服务,支持Java、PHP、Python、Go等多种开发语言,应用接入简单方便。
- 多种预览源支持:支持普通HTTP/HTTPS文件下载URL、FTP下载URL等多种预览源。
- 发行包丰富:提供ZIP、TAR.GZ发行包,一键启动脚本和丰富的配置项,方便部署使用。
- 容器化支持:提供Docker镜像发行包,方便在容器环境部署。
- 二次开发友好:抽象预览服务接口,方便二次开发,方便添加其他类型文件预览支持。
- 支持的文件类型
kkFileView支持的文件类型非常广泛,包括但不限于:
- Office办公文档:doc, docx, xls, xlsx, ppt, pptx等。
- 图像文件:jpg, jpeg, png, gif等。
- PDF文档。
- 压缩包:zip, rar, jar等。
- 音视频格式:mp3, wav, mp4, flv等。
二、安装与部署
1. 环境要求
- Java: 1.8+
- LibreOffice或OpenOffice(Windows下已内置,CentOS或Ubuntu下会自动下载安装,MacOS下需要自行安装)
2. 部署运行
1). 物理机或虚拟机上运行
- 从 码云发行版本 下载最新版发行包
- 解压kkFileView-x.x.x文件(Windows用.zip包,Linux/MacOS用.tar.gz包)
- 打开解压后文件夹的bin目录,运行startup脚本(Windows下以管理员身份运行startup.bat,Linux以root用户运行startup.sh)
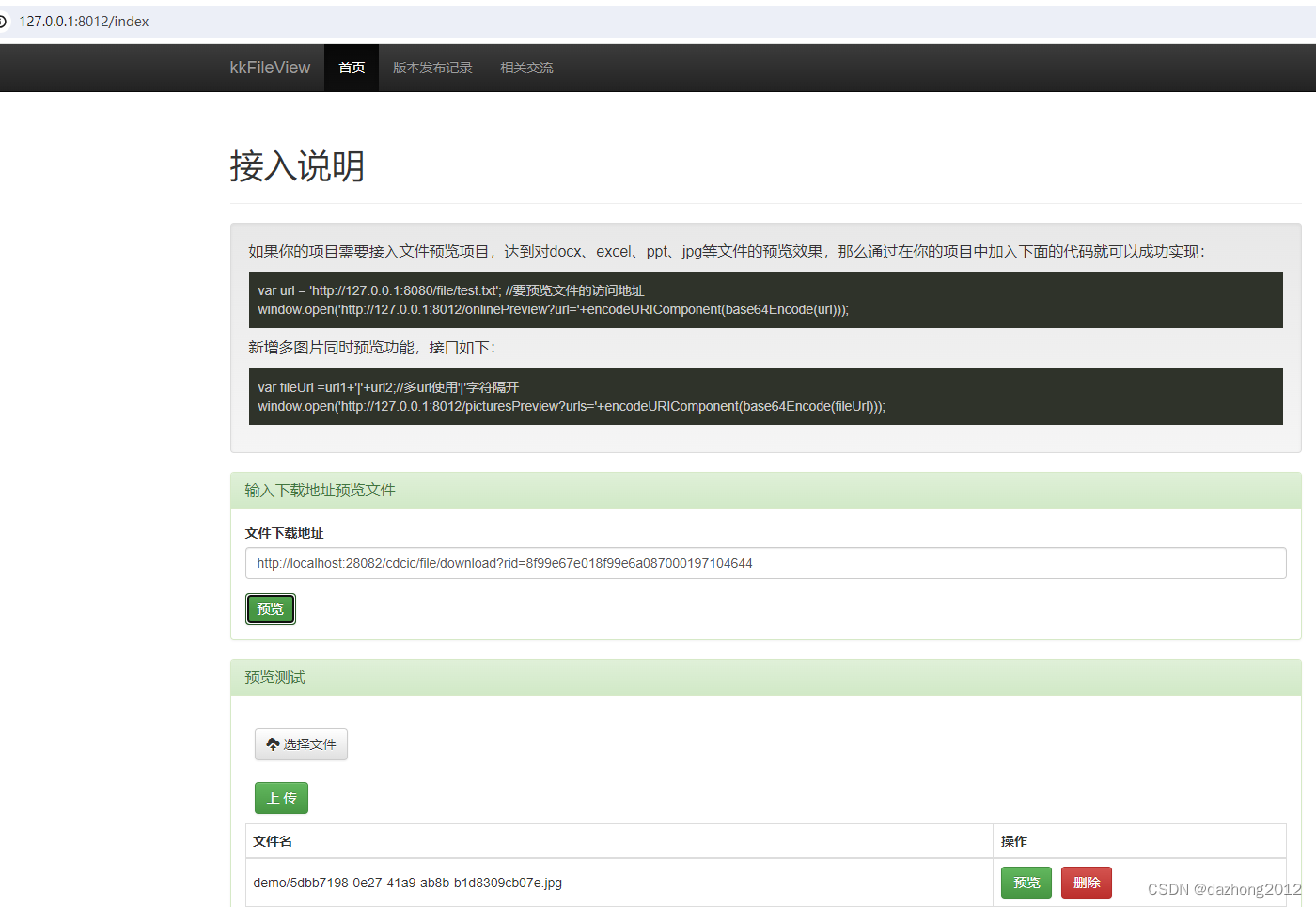
- 浏览器访问本机8012端口 http://127.0.0.1:8012 即可看到项目演示用首页
2). Docker容器环境环境运行
- 拉取镜像
网络环境方便访问docker中央仓库
docker pull keking/kkfileview:4.1.0
网络环境不方便访问docker中央仓库
wget https://kkfileview.keking.cn/kkFileView-4.1.0-docker.tar
docker load -i kkFileView-4.1.0-docker.tar
- 运行
docker run -it -p 8012:8012 keking/kkfileview:4.1.0

- 浏览器访问 http://127.0.0.1:8012 即可看到项目演示用首页

三、 项目接入使用
当您的项目内需要预览文件时,只需要调用浏览器打开本项目的预览接口,并传入须要预览文件的url,示例如下:
- 3.x.x 及以上版本
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/js-base64@3.6.0/base64.min.js"></script>var url = 'http://127.0.0.1:8080/file/test.txt'; //要预览文件的访问地址
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(Base64.encode(previewUrl)));
- 2.x.x 及以下版本
var url = 'http://127.0.0.1:8080/file/test.txt'; //要预览文件的访问地址
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(previewUrl));
这篇关于kkFileView——全能的在线文件预览解决方案的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







