本文主要是介绍Qt 之描绘轮廓,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
作者: 一去、二三里
个人微信号: iwaleon
微信公众号: 高效程序员
前面提到过 QPainterPath(绘图路径),除了创建和重用图形形状以外,还可以进行一些高级操作,例如:填充、描绘轮廓、裁剪。
轮廓,是指边缘 - 物体的外周或图形的外框
要为一个指定的绘图路径生成可填充的轮廓,离不开 QPainterPathStroker。
QPainterPathStroker
要生成可填充的轮廓,一般分为两步:
- 定义原始绘图路径 QPainterPath path,调用 QPainterPathStroker::createStroke(path),以 path 为样本创建一个新的绘图路径 QPainterPath outlinePath,outlinePath 表示 path 的可填充的轮廓。
- 填充 outlinePath,绘制出原始绘图路径 path 的轮廓。
除此之外,还可以使用以下函数来控制轮廓的各种样式:
- setWidth():宽度
- setCapStyle():端点风格
- setJoinStyle():连接样式
- setDashPattern():虚线图案
注意: 由 createStroke() 生成的新绘图路径(outlinePath)应仅用于指定的绘图路径(path)的轮廓,否则,可能会引发意外行为。
绘制轮廓
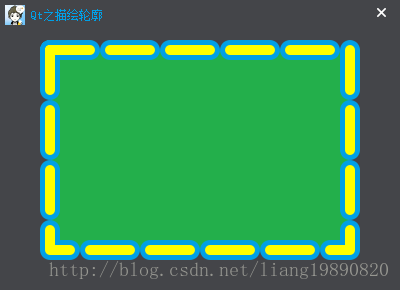
以矩形为例,先上轮廓的效果图:
自定义 paintEvent(),生成一个 300 * 200 的矩形路径:
void MainWindow::paintEvent(QPaintEvent *event)
{Q_UNUSED(event);QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing, true);// 矩形 300 * 200QRectF rect(50, 50, 300, 200);QPainterPath path;path.addRect(rect);// 绘制原始路径drawPath(&painter, path);// 绘制轮廓drawOutline(&painter, path);
}
重点关注 drawOutline(),它是一个自定义函数,主要用于绘制指定路径的轮廓:
// 绘制轮廓
void MainWindow::drawOutline(QPainter *painter, QPainterPath path)
{// 生成可填充的轮廓QPainterPathStroker stroker;stroker.setCapStyle(Qt::RoundCap); // 端点风格stroker.setJoinStyle(Qt::RoundJoin); // 连接样式stroker.setDashPattern(Qt::DashLine); // 虚线图案stroker.setWidth(10); // 宽度// 生成一个新路径(可填充区域),表示原始路径 path 的轮廓QPainterPath outlinePath = stroker.createStroke(path);// 绘制轮廓时所用的画笔(轮廓外边框灰色部分)QPen pen = painter->pen();pen.setColor(QColor(0, 160, 230));pen.setWidth(10);// 用指定的画笔 pen 绘制 outlinePath// painter->strokePath(outlinePath, pen);painter->setPen(pen);painter->drawPath(outlinePath);// 用指定的画刷 brush 填充路径 outlinePathpainter->fillPath(outlinePath, QBrush(Qt::yellow));
}
轮廓有了,来看看原始路径的绘制:
void MainWindow::drawPath(QPainter *painter, QPainterPath path)
{QPen pen = painter->pen();pen.setWidth(1);// 设置画笔、画刷painter->setPen(pen);painter->setBrush(QColor(35, 175, 75));// 绘制路径painter->drawPath(path);
}
深入理解
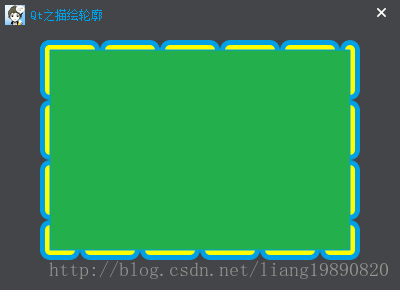
回到 paintEvent(),如果将 drawPath() 和 drawOutline() 的位置颠倒过来,就会产生下面的效果:
很显然,原始路径会将轮廓遮挡住一部分,这是为什么呢?
关于 QPainterPathStroker::setWidth(),助手中有这么一句话:
The generated outlines will extend approximately 50% of width to each side of the given input path’s original outline.
意思是说:生成的轮廓将扩展大约 width 的 50% 到原始路径原来轮廓的每侧。
既然如此,再对照下上图,没有疑问了吧!
这篇关于Qt 之描绘轮廓的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!