本文主要是介绍react-native 默认停用 flipper 通知,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
react-native 0.74 默认停用 flipper ,但仍然可以手动安装 flipper
官方声明文档 英语好的可以直接阅读。
integration with React Native will no longer be enabled
原因
- 增加编译时间
- 有时候会有连接问题
- 升级会导致不能使用
之后调试推荐
- 我们建议团队使用 Android Studio和Xcode中的本地调试工具。(官方)
- React DevTools in flipper (but… Device plugin ‘React DevTools’ is not supported by the selected device ‘iPhone 15 Pro’ (iOS). 需要下载 0.223.0 这个版本的 Flipper-mac.dmg(不是 server ) 才能用,但是体验不太好)
- 使用
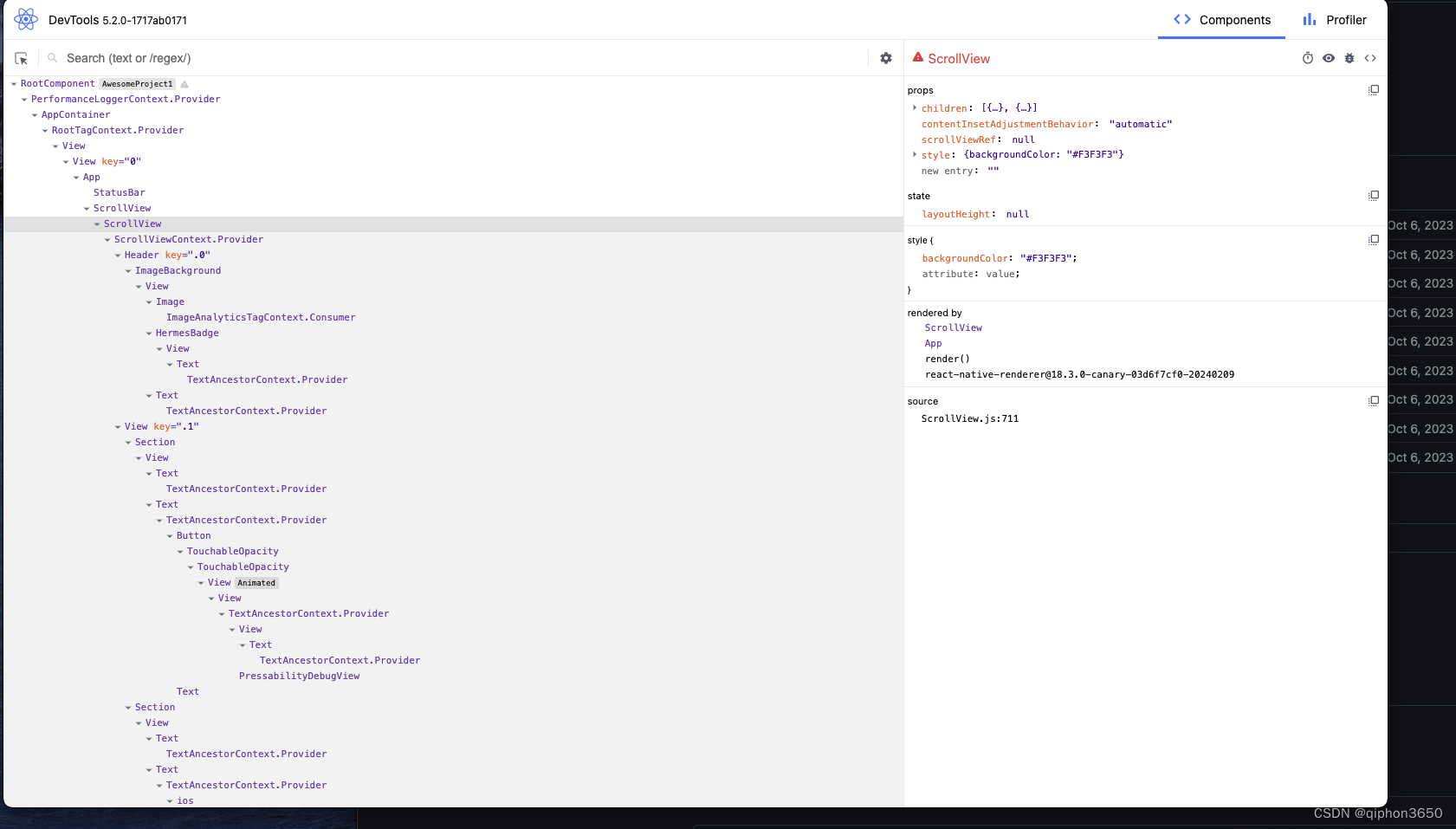
npx react-devtools命令,可以查看元素,配合在命令行中输入 j 来查看日志(xcode 中也可以看)。 - reactotron 也是一个替代方案
- 能打印 log
- 只能捕获 xhr request (没有 flipper 支持的好)
- 还有其他的功能,暂不列举
这篇关于react-native 默认停用 flipper 通知的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!