本文主要是介绍bootstrap实现天平效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
之前提到了,最近,孩子的幼儿园让家长体验“半日助教活动”,每个家长需要讲授15-20分钟的课程。作为一名程序员,实在没有能教的课程,只能做了一个小游戏,带着小朋友们熟悉数字。
在上一章博客中,笔者发布了九宫格中猫捉老鼠的小游戏源码,下面再把通过bootstrap实现天平效果的源码发布,供读者参考。
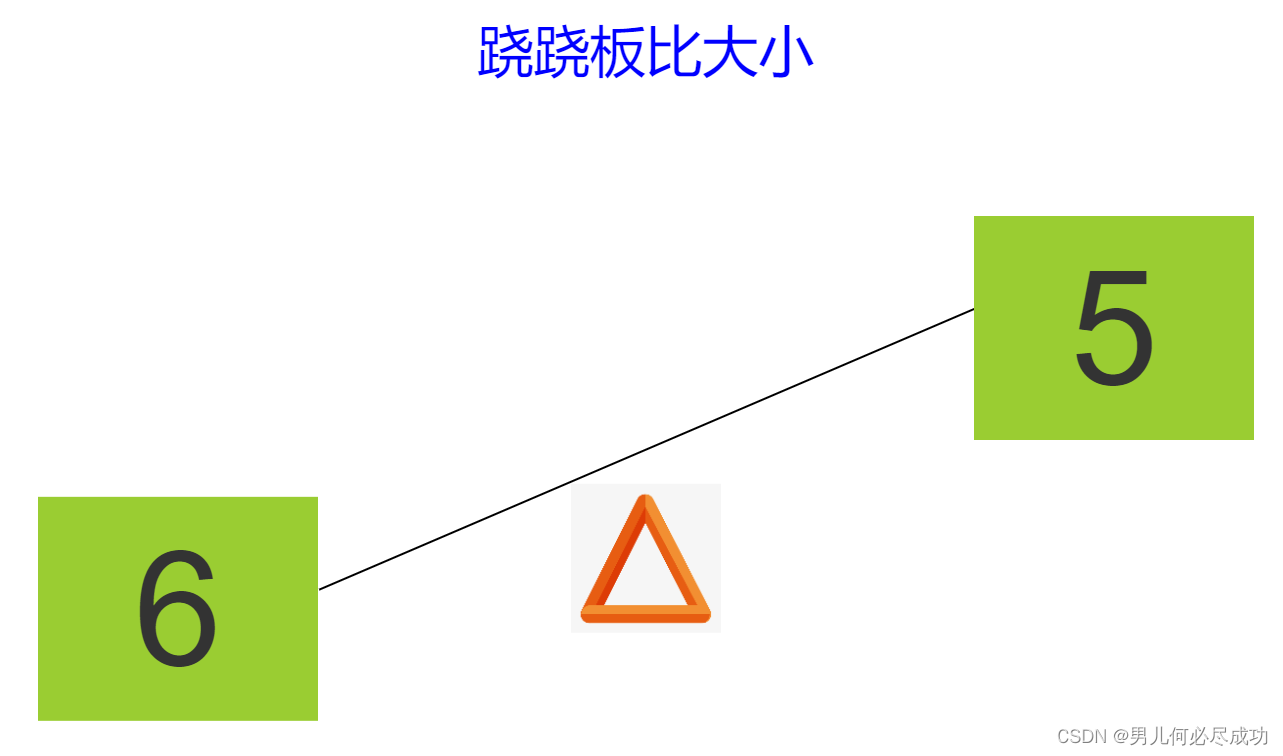
效果大致是这样的。通过前端代码生成一个简易的天平,天平两边分别随机生成一个数字,点击较大的数字天平就会倾斜。
天平两边生成随机数的截图:

点击较大数字天平倾斜的截图:

废话不多说,直接上源码。
html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><!-- 引入bootstrap --><link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <link rel="stylesheet" href="./css/d2g.css"><title>跷跷板比大小</title>
</head>
<body><div id="imgInfo">跷跷板比大小</div><!-- 跷跷板 --><div class="jenga-container"><div class="jenga-block" id="block1"></div><div class="line" id="line"></div><div class="sjx" id="sjx"></div><div class="jenga-block" id="block2"></div></div>
</body>
<!-- 引入js文件 -->
<script src="./js/d2g.js"></script>
</html>
html代码没什么好说的,就是两个方块儿,中间用横线连接,横线下面再放一个三角形作为支点。
css:
#imgInfo{width: 100%;margin-top: 20px;text-align: center;color: blue;
}
#line {height: 2px; /* 设置为最大高度 */background-color: #000;position: absolute;transform-origin: top; transition: transform 0.8s ease-out;
}
#sjx {width: 100px;height: 100px; /* 设置为最大高度 */background-image: url('../img/sjx1.jpg'); /* 设置背景图片 */background-size: cover; /* 背景图片覆盖整个div区域 */background-position: center; /* 背景图片居中 */position: absolute;transition: transform 0.8s ease-out;
}
.jenga-container {display: flex;justify-content: space-around;align-items: flex-end;
}.jenga-block {background-color: yellowgreen;margin: 2px 0;text-align: center;transform: translateX(0);transition: transform 0.8s ease-out;
}css中通过transition属性设置了天平横线、方块儿、三角形的倾斜效果。
js:
window.onload = function(xh){// 获取视口宽度const viewportWidth = window.innerWidth// 获取视口高度const viewportHeight = window.innerHeightvar imgInfo = document.querySelector('#imgInfo')var line = document.querySelector('#line')var sjx = document.querySelector('#sjx')var block1 = document.querySelector('#block1')var block2 = document.querySelector('#block2')var jengacontainer = document.getElementsByClassName('jenga-container')//为每个容器设置heightfor(var i=0;i<jengacontainer.length;i++){jengacontainer[i].style.height = viewportHeight*0.34+'px'}var jengablock = document.getElementsByClassName('jenga-block')//为每个容器设置heightfor(var i=0;i<jengablock.length;i++){jengablock[i].style.height = viewportHeight*0.24+'px'jengablock[i].style.width = viewportWidth*0.15+'px'jengablock[i].style.fontSize = viewportHeight*0.17+'px'}imgInfo.style.height = viewportHeight*0.12+'px'imgInfo.style.fontSize = viewportHeight*0.06+'px'line.style.width = viewportWidth*0.35+'px'line.style.top = (viewportHeight-viewportHeight*0.63)+'px'sjx.style.top = (viewportHeight-viewportHeight*0.63+2)+'px'sjx.style.width = viewportWidth*0.08+'px'sjx.style.height = viewportWidth*0.08+'px'let szqz1 = Math.floor(Math.random() * 10);block1.innerHTML = szqz1;let szqz2 = getRandomNumber(szqz1)block2.innerHTML = szqz2;/*** 点击三角形重置数字*/sjx.onclick = function(){var audio1 = new Audio('./audio/py2.MP3');// 播放音频audio1.play();}/*** 播放音频*/if(xh!=2){//开始配音var audio = new Audio('./audio/py8.MP3');// 播放音频audio.play();}/*** block2里面的数字大*/block2.onclick = function(){const y = viewportHeight*0.3block2.style.transform = 'translateY('+y+'px)';//线变斜const y2 = viewportHeight*0.12const radians = Math.atan2(y, viewportWidth*0.35);// 将弧度转换为角度const degrees = radians * (180 / Math.PI);const a = viewportWidth*0.35const b = viewportHeight*0.3const c= Math.sqrt(a*a + b*b)line.style.width = c+'px';line.style.transform = 'translateY('+y2+'px) rotate('+degrees+'deg)';sjx.style.transform = 'translateY('+(y/2+4)+'px)';//播放音频var audio = new Audio('./audio/py11.MP3');// 播放音频audio.play();}/*** block1里面的数字大*/block1.onclick = function(){const y = viewportHeight*0.3block1.style.transform = 'translateY('+y+'px)';//线变斜const y2 = viewportHeight*0.12const radians = Math.atan2(y, viewportWidth*0.35);// 将弧度转换为角度const degrees = radians * (180 / Math.PI);const a = viewportWidth*0.35const b = viewportHeight*0.3const c= Math.sqrt(a*a + b*b)line.style.width = c+'px';line.style.transform = 'translateY('+y2+'px) rotate('+(-degrees)+'deg)';sjx.style.transform = 'translateY('+(y/2+4)+'px)';//播放音频var audio = new Audio('./audio/py11.MP3');// 播放音频audio.play();}
}
function getRandomNumber(exclude) {let num;do {num = Math.floor(Math.random() * 10);} while (num === exclude);return num;
}js中需要注意一下,这里有个小小的算法,因为在数字大的方块儿下移的时候,中间的天平横线长度也要跟着变,不然无法连接到两端。所以,要通过勾股定理计算出天平横线的长度、倾斜角度和中间三角形下降的距离。在block1/block2.onclick函数中可以看到这个小小的算法。
笔者这里只是实现了很简单的效果,但大概原理是对的。各位读者可以自行试试~~~~
这篇关于bootstrap实现天平效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







