本文主要是介绍将本地项目上传到 gitee 仓库,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、创建 gitee 仓库
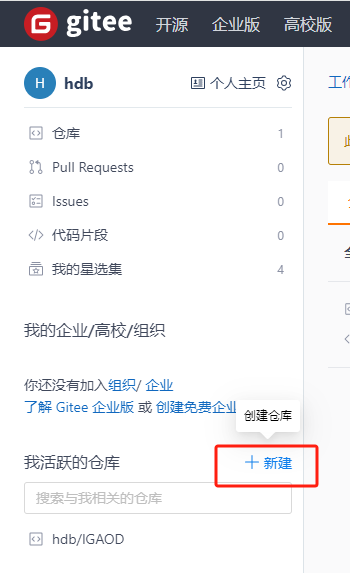
到 gitee 官网,新建仓库

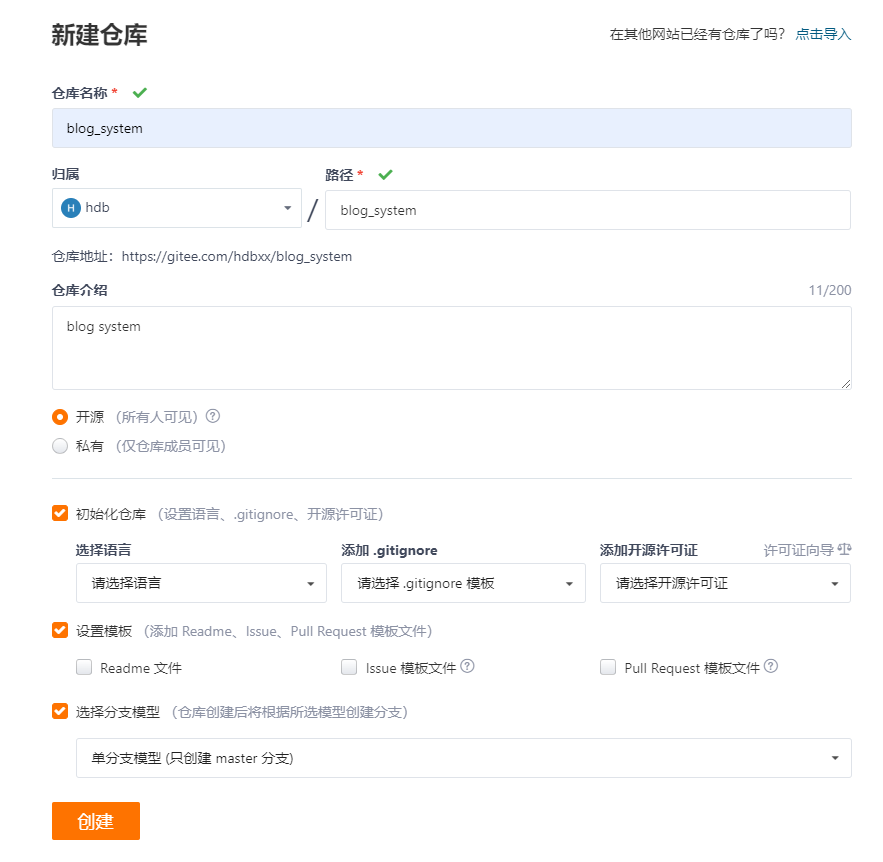
配置新建仓库

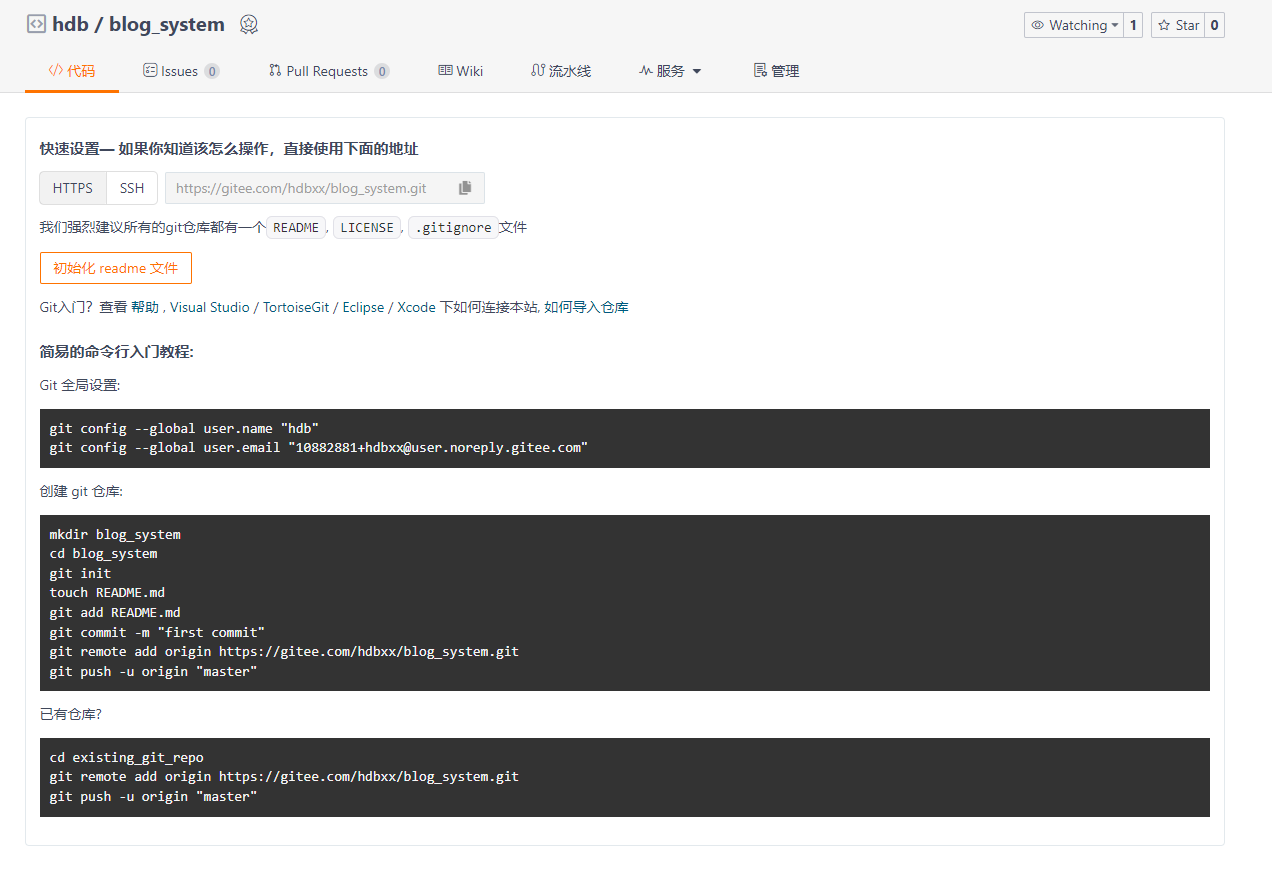
完成仓库的创建

项目上传到仓库
上传项目需要安装git
git官方下载地址:git下载地址
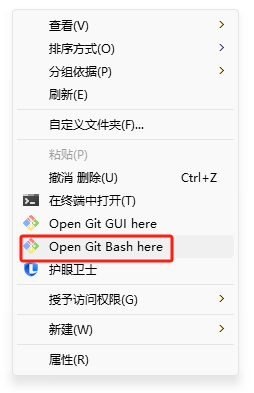
安装完成,前往本地项目所在文件夹,右击选择 Git Bash Here

刚下载完成需要配置Git,全局设置:
git config --global user.name "【Gitee的用户名】"
git config --global user.email "【Gitee绑定的邮箱】"
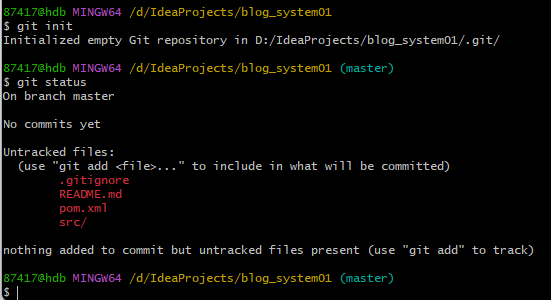
然后,输入git init 初始化 git 本地仓库
git init
执行完git init,当前目录下会自动生成.git隐藏文件夹,该隐藏文件夹就是git版本库
创建 .gitignore 文件配置不上传的文件
HELP.md
target/
!.mvn/wrapper/maven-wrapper.jar
!**/src/main/**/target/
!**/src/test/**/target/### STS ###
.apt_generated
.classpath
.factorypath
.project
.settings
.springBeans
.sts4-cache### IntelliJ IDEA ###
.idea
*.iws
*.iml
*.ipr### NetBeans ###
/nbproject/private/
/nbbuild/
/dist/
/nbdist/
/.nb-gradle/
build/
!**/src/main/**/build/
!**/src/test/**/build/### VS Code ###
.vscode/
使用 git status 查看可以上传的文件
git status

推送(提交)代码
添加文件到暂存区
git add .
使用 git commit -m “日志信息”
将暂存区里的改动给提交到本地的版本库,message 为自定义提交信息
git commit -m "日志信息"
使用 git remote add origin 你的仓库地址
绑定本地仓库与远程仓库
git remote add origin 你的仓库地址
使用 git push origin master
将本地的分支版本上传到远程并合并
git push origin master
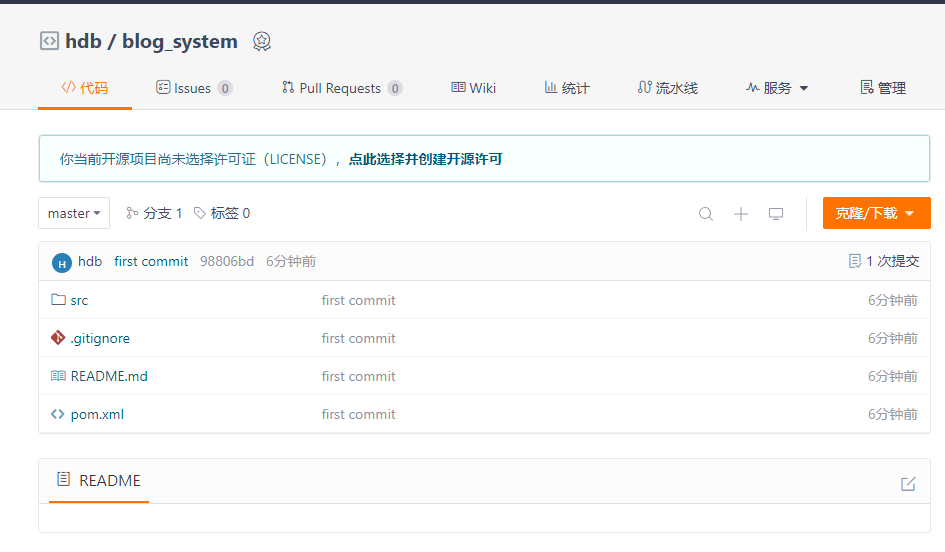
上传成功查看项目

拉取(同步)代码
git fetch
git fetch 命令,用于与远程仓库同步,但不会自动更改你的本地工作。当你想要先检查远程更改再决定是否合并时,非常有用。
git pull
git pull 命令与 git fetch 有相似之处,因为它们都可以从远程仓库获取最新的代码。但是,它们之间有一个关键的区别:git pull 在获取(fetch)最新代码后,还会自动执行合并(merge)或者变基(rebase)操作。
默认情况下,git pull 是 git fetch 和 git merge 的组合。
如果你想要从 origin 远程仓库拉取 master分支的最新更改,并合并到你的当前本地分支,你可以执行:
git pull origin master这篇关于将本地项目上传到 gitee 仓库的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









