本文主要是介绍MAMP部署项目报403和404错误,如何解决?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
今天用MAMP部署项目时,遇到了403和404错误,来看看怎么解决的。
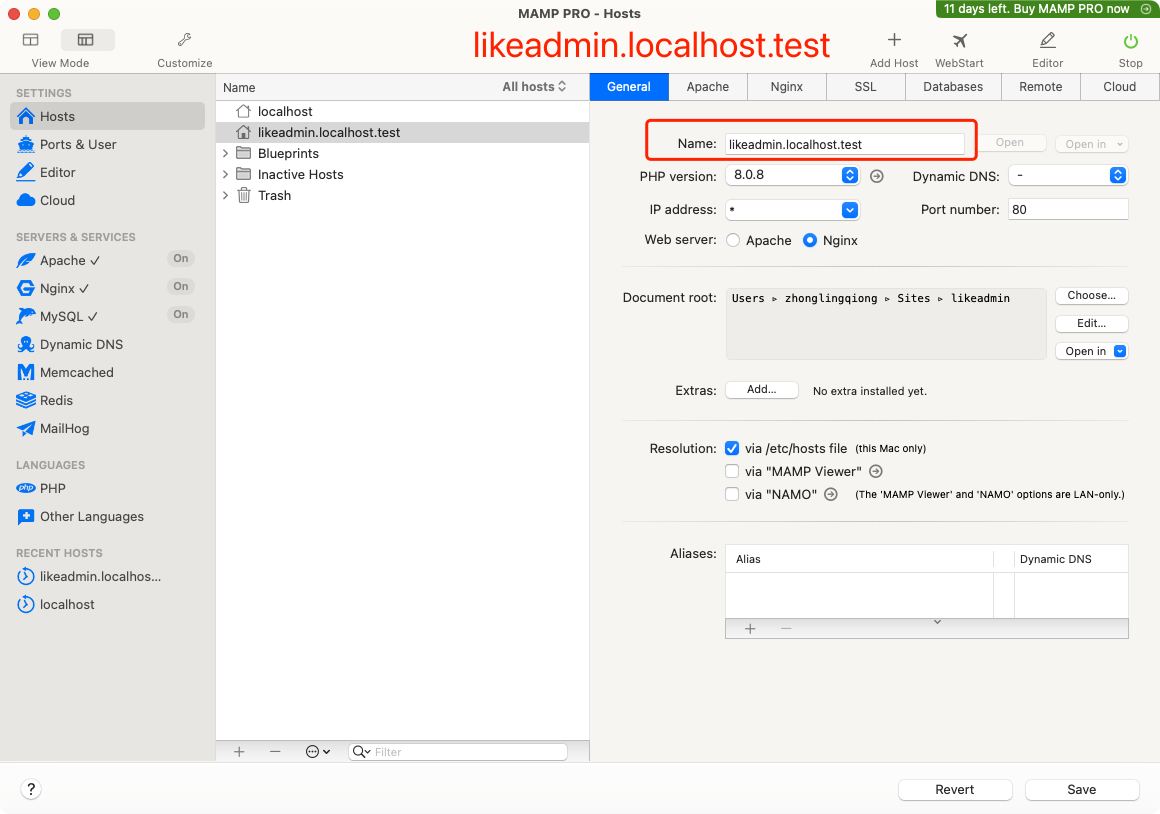
我们的本地域名是likeadmin.localhost.test。

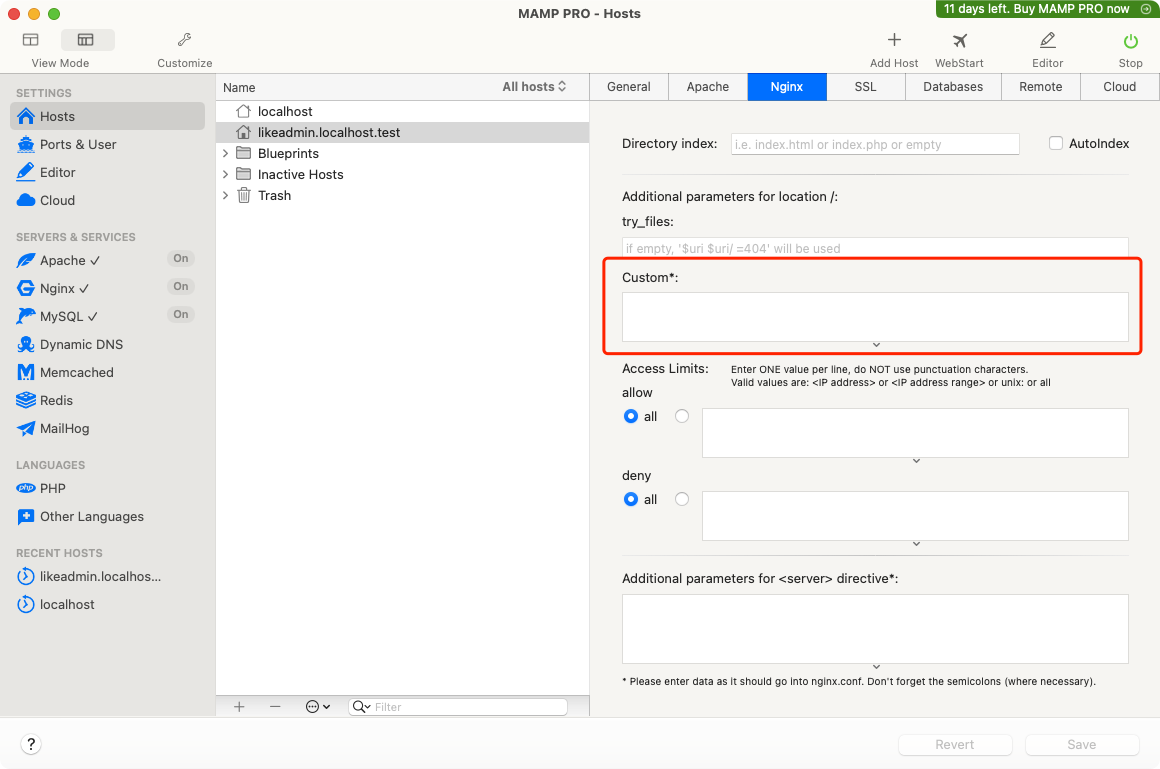
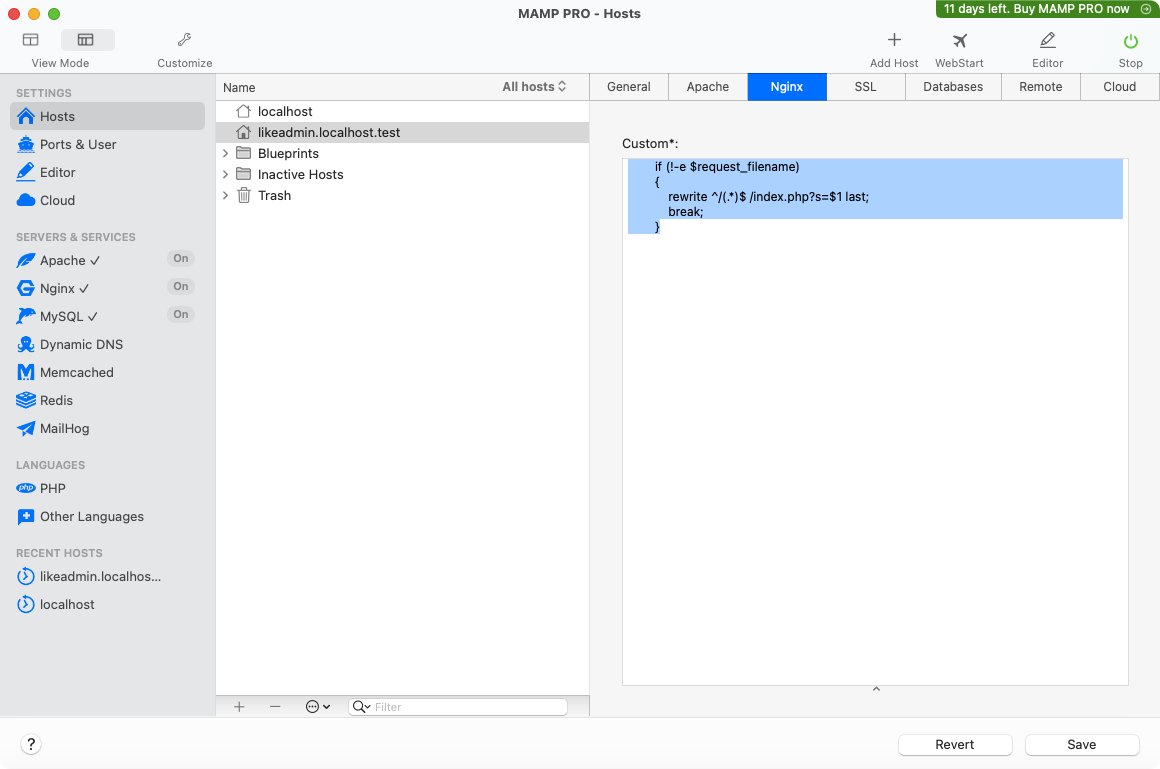
MAMP配置页面
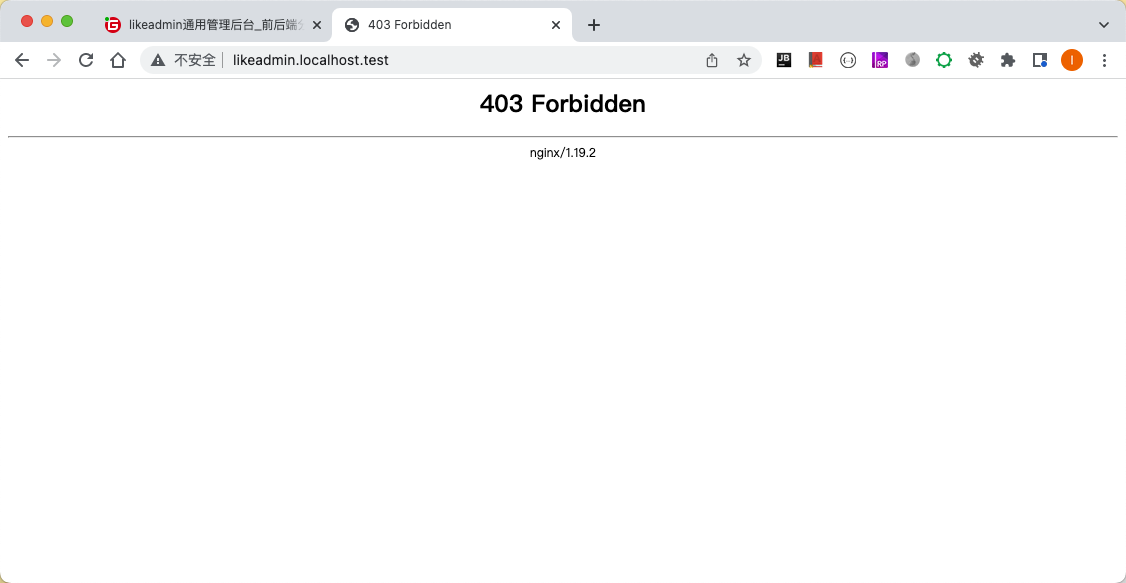
浏览器访问时提示403错误。

403错误
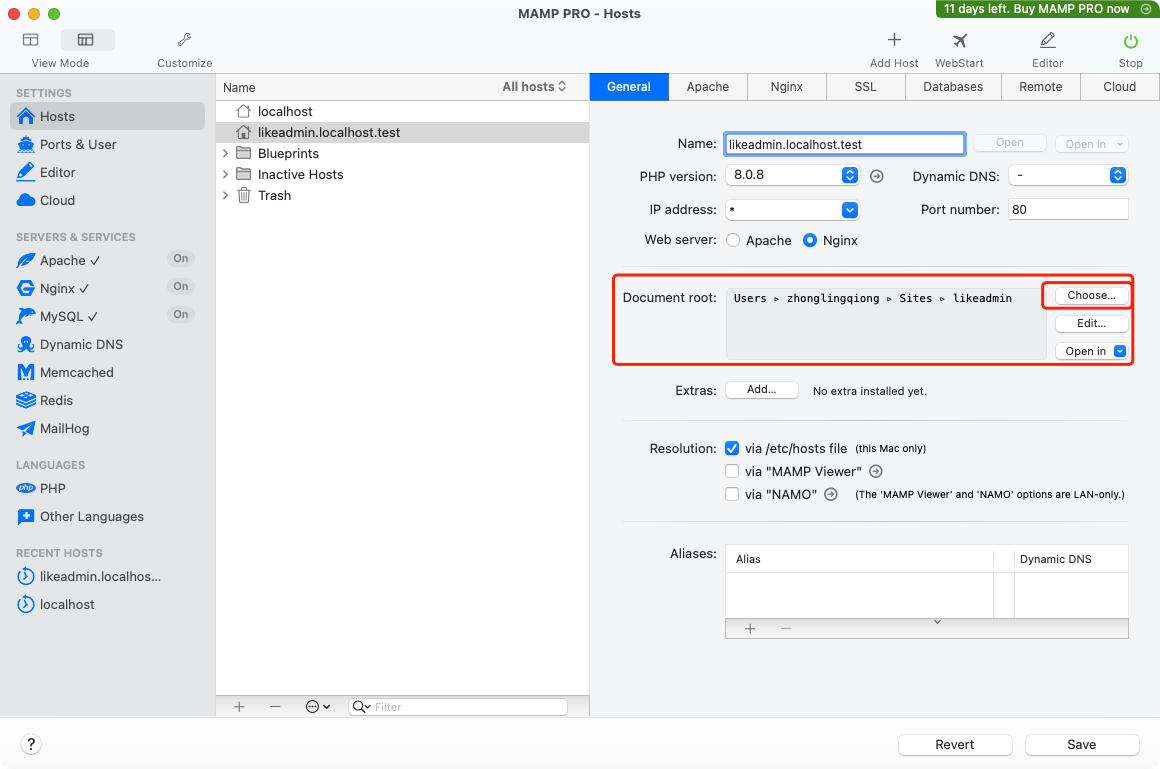
403错误一般是服务器拒了访问请求,likeadmin是用TP6(ThinkPHP6.0)写的项目,在开启了nginx禁止列出目录内容时,如果没有index文件就会导致这个报错。所以Document root要指向到public目录而不是项目目录。

目录指向错误

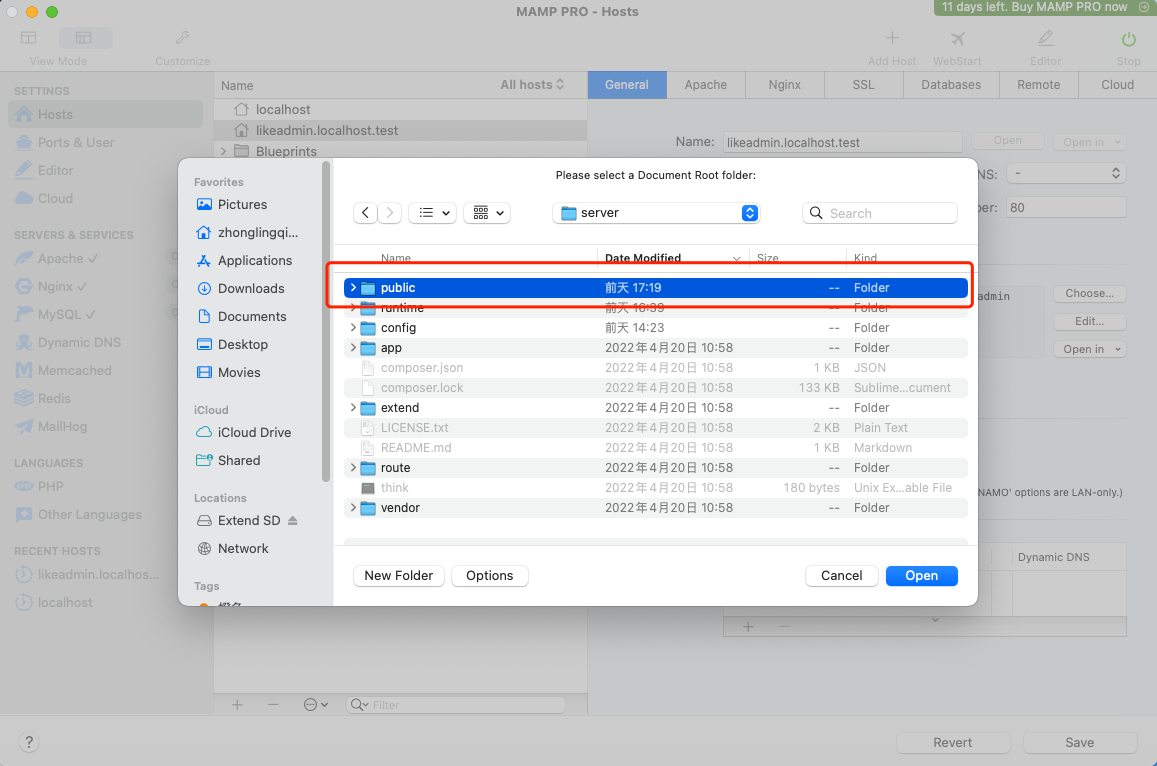
重新指向到public目录

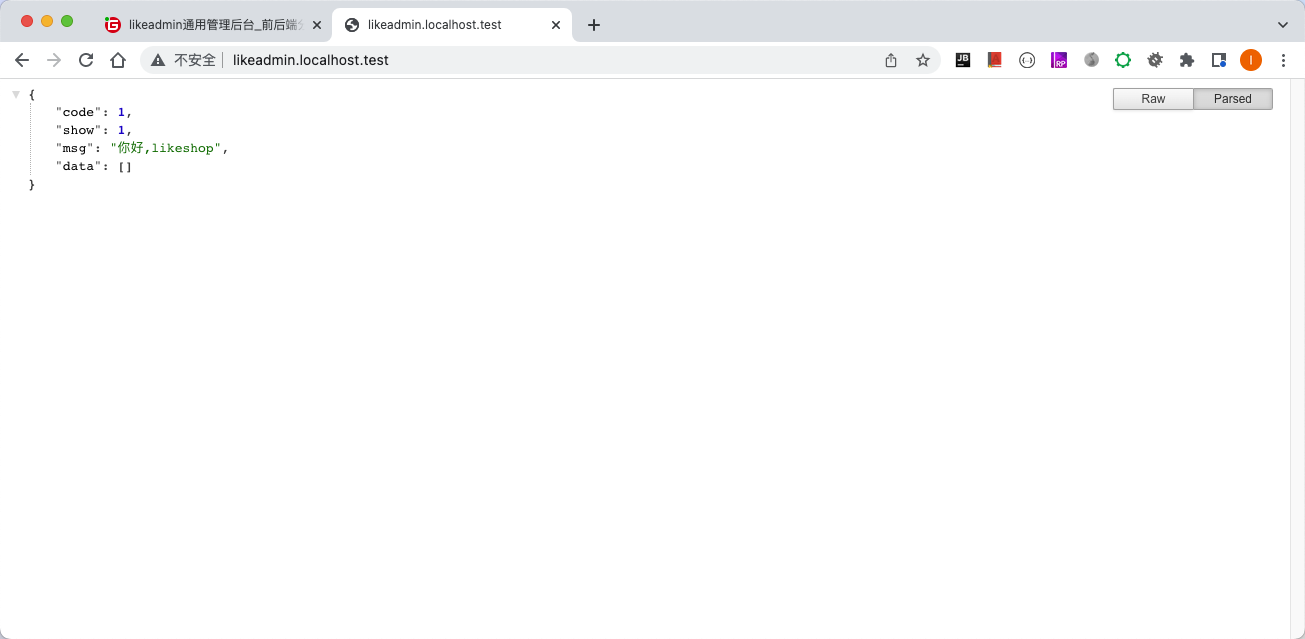
403问题解决
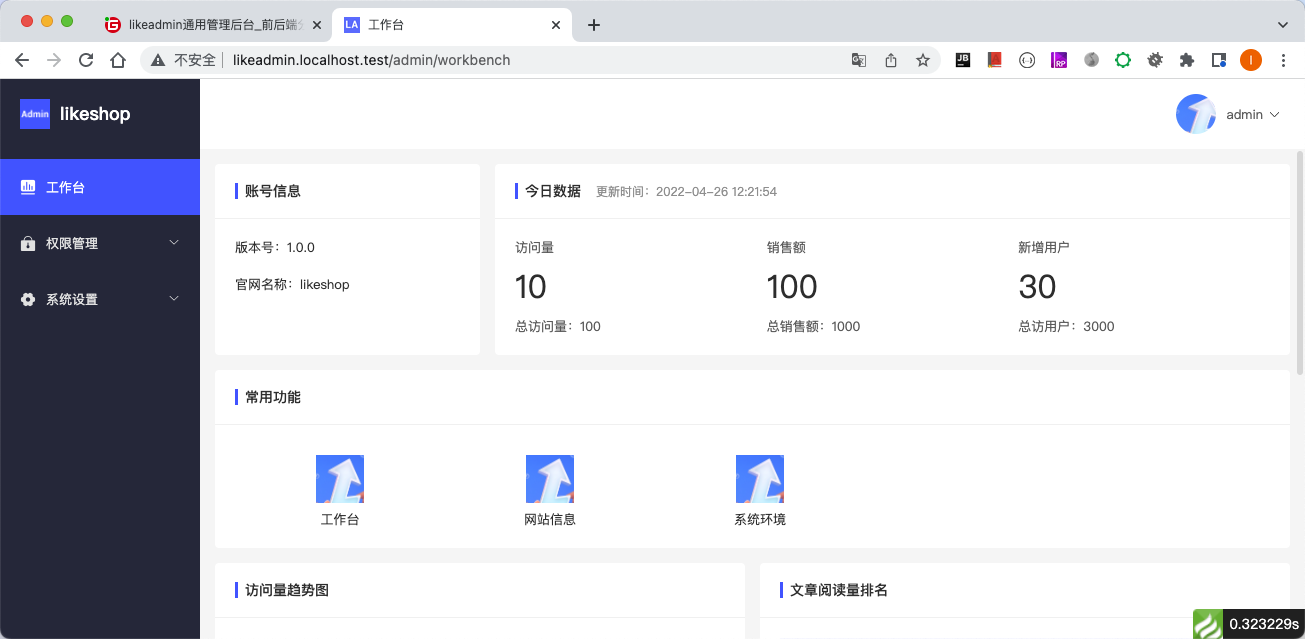
接下来我们访问likeadmin的后台界面了,又出现了404错误。

404错误
404错误说明访问不到文件,按理说403错误解决后,已经可以找到index文件了,如果还是报404错误很有可能就是带参无法识别,这属于伪静态的问题了。

web server是nginx,没有配置伪静态
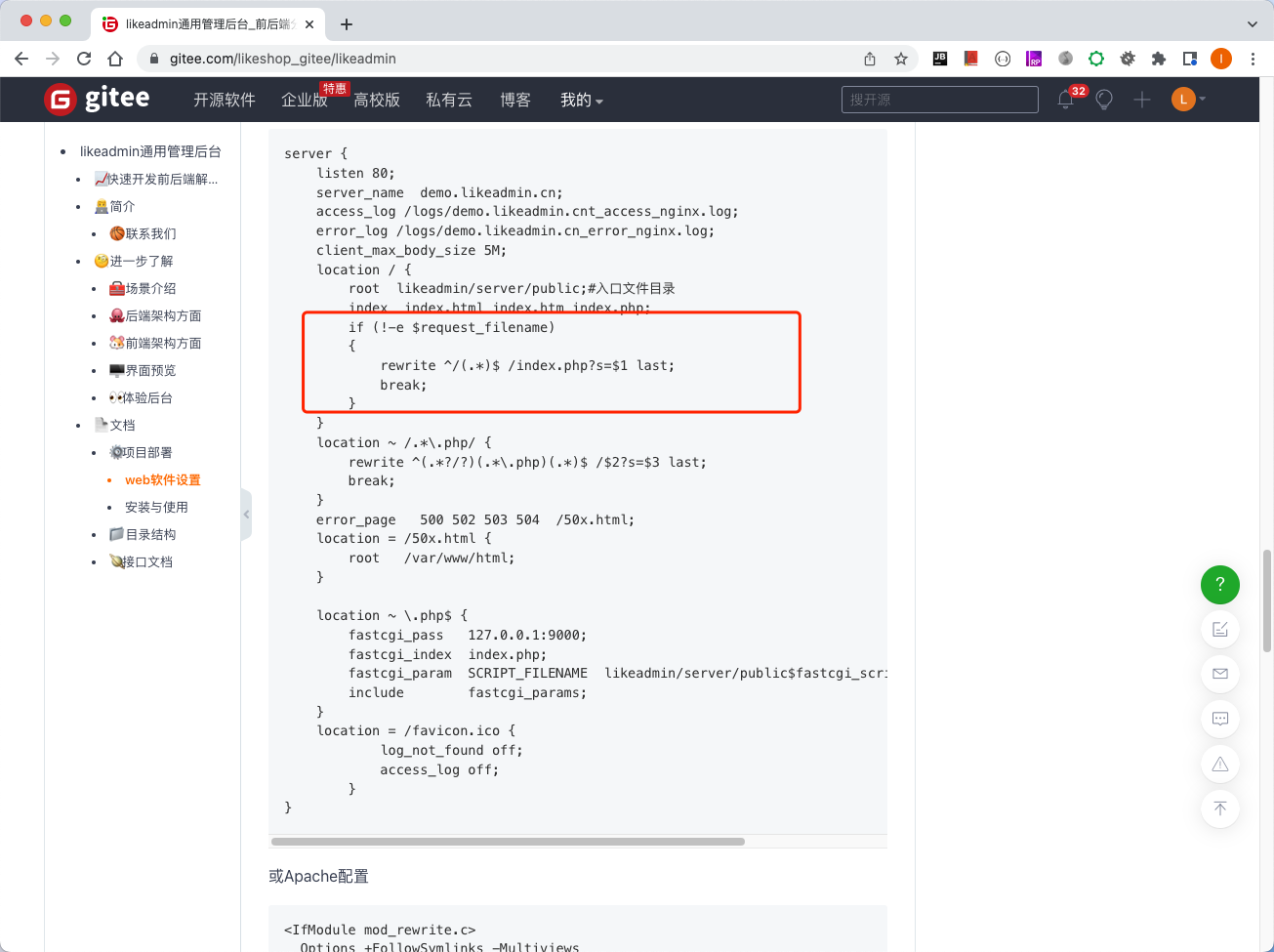
找到likeadmin官方文档推荐的nginx配置,复制配置到MAMP。

likeadmin的推荐配置

填写伪静态,重启服务

404问题解决
按上述流程就解决了MAMP集成环境下TP6项目部署时遇到的403和404问题。
这篇关于MAMP部署项目报403和404错误,如何解决?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






